1.背景
忙了一周,从设计算法到编程,到部署服务器,到最后的UI实现,终于我的微Q诞生了。
用起来非常的简洁,只要把微信或者qq的聊天记录导出来,是个txt文件,导入微Q,手机端也能用,它就能帮你分析谁是话唠,谁是话题终结者/开启者,谁是表情帝,热词,还有活跃时段。我自己用着还挺爽了。
美中不足:服务器比较慢,UI做的比较繁重,刷不出来得多刷新几次。
秀下界面吧:

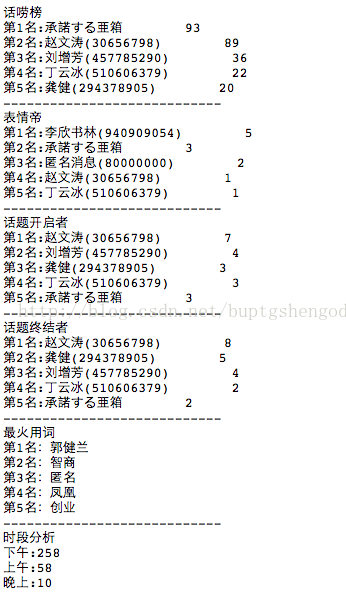
分析结果图:

/********************************
* 本文来自博客 “李博Garvin“
* 转载请标明出处:http://blog.csdn.net/buptgshengod
******************************************/





















 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








