学习repater控件一般都会对<itemTemplate></itemTemplate>进行操作,一般进行删除,添加都比较容易,比较麻烦的是进行数据进行
修改操作。这是非常伤脑的,下面为大家推荐两种方法如何进行数据的修改。
方法一:
使用Ajax进行在本网页局部刷新修改,不进行跳转。
""里面的内容是你想要跳转的网页
$.get(”",function(result){
alert(result)
});
当然,使用这种方法需要配合js使用。
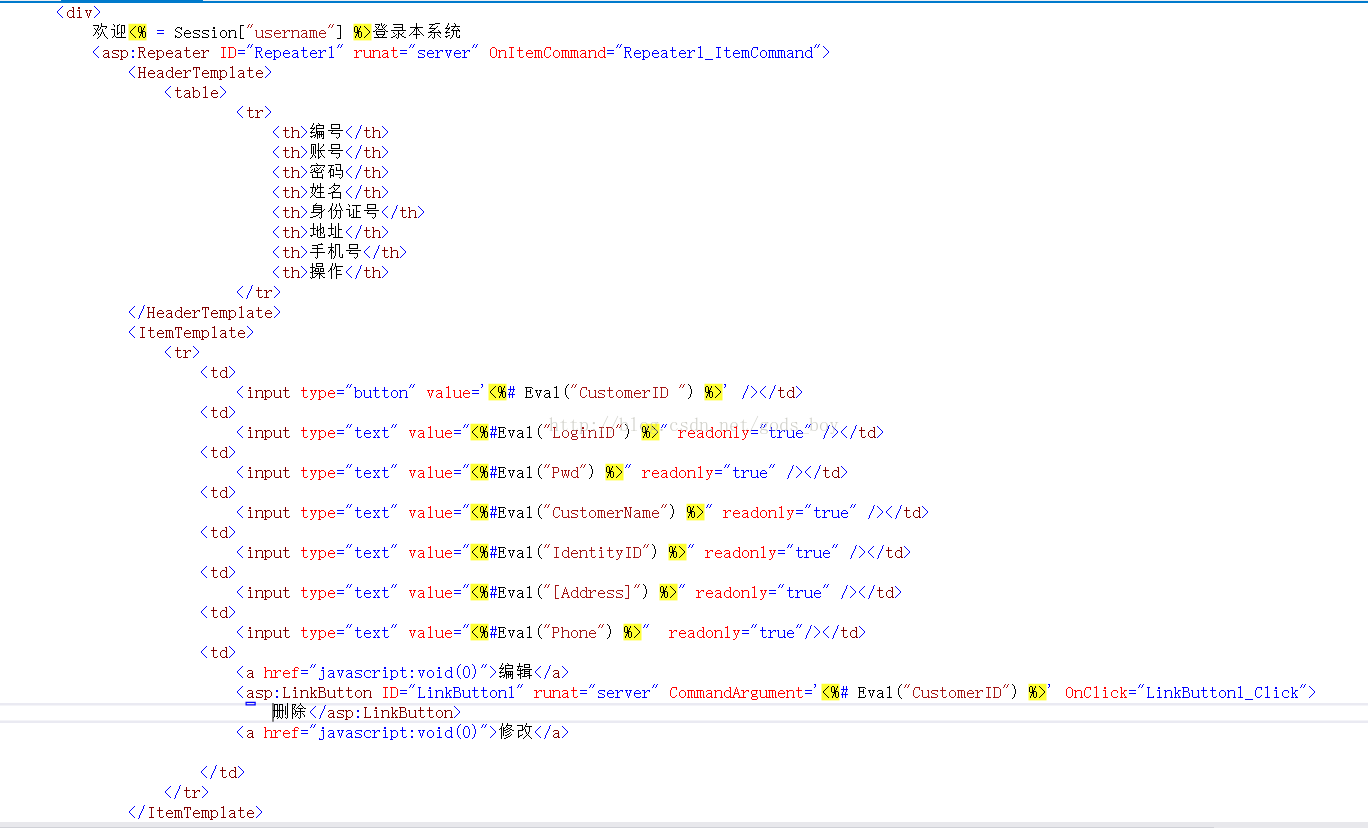
下面是代码的具体实现
对reapater控件进行编辑

