
CSS 局限规范的目标在于通过允许浏览器从页面的其余部分中隔离出页面子树而改善性能。若浏览器知道页面的某一部分为独立的,则可优化渲染并改善性能。
此外,此规范允许开发者标示元素究竟是否应当渲染其内容,以及在屏外时是否应当渲染其内容。由此允许用户代理在恰当的时候在元素上应用局限,并有望将布局和渲染推迟至需要时再进行。
此规范定义了 CSS 属性 contain 和 content-visibility。
contain
CSS 属性 contain 标示了元素及其内容尽可能独立于文档树的其余部分。局限使 DOM 的一部分得以被隔离,且通过将布局、样式、绘制、尺寸或其任意组合的计算限制于 DOM 子树而非整个页面使性能受益。
none 元素照常渲染,不应用局限。

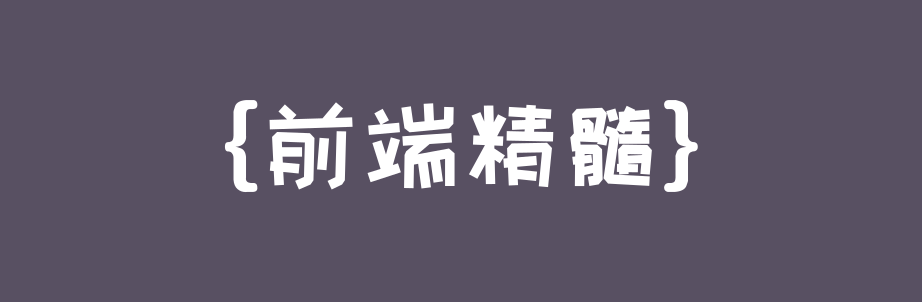
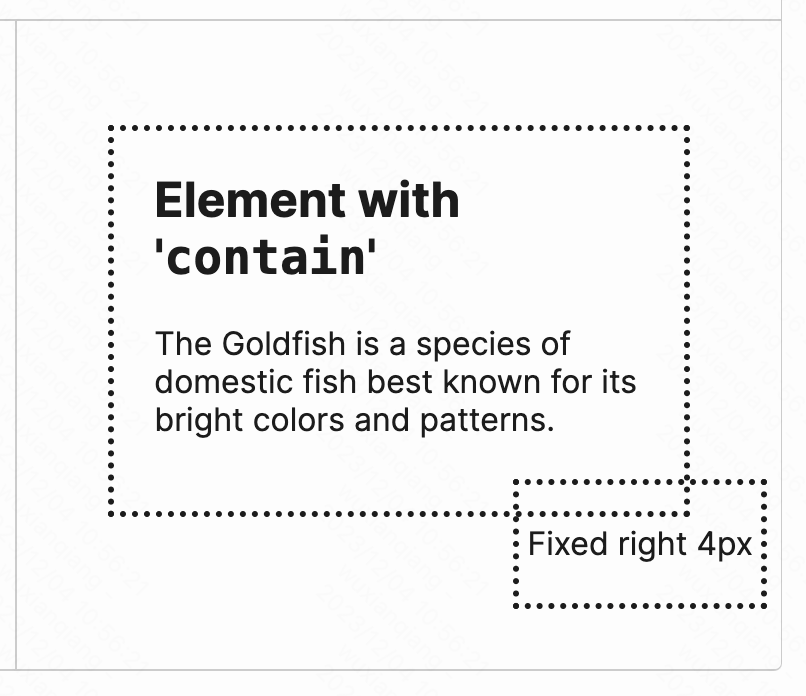
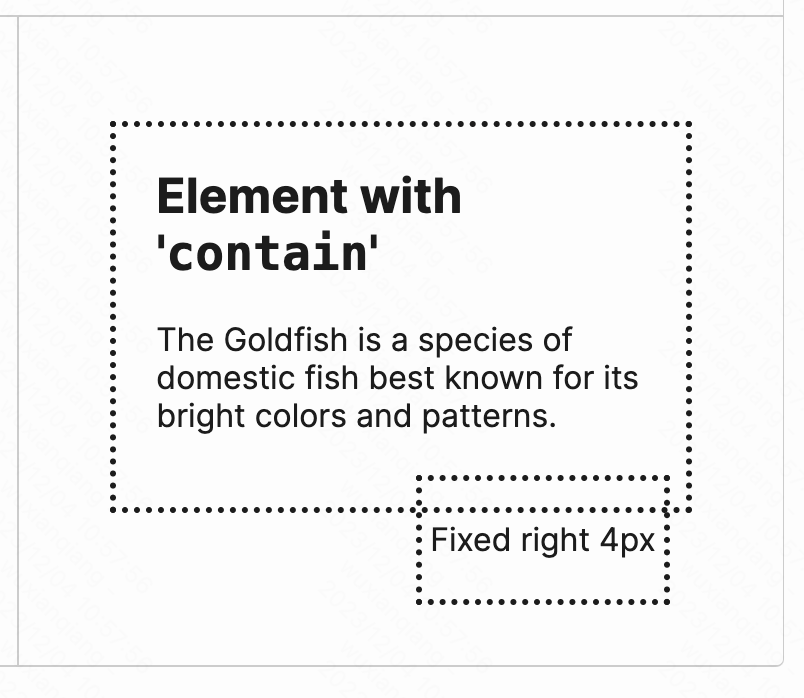
layout 从页面的其余部分中隔离出元素的内部布局。此值意味着元素外的任意内容和元素内部布局互不影响。元素fixed的定位用作布局容器为自身定位。

paint 元素后代不在元素边界外显示。若包含盒在屏外,则浏览器无需绘制其被局限的元素——这些元素因为完全局限于此盒故必定也在屏外。若后代元素溢出包含元素的边界,则此后代元素将被裁剪至包含元素的边框盒。元素fixed的定位用作布局容器为自身定位。

总结一下,contain 属性是一个用于优化性能的 CSS 属性,可以告诉浏览器某个元素是否独立于其他元素进行渲染。通过使用不同的值,我们可以指定元素的渲染上下文,从而帮助浏览器更好地进行优化。





















 2039
2039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








