
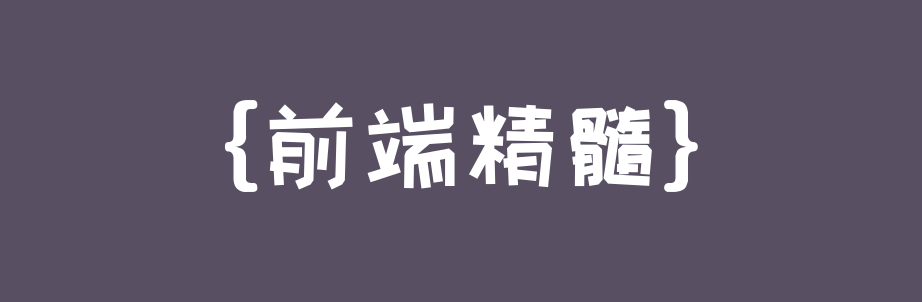
打开开发者工具,前往网络面板,右键点击要替换的请求,然后从下拉菜单中选择替换响应头或替换内容。

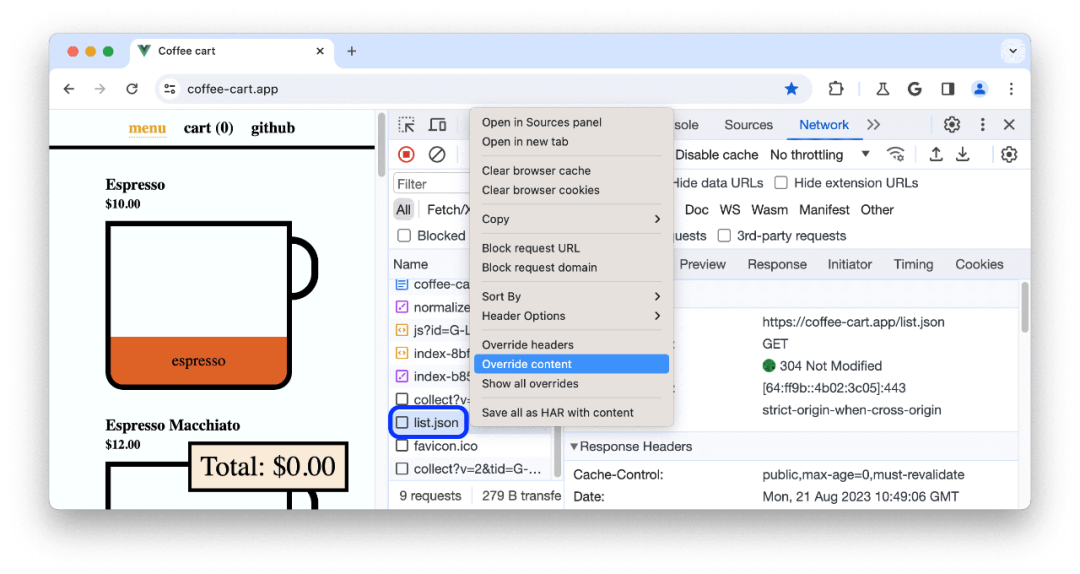
如果您尚未设置本地替换,则开发者工具会在顶部的操作栏中提示您执行以下操作:
选择一个文件夹以存储替换文件。