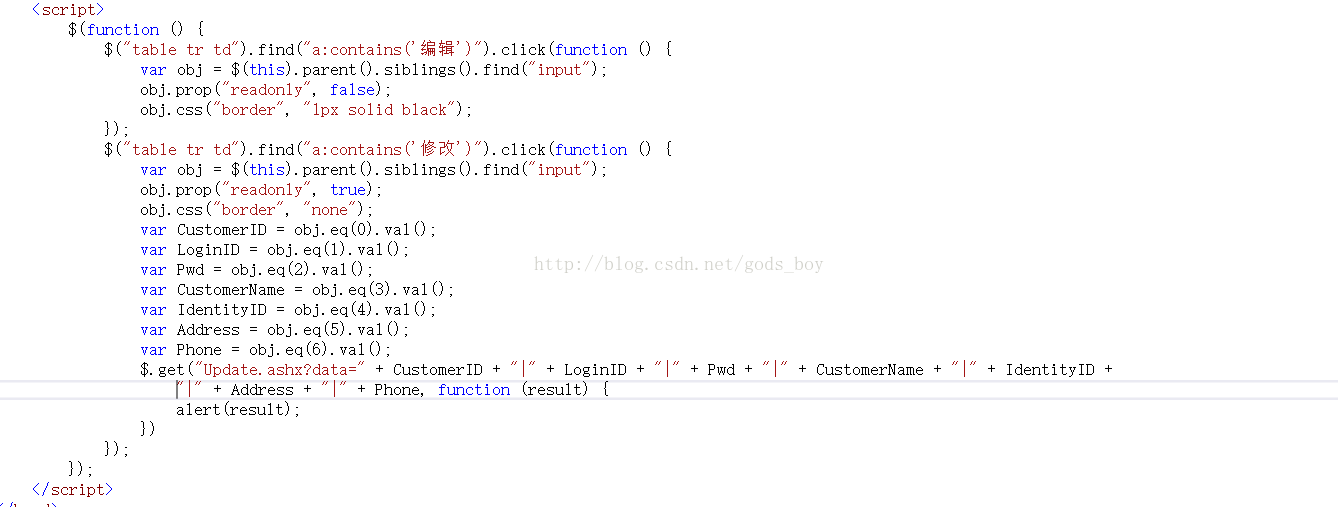
使用Ajax中的get传值。
这句话的意思是,找到你修改的那个值(可以用alert()试一下看一看是不是你想要的值),data(是自己随意定义的),把值传到
Update.ashx里面。(Update.ashx是一个一般处理程序)
$.get("Update.ashx?data=" + CustomerID + "|" + LoginID + "|" + Pwd + "|" + CustomerName + "|" + IdentityID +
"|" + Address + "|" + Phone, function (result) {
alert(result);
})

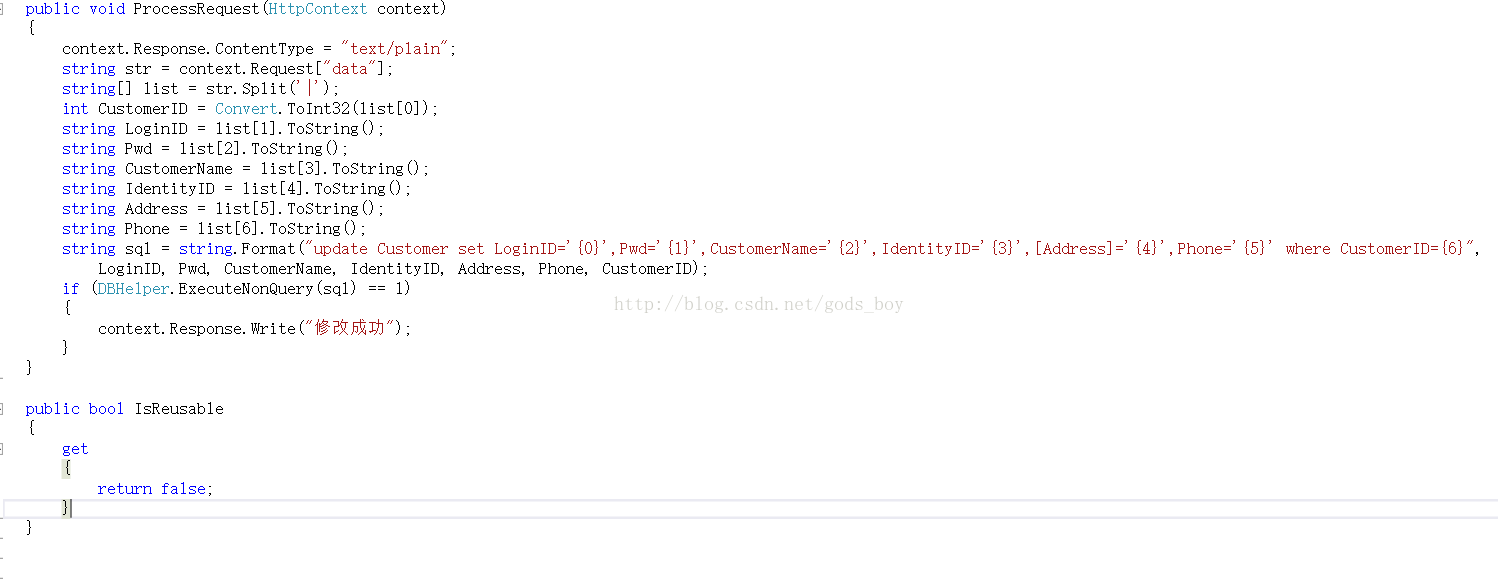
这是一个一般处理程序,以.ashx结尾,如果你想要输出response.write("内容")是输不出来的。需要context.response.write("内容")才可以。 context.request("data"):是接收你从js里面data里面传过来的值。 str.split("|"):是根据"|"进行解析你传过来的值。当然也可以吧"|"换成",",相对应的js你穿过来的值也要把"|"换成",",
string[] list :用数组来接受根据"|"解析的值。
之后再根据你的判断提示会在js中的alert(result)弹出这样的一句话,alert("修改成功!")

方法二:
是把你的值传递到另一个界面进行修改。
window.open("");
括号里面的值是你的跳转路径,可以加上值,与方法一样。
例如:window.open("Update.ashx?data=" + CustomerID + "|" + LoginID + "|" + Pwd + "|" + CustomerName + "|" + IdentityID +
"|" + Address + "|" + Phone);
可以进行参考一下。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








