chrome浏览器插件开发-在当前网页中嵌入插件页面
既然想嵌入插件页面就是需要写html和css
- 在
myPlugin中创建contentCss文件夹,里面创建index.css文件 - 在
manifest.json中引入
"content_scripts": [
{
"matches": ["https://*.taobao.com/*"],
"css": ["contentCss/index.css"],
"js": ["contentJs/jquery.js", "contentJs/index.js"],
"run_at": "document_idle"
}
]
把 css引入
index.css内容
#cj_move_page{
width: 400px;
user-select: none;
background: white;
border: 1px solid;
height: 400px;
position: fixed;
right: 0;
bottom: 0;
z-index: 1000001;
}
#cj_move_h3{
text-align: center;
line-height: 40px;
cursor: move;
}
contentJs/index.js文件内容
console.log("this is index.js")
console.log(document)
console.log(location)
//创建页面函数
function createPage () {
const page = $('<div id="cj_move_page"></div>')
const h3 = $('<h3 id="cj_move_h3">my Plugin</h3>')
page.append(h3)
$('body').append(page)
//拖拽
drag(cj_move_h3)
}
createPage()
//拖拽
function drag(ele) {
let oldX, oldY, newX, newY
ele.onmousedown = function (e) {
if (!cj_move_page.style.right && !cj_move_page.style.bottom) {
cj_move_page.style.right = 0
cj_move_page.style.bottom = 0
}
oldX = e.clientX
oldY = e.clientY
document.onmousemove = function (e) {
newX = e.clientX
newY = e.clientY
cj_move_page.style.right = parseInt(cj_move_page.style.right) - newX + oldX + 'px'
cj_move_page.style.bottom = parseInt(cj_move_page.style.bottom) - newY + oldY + 'px'
oldX = newX
oldY = newY
}
document.onmouseup = function () {
document.onmousemove = null
document.onmouseup = null
}
}
}
在js中创建页面,并加载到页面的body中
- 刷新插件
- 刷新淘宝页面

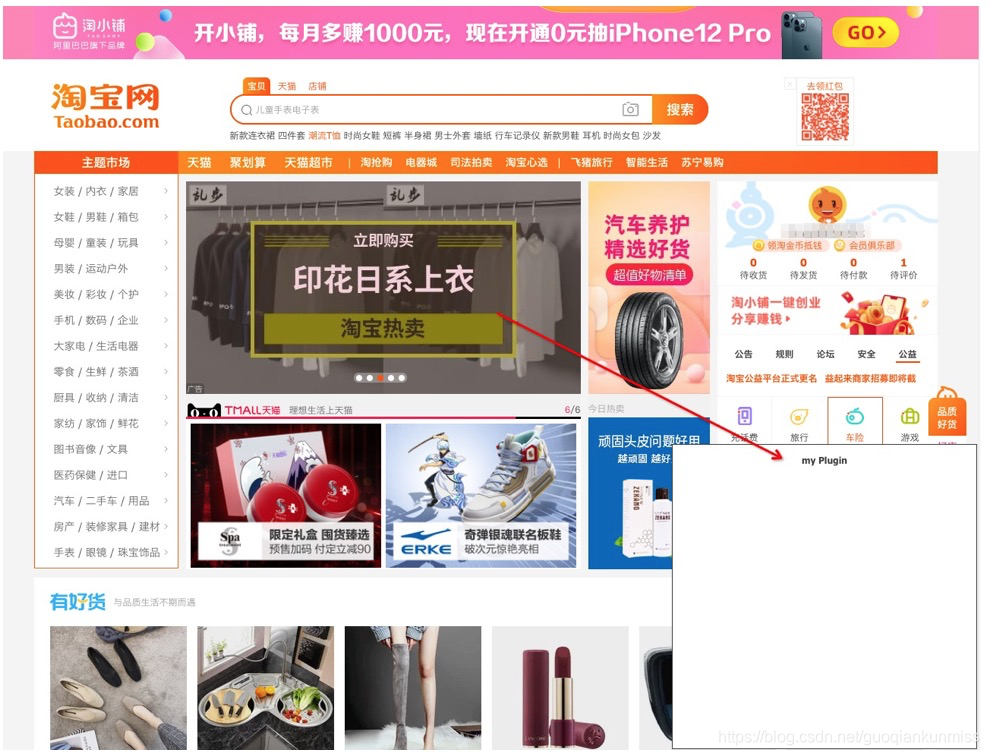
此时就可以在content_scripts中matches所匹配的页面里面插入你所写的dom元素了
























 3721
3721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