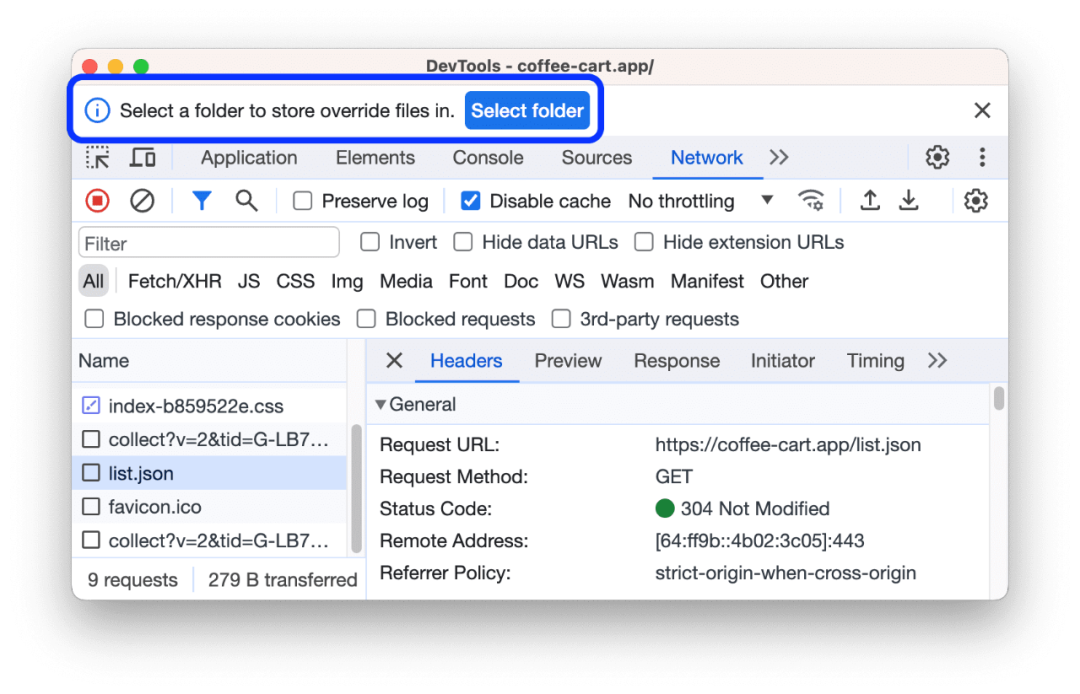
点击 Allow(允许)以授予开发者工具访问权限。

如果您已设置本地替换项但已停用,则开发者工具会自动启用它们。
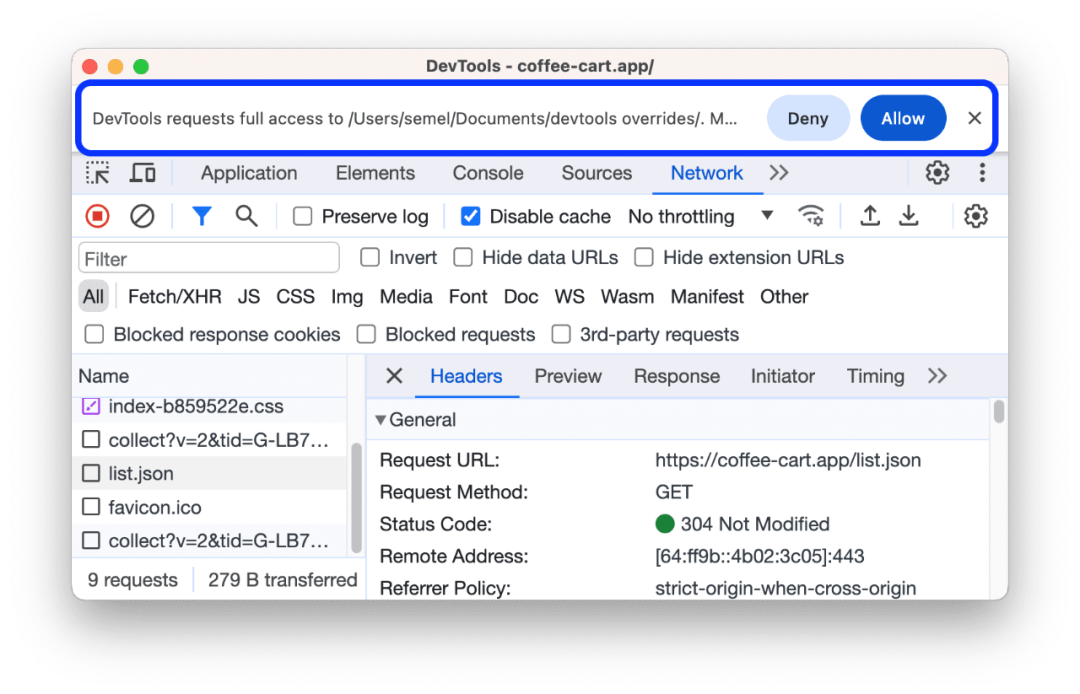
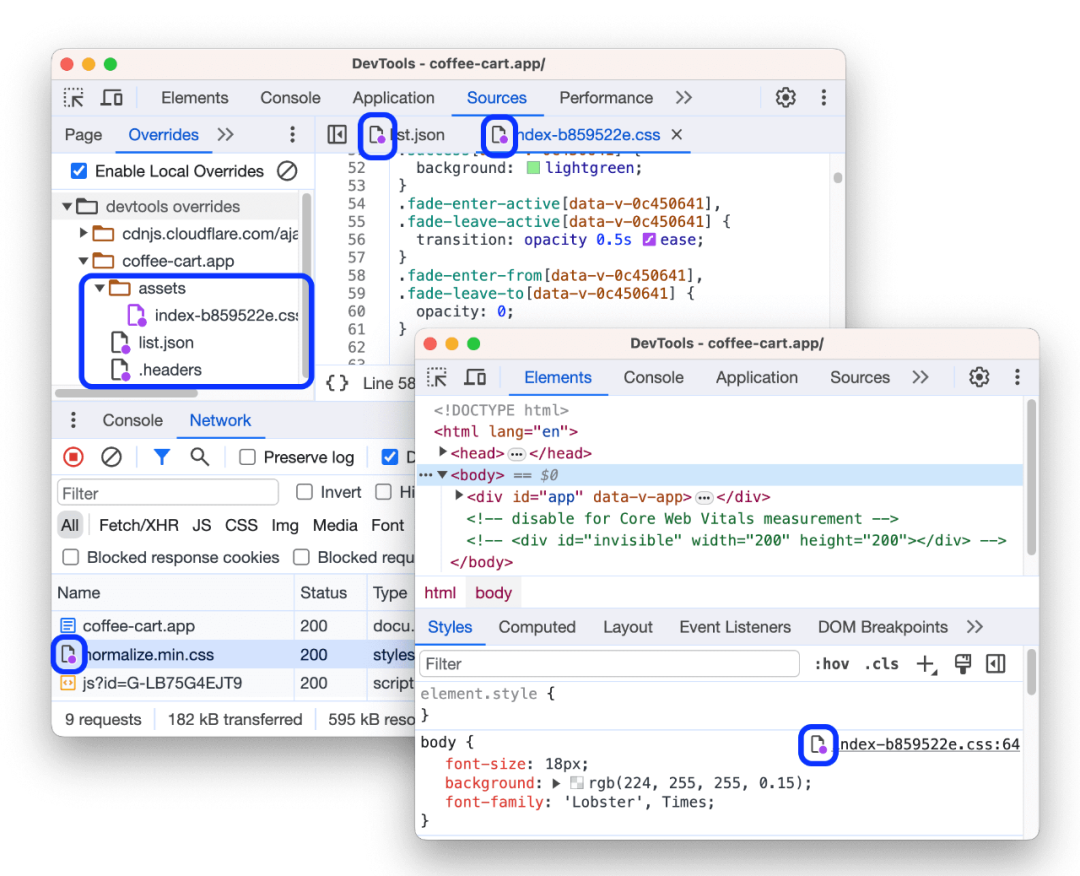
您可以修改来源中的文件,开发者工具会保存修改后的文件,在来源 > 替换中列出它们,并会在相关面板和窗口格中被替换的文件旁边显示 已保存图标:

