点击上方蓝色字,关注置顶 “前端你别闹”

文/北妈
阅读本文需要 3.1分钟
一
最近一年前端好像冷了不少,不在像 16、17年的快速增长爆发期。这不禁让很多同学产生了质疑和退缩。
为了解答这些千篇一律的问题,北妈今天发个文,统一解答下这些疑惑和未来几年的趋势,包括前端薪资、未来发展和整体趋势。
毕竟,一个人是否成功、是否搭对了车,势必和历史进程脱不开关系。
另外针对群里又有人找我要基础教程素材和前端系统教程的问题,由于北妈我自己的课程在没出完之前,是不会和大家急于见面的。
所以这篇文在后面放出一部分免费的教程,送给大家,记得看到末尾嗯嗯!
首先前端开发的发展这两年的确冷却了不少,但是冷却的并不是行业本身,只能说是技术在沉淀。
发展是事物的本质,淘汰陈旧的,与这个时代进步脱节的东西是永恒不变的趋势。
web前端开发由网页制作演变而来,随着web2.0的发展,网页不再只是承载单一的文字和图片,各种丰富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。

经过了市场的沉淀,很多前端们开始无所适从,以前简单的技能已经无法适用前端技术的发展,新技术新框架又不断涌现,甚至有一些有经验的前端程序员们调侃:
前端开发教你如何从入门到放弃。
这使得想要从后端转型的,或是想要开始学习前端的小白们站在前端开发的门外不肯迈步,害怕入坑。
前端开发真的会越来越难发展吗?
这就像是智能手机普及,而你埋怨手机流量和话费的增多,不肯使用,你可以拒绝接受事物的更新,但是你无法阻止。
你可以拒绝学习这门技术,拒绝提升自己的技术,但是前端的发展是一刻不停的。
二
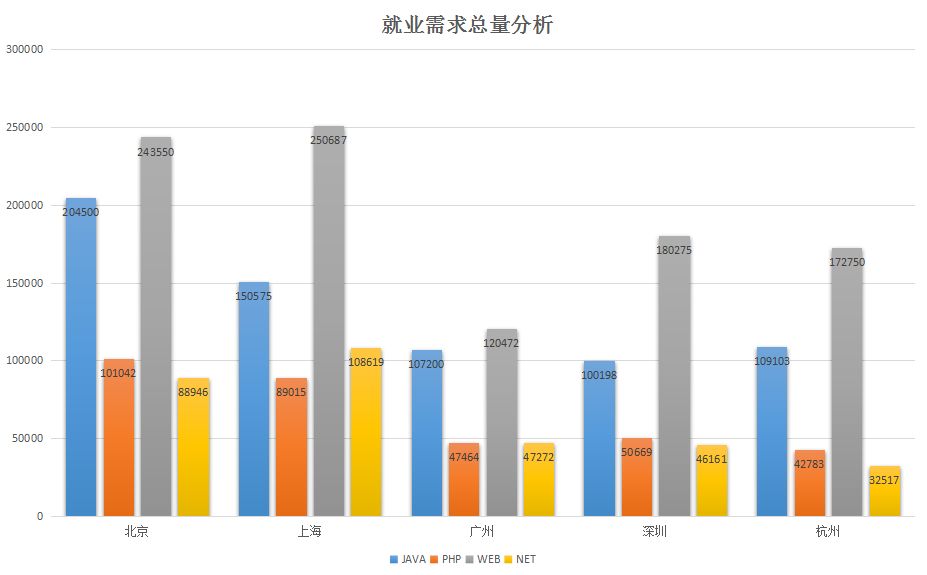
此外,前端开发市场仍然有着大量的需求

我们知道前端开发应用是很广泛的,这些公司都有前端开发岗位(当然这只是一部分):

并且薪资也不低

所以总的来说,前端开发行业仍然有羹可分。并且营养丰富。
在我还是小白的时候,曾经问过一个前端开发行业的资深工程师,
如何学习前端?
我想这是大部分人都会问到的问题。
第一,任何行业都需要努力,前端开发也不例外,首先你必须真的想要学习,想要改变。
第二,你需要有一个清晰的学习路线和方向。
移动网络时代,碎片化学习,但是大多数人并没有真正理解碎片化学习的意义。
碎片化学习的时间才是碎片化的,你可以使用你坐地铁的时间、你等车的时间去学习,但是你的学识,也就是你的学习内容必须是系统化的。

但是知识的沉淀、技术的提升和与时俱进的能力的培养并不是一蹴而就的,很多小伙伴自制力差,很多学习上遇到的问题也没有得到及时解决和正确指导,花费大量的时间也无法得到进步。
为了支持对“web前端”感兴趣的朋友们更好的学习前端,解决前端工程师们的提升问题,现将价值3999元的世面收费课程免费送给大家
现在加入,你将得到
![]()
1.完整视频资料一套:从零基础入门到精通
2.全套前端开发工具包
3.一线互联网企业高级全栈工程师免费答疑
4.会员专享资料:内容涵盖“前端开发必备工具”“项目实战”等
▼
部分资料截取
1、html+css零基础入门

2、JavaScript+jQuery进阶

3、h5移动端

4、node企业实战

获取方式,看到这里你应该懂的。
加以下二维码直接获取

?长按识别上方二维码加上万章老师立即领取
加微信【tz01184】
记得备注口令【666】即可快速通过

延伸阅读:
3. 5分钟 0元搭建个人独立博客网站(一)
4. 因为加班,错过77万年终大奖,你还加班?
老规矩,是平时不开赞赏,月底统一交租,但不耽误你点 [好看]。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








