用法
foreach方法主要是针对数组而言的,对数组中的每个元素可以执行一次方法
var array = ['a', 'b', 'c', 'e'];
array.forEach((a)=> {
console.log(a);
});

属性
foreach方法主要有三个参数,分别是数组内容、数组索引、整个数组
var array = ['a', 'b', 'c', 'e'];
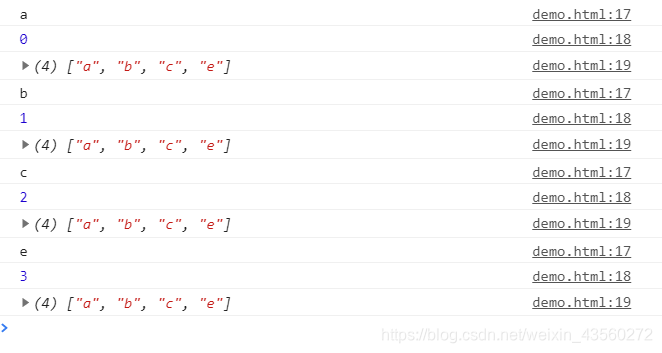
array.forEach((a,b,c)=> {
console.log(a);
console.log(b);
console.log(c);
});

forEach与map的区别
区别主要在于map有返回值
可以这样测试一下
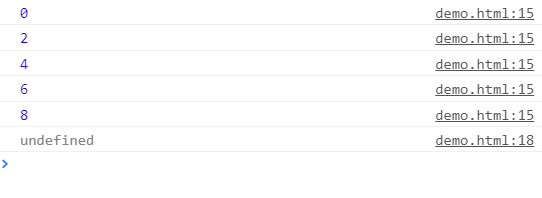
var arr = [0,2,4,6,8];
var newArr = arr.forEach(item=>{
console.log(item)
return item/2;
},this);
console.log(newArr);

var arr = [0,2,4,6,8];
var newArr = arr.map(item=>{
console.log(item)
return item/2;
},this);
console.log(newArr);

var arr=[{name:'zs',age:15},{name:'zs',age:18},{name:'ls',age:15}]
let result = arr.find((item,index,total)=>{
console.log(index);
console.log(total);
return item.name==='zs'
})
console.log(result);
let result1 = arr.filter((item,index,total)=>{
console.log(index);
console.log(total);
return item.name==='zs'
})
console.log(result1);
let result2 = arr.map((item,index,total)=>{
console.log(index);
console.log(total);
return item.name==='zs'
})
console.log(result2);
let result3 = arr.forEach((item,index,total)=>{
console.log(index);
console.log(total);
return item.name==='zs'
})
console.log(result3);

总结 :
find 返回满足的要求的数组内第一个元素 ,
filter返回所有满足要求的元素,并且以数组形式存在,
map 返回是否满足要求的boolean 值 ,并且可以操作数组每一项 返回一个新数组
forEach 没有返回值
他们 都接收 三个参数 分别代表 ①当前每一项 ② 每一项下标 ③ 整个数组






















 2853
2853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








