
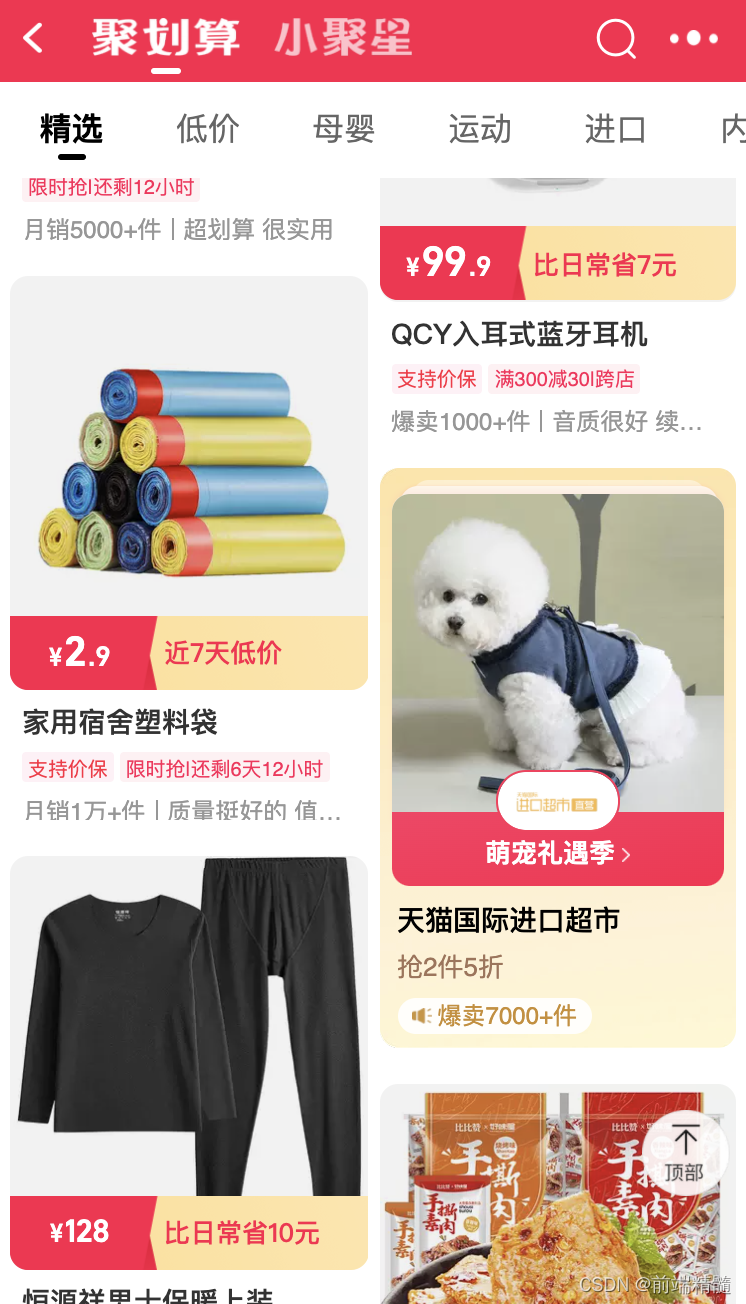
要实现的效果如下图:
首先最容易想到的就是分两列,然后把内容添加进去就可以了。
<style>
.container {
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 12px;
}
.left {
margin-right: 6px;
flex: 1;
}
.right {
margin-left: 6px;
flex: 1;
}
</style>
<div class="container">
<div class="left">
<div class="image-box"><img :src="img" alt="" /></div>
<div class="image-box"><img :src="img" alt="" /></div>
</div>
<div class="right">
<div class="image-box"><img :src="img" alt="" /></div>
<div class="image-box"><img :src="img" alt="" /></div>
</div>
</div>比较麻烦的就是API返回给我们的是一个列表,但是我们需要两个列表,需要JS进行拆分处理。
let left = []
let right = []
let data = [img1, img2, img3]
for (let i = 0; i < data.length; i++) {
if (i % 2 === 0) {
left.push(data[i])
} else {
right.push(data[i])
}
}优势:思路清晰简单,只需要更加列数然后添加图片即可,而且图片的顺序可以是从左往右。
也可以使用 CSS3 column 属性。
关键思路:
1、column-count:指定列数。3、column-gap: 设置列之间的间距。
关键代码:
<template>
<div class="waterfall-width-column">
<div class="image-box" v-for="img in imgList" :key="img">
<img :src="img" alt="" />
</div>
</div>
</template>
<style lang="scss" scoped>
.waterfall-width-column {
column-count: 2;
column-gap: 10px;
.image-box {
img {
display: block;
width: 100%;
}
}
}
</style>更加简单,不用额外计算,直接使用CSS渲染高效。劣势:图片的顺序是从上向下排列的,这个要看业务需求允不允许了。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








