js作用域与闭包
执行环境及作用域
执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象(variable object),环境中定义的所有变量和函数都保存在这个对象中。
全局执行环境是最外围的一个执行环境。在Web浏览器中,全局执行环境被认为是window 对象,因此所有全局变量和函数都是作为window 对象的属性和方法创建的。某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁(全局执行环境直到应用程序退出——例如关闭网页或浏览器——时才会被销毁)。
执行环境
每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。ECMAScript 程序中的执行流正是由这个方便的机制控制着。
作用域
首先看一个例子
var scope="global";
function t(){
console.log(scope);
var scope="local"
console.log(scope);
}
t();
//undefined
//local首先要明确一点,js没有块级作用域
比如
if (true) {
var color = "blue";
}
alert(color); //"blue"如果是在C、C++或Java 中,color 会在if 语句执行完毕后被销毁。但在JavaScript 中,if 语句中的变量声明会将变量添加到当前的执行环境(在这里是全局环境)中。
再比如下面这个例子,也是开发中容易出现bug的地方
for (var i=0; i < 10; i++){
doSomething(i);
}
alert(i); //10由for 语句创建的变量i 即使在for 循环执行结束后,也依旧会存在于循环外部的执行环境中。
理解了这个的话我们再来看第一个例子,scope声明覆盖了全局的scope,但是还没有赋值,所以输出:”undefined“。
作用域链
当代码在一个环境中执行时,会创建变量对象的一个作用域链(scopechain)。作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其活动对象(activation object)作为变量对象。活动对象在最开始时只包含一个变量,即arguments 对象(这个对象在全局环境中是不存在的)。作用域链中的下一个变量对象来自包含(外部)环境,而再下一个变量对象则来自下一个包含环境。这样,一直延续到全局执行环境;全局执行环境的变量对象始终都是作用域链中的最后一个对象。
函数的作用域链是创建函数的时候创建的。
来看一个例子:
var color = "blue";
function changeColor(){
var anotherColor = "red";
function swapColors(){
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
// 这里可以访问color、anotherColor 和tempColor
}
// 这里可以访问color 和anotherColor,但不能访问tempColor
swapColors();
}
// 这里只能访问color
changeColor();这里的作用域链就是window->changeColor()->swapColors()
内部环境可以通过作用域链访问所有的外部环境,但外部环境不能访问内部环境中的任何变量和函数。
延长作用域链
有两种方法可以临时改变作用域链
- with
with(document){
getElementById("btn").onClick()=function(){
doSomething();
};
}当代码执行到with语句时,运行期上下文的作用域链临时被改变了。一个新的可变对象被创建,它包含了参数指定的对象的所有属性。这个对象将被推入作用域链的头部,这意味着函数的所有局部变量现在处于第二个作用域链对象中,因此访问代价更高了。所以使用with要慎重。
- try-catch中的catch
当try代码中发生错误时,执行过程会跳转到catch语句,然后把异常对象推入到一个可变对象并置于作用域的头部。在catch代码块内部,函数的所有局部变量将会被放在第二个作用域对象中,实例代码如下:
try{
doSomething();
}catch(e){
console.error(e.message);//作用域在此处改变
}闭包
什么是闭包
闭包是指有权访问另一个函数作用域中的变量的函数
根据之前作用域链的知识,如果某个变量并不在当前作用域链下,除非去改变作用域链,不然是没办法进行访问的。而闭包的作用就是为函数打开一个“后门”
比如下面这个例子:
function createComparisonFunction(propertyName) {
return function(object1, object2){
var value1 = object1[propertyName];//调用propertyName
var value2 = object2[propertyName];//调用propertyName
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else {
return 0;
}
};
}这样,即使内部函数返回了,但是因为作用域链的关系,仍然可以访问到propertyName
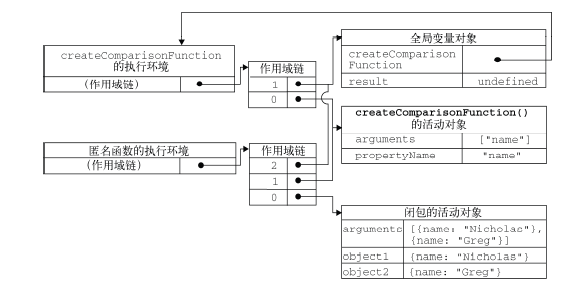
具体的作用域链的关系可以参考下图
var compare = createComparisonFunction("name");
var result = compare({ name: "Nicholas" }, { name: "Greg" });但是根据js的垃圾回收机制,局部作用域因为闭包的关系可以被外部变量引用,所以在没有接触外部变量引用的情况下,局部作用域里的变量是不会被释放的,而是会一直存在与内存中,所以使用闭包一定要慎重。
闭包的作用
闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
那么具体的使用方法是什么呢?
- 隔离变量,防止全局污染
当一个项目共同由多个人进行开发的时候,一些常用变量(比如:name)经常会在不同的文件中使用,那么最后项目代码进行合并的时候,可能就会出现同名冲突或覆盖,进而出现很多意想不到的bug,而且会很难寻找。
所以建议使用下面的方法,这也是我们在很多源代码中经常看见的写法
//a.js
(function(){
var name = "a";
doSomething(name);
})()//b.js
(function(){
var name = "b";
doSomething(name);
})()这样就能隔离开
- 私有变量
(function(){
var name = "";
Person = function(value){
name = value;
};
Person.prototype.getName = function(){
return name;
};
Person.prototype.setName = function (value){
name = value;
};
})();
var person1 = new Person("Nicholas");
alert(person1.getName()); //"Nicholas"
person1.setName("Greg");
alert(person1.getName()); //"Greg"
var person2 = new Person("Michael");
alert(person1.getName()); //"Michael"
alert(person2.getName()); //"Michael"这个例子中的Person 构造函数与getName()和setName()方法一样,都有权访问私有变量name。在这种模式下,变量name 就变成了一个静态的、由所有实例共享的属性。也就是说,在一个实例上调用setName()会影响所有实例。而调用setName()或新建一个Person 实例都会赋予name 属性一个新值。结果就是所有实例都会返回相同的值。


























 5687
5687

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