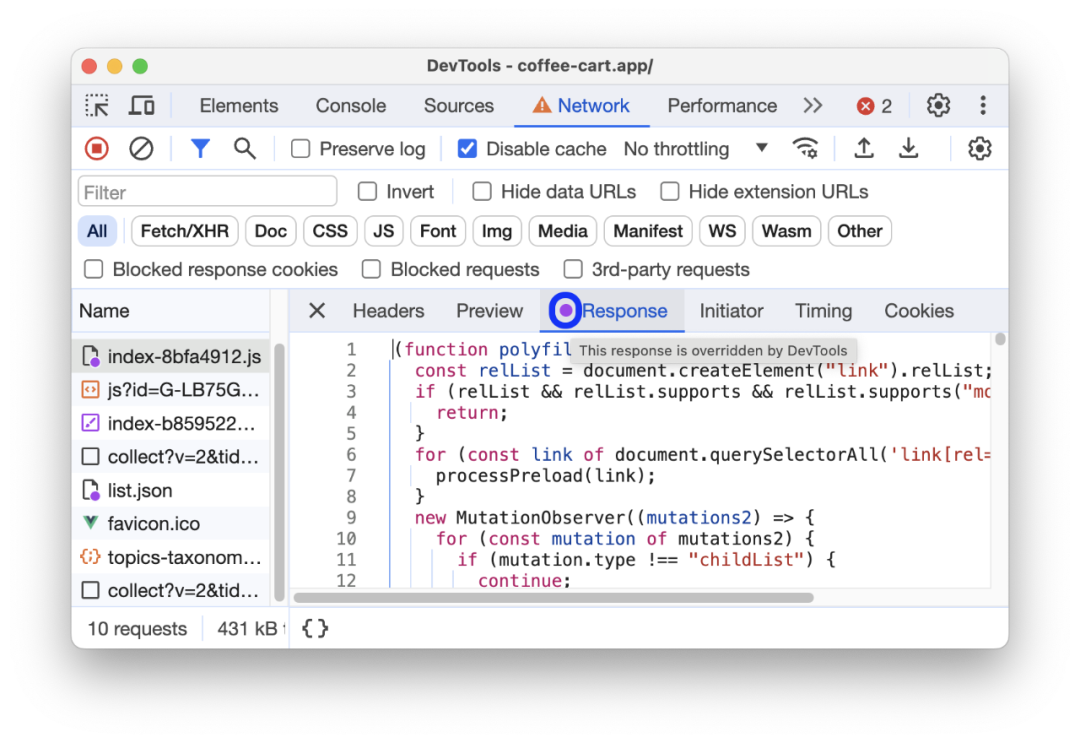
此外,对于包含已覆盖 Web 内容的请求的响应标签页,网络面板上会显示一个紫色圆点图标,并且旁边有一个提示。

