整理自某下载的PPT《XAML基础教程》
1 XML与XAML
<note>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
2 C#与XMAL
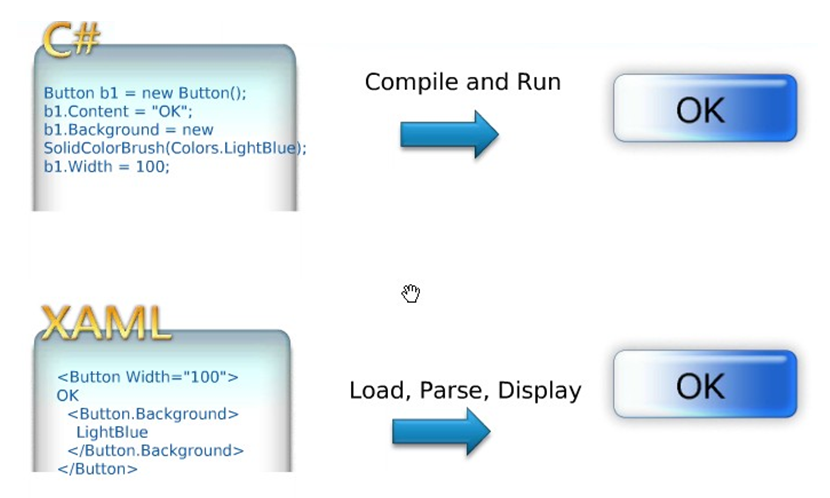
C#与XAML呈现效果方式不同:
1.C#编译后执行
2.XAML不需要编译,加载后解析就可呈现

3 为什么要学习XAML
1.XAML语言应用于多个开发领域,Web应用,移动应用,桌面应用等
2.对于具有Silverlight,WPF, Windows Phone以及Windows 8开发经验的程序员,可以将开发技能再利用,加快学习速度,提高开发效率;
3.语言性能强大,学习曲线平缓, 有强大的开发工具支持,例如,使用微软Expression Studio或者VisualStudio开发工具,可快速便捷的创建XAML相关应用;
4.随着Windows8的发布, XAML是Windows 8 Style应用主要开发语言之一,从Windows 8开发路线上可以看出,XAML将与C#,VB.NE,C++配合开发Windows8 Style应用。
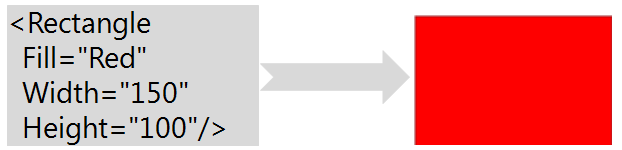
4 XAML的作用
5 属性设置
5.1 属性语法
<objectNamepropertyName=“propertyValue”/>
或者
<objectNamepropertyName=“propertyValue”>
</objectName>
objectName是要实例化的对象,propertyName是需要设置的属性名称,propertyValue是属性的值
<Canvas Width="150" Height="150" Background="Red"/>
或者
<Canvas Width="150" Height="150" Background="Red">
</Canvas>

5.2 属性元素语法
<object>
<object.property>
<!—元素属性值-->
</object.property>
</object>
Property是object元素的属性,<object.property>…</object.property>之间包含的是对象属性的值
<Ellipse Width="150" Height="150">
<Ellipse.Fill>
<SolidColorBrush Color="Green"/>
</Ellipse.Fill>
</Ellipse>
5.3 内容元素语法
<TextBlock Width="200"TextWrapping="Wrap>Windows 8</TextBlock>
5.4 集合语法
<Rectangle Width="200" Height="150">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStopCollection>
<GradientStop Offset="0.0" Color="Gold"/>
<GradientStop Offset="1.0" Color="Green"/>
</GradientStopCollection>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>下面代码实际省略了省略GradientStopCollection,隐式的属性设置方法
<Rectangle Width="200" Height="150">
<Rectangle.Fill>
<LinearGradientBrush>
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0.0" Color="Gold"/>
<GradientStop Offset="1.0" Color="Green"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
附加属性
AttachedPropertyProvider为附加属性的提供者,PropertyName为附加属性的名称
<Canvas>
<Rectangle Canvas.Left="50" Canvas.Top="50" Width="200" Height="150" RadiusX="10" RadiusY="10" Fill="Gold"/>
</Canvas>Rectangle元素设置了Canvas.Left和Canvas.Top属性,使用Canvas进行布局时,包含在<Canvas>…</Canvas>之间的元素就会产生相对于Canvas对象的附加属性Canvas.Left和Canvas.Top属性


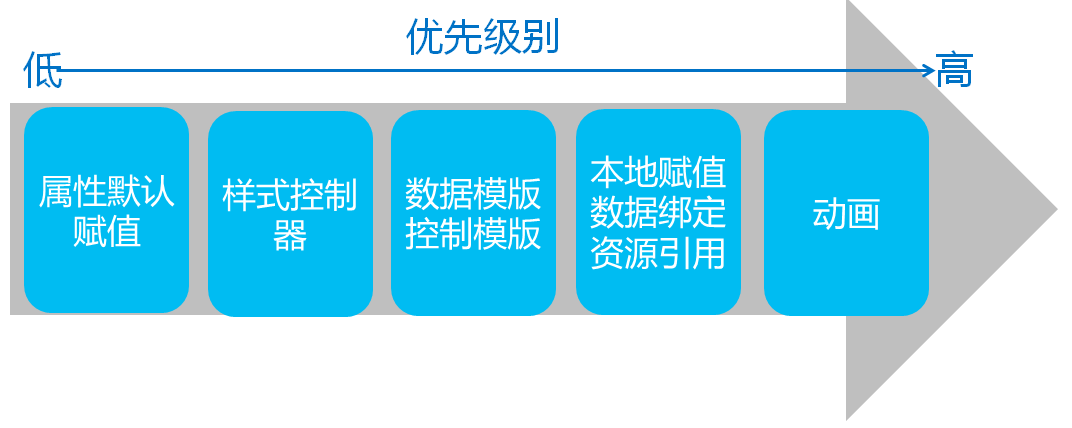
<Page.Resources>
<Style x:Key="ButtonStyle" TargetType="Button">
<Setter Property="Foreground" Value="Red"/>
<Setter Property="FontSize" Value="24"/>
</Style>
</Page.Resources>
<Button Content="依赖属性测试" Style="{StaticResource ButtonStyle}" Width="240"/>
<Button Content="依赖属性测试" Style="{StaticResource ButtonStyle}" Width="240" Foreground="Yellow" FontFamily="14"/>6 事件(Event)
基础语法:<ObjectNameEventName=“EventHandle”>
XAML:
<Button Click="Button_Click_1"/>
C#:
private void Button_Click_1(object sender,RoutedEventArgs e)
{
}























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








