
Algolia是一个提供搜索和实时数据查询的云服务平台。它提供了强大的搜索功能和开发工具,使开发者能够轻松地在自己的应用程序或网站中实现高性能的搜索体验。
Algolia的主要特点包括:
1、 快速:Algolia的搜索引擎被设计为高速的,能够在毫秒级别内返回搜索结果。它使用了先进的搜索算法和分布式架构,以提供快速的搜索响应时间。
2、 实时性:Algolia的搜索引擎是实时更新的,可以在数据发生变化时立即提供最新的搜索结果。这使得它非常适合需要实时数据查询和更新的应用程序。
3、 可定制性:Algolia提供了丰富的定制选项,可以根据开发者的需求和设计要求来配置搜索结果的排序、过滤、分页等功能。开发者可以通过API或控制台进行配置。
4、 多语言支持:Algolia支持多种语言和国际化,可以处理不同语言的搜索需求,并提供相关的语言处理功能,如拼写纠正、同义词处理等。
5、 开发工具:Algolia提供了丰富的开发工具和库,包括API、SDK和前端库,使开发者能够快速集成和使用Algolia的搜索功能。它支持多种编程语言和前端框架。
Algolia广泛应用于各种类型的应用程序和网站,包括电子商务、社交媒体、新闻和内容平台等。它可以帮助用户快速找到他们需要的信息,并提供良好的搜索体验。
要在自己的网站中使用Algolia,你需要完成以下几个步骤:
1、 注册Algolia帐号:首先,你需要在Algolia网站上注册一个帐号。访问Algolia网站(https://www.algolia.com/),点击"Get Started"或"Sign Up"按钮,按照指示完成注册过程。

2、 创建索引:在Algolia中,索引是用于存储和搜索数据的容器。一旦注册并登录到Algolia控制台,你可以创建一个新的索引。点击"Indices"选项卡,然后点击"New Index"按钮,按照指示创建一个索引。
3、 导入数据:创建索引后,你可以将数据导入到Algolia中,以便进行搜索。你可以使用Algolia提供的API或SDK来导入数据。具体的导入方法取决于你的数据源和编程语言。Algolia提供了多种语言的SDK和API文档,你可以根据自己的需求选择适合的方法。
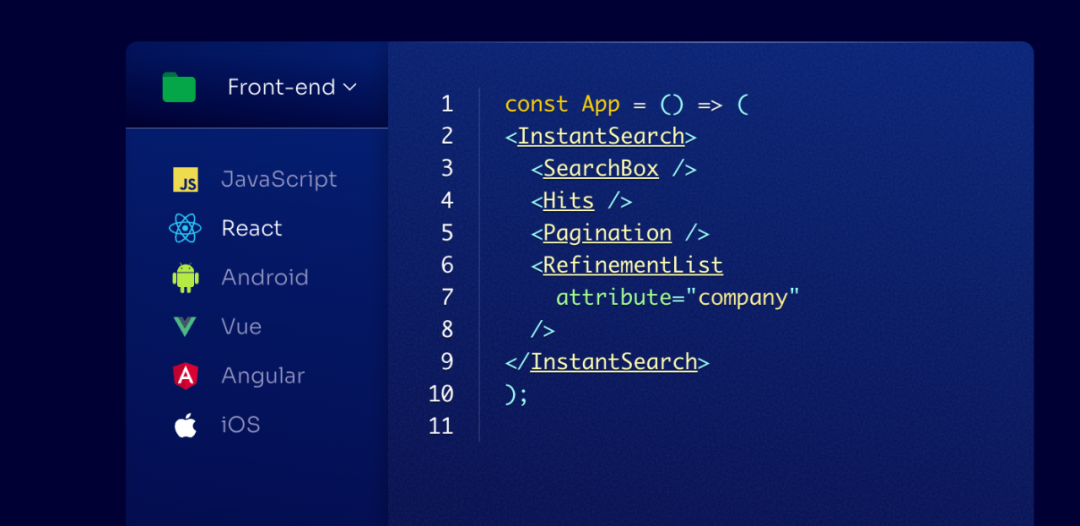
4、 配置搜索界面:一旦数据导入到Algolia中,你需要在自己的网站中创建一个搜索界面。你可以使用Algolia提供的InstantSearch库来快速构建搜索界面。InstantSearch库支持多种前端框架和库,如React、Vue.js、Angular等。选择适合你的前端框架,按照Algolia文档中的指示集成InstantSearch库,并根据你的需求进行定制。

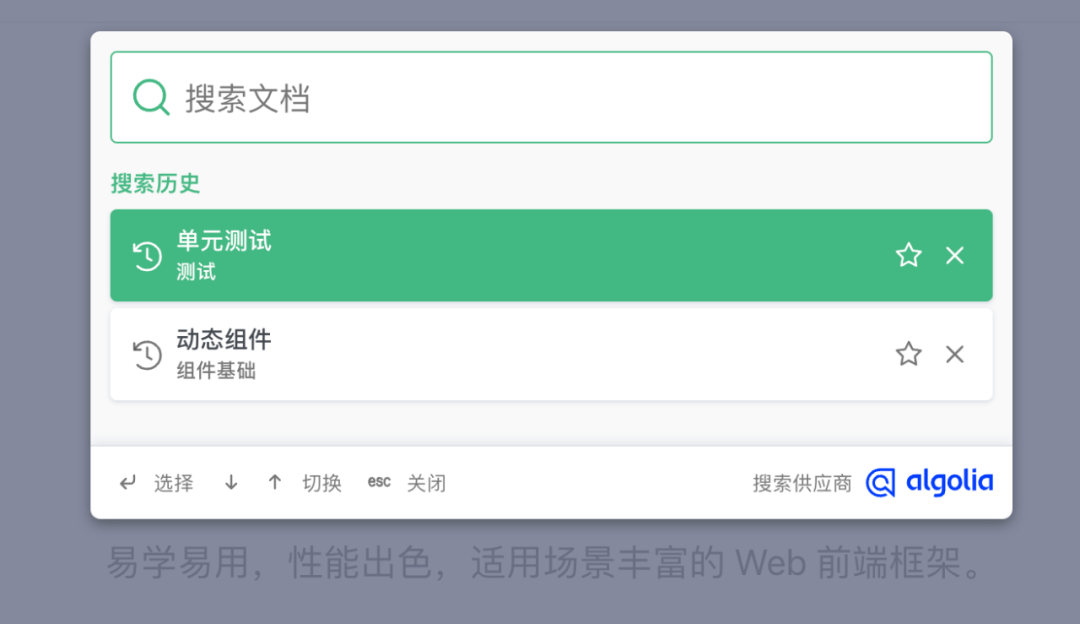
5、 搜索功能:在搜索界面中,你可以使用InstantSearch库提供的组件和API来实现搜索功能。你可以添加搜索框、搜索结果列表、过滤器、排序等功能。InstantSearch库提供了丰富的功能和选项,可以根据你的需求进行配置。
6、样式定制:你可以根据自己的设计需求对搜索界面进行样式定制。InstantSearch库提供了一些样式选项和CSS类,你可以使用它们来自定义搜索界面的外观。

7、 部署网站:完成搜索界面的开发和样式定制后,你可以将网站部署到你的服务器或托管平台上,以便用户访问和使用。
这些是使用Algolia在自己的网站中实现搜索功能的基本步骤。




















 3927
3927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