如需了解此工作流,请观看以下视频:
替换 HTTP 响应头
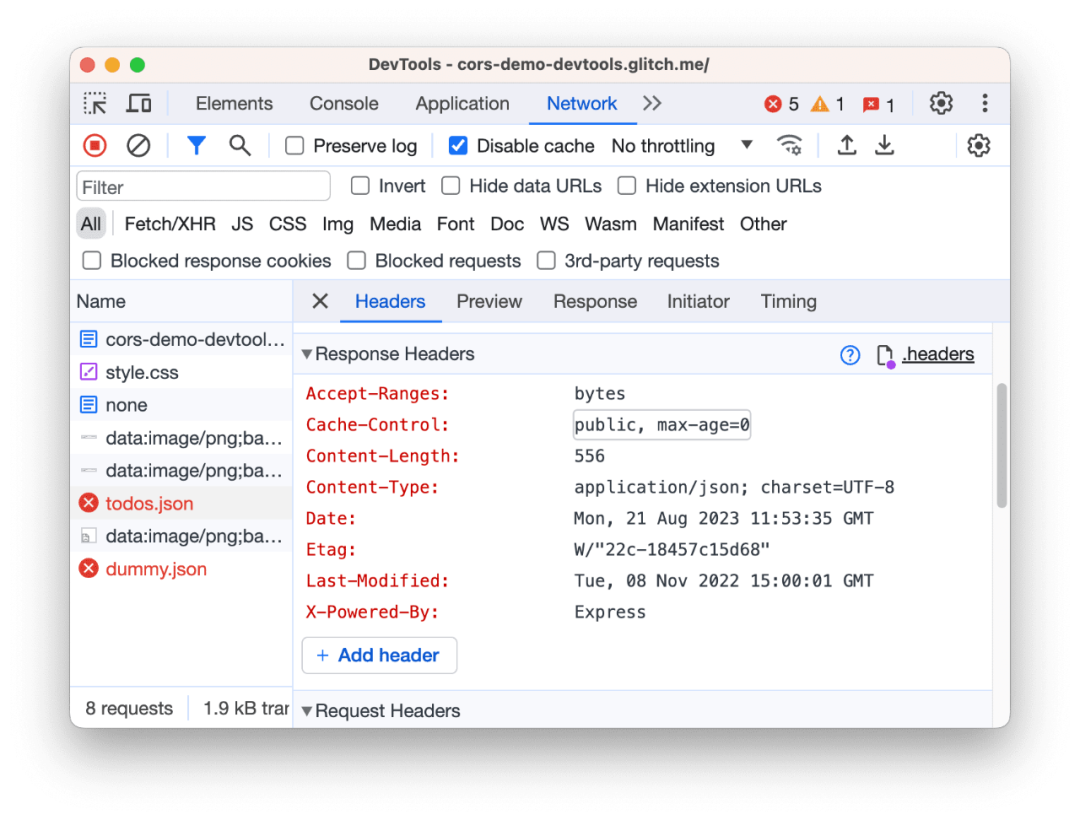
通过响应头替换项,您可以在本地修改跨域资源共享 (CORS) 响应头。
转到网络,找到相应请求,右键点击该请求,然后选择替换响应头。开发者工具会带您进入 Headers > Response Headers 编辑器。
将鼠标悬停在响应标头值上,并将光标置于该处。






















 1517
1517

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








