开发自己的音乐网页(2)续1
在开发各个页面的效果,前台核心代码如下放在了母版里面了,这个超连接传一个id参数,主要是为后面打开的页面做前提的。
<td>
<a href="index.aspx" >
<img src="images/daohang_02.gif" border="0" width="82" height="39" alt=""></a></td>
<td>
<a href="musicInfo.aspx?id=1">
<img src="images/daohang_03.gif" border="0" width="82" height="39" alt=""></a></td>
<td>
<a href="musicInfo.aspx?id=2">
<img src="images/daohang_04.gif" border="0" width="92" height="39" alt=""></a></td>
<td>
<a href="musicInfo.aspx?id=3">
<img src="images/daohang_05.gif" border="0" width="92" height="39" alt=""></a></td>
<td>
<a href="musicInfo.aspx?id=4">
<img src="images/daohang_06.gif" border="0" width="92" height="39" alt=""></a></td>
<td>

当我们点击首页的流行的歌曲时就打开了上面的效果这就是上面的超连接的效果。
在上面的页面里就是我们应该要的内容页了。
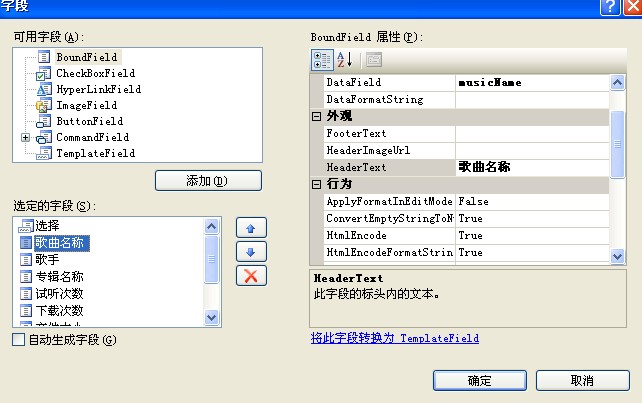
同样也放入的是一个gridview,同时我们就像首页一样,先自定义好显示绑定的列项再对gridview进行绑定才可以得到上面的效果

代码
//前台: <asp:GridView ID="gvMusic" runat="server" AutoGenerateColumns="False"
Width="645px" OnRowCommand="gvMusic_RowCommand" >
<Columns>
<asp:TemplateField HeaderText="选择">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="musicName" HeaderText="歌曲名称" />
<asp:BoundField DataField="singerName" HeaderText="歌手" />
<asp:BoundField DataField="specialName" HeaderText="专辑名称" />
<asp:BoundField DataField="auditionSum" HeaderText="试听次数" />
<asp:BoundField DataField="downSum" HeaderText="下载次数" />
<asp:BoundField DataField="fileSize" HeaderText="文件大小" />
<asp:TemplateField HeaderText="试听">
<ItemTemplate>
<a οnclick="window.open('playMusic.aspx?id=<%#Eval("id")%>','','width=380,height=260');" href="#" ><img border="0" src="images/shit.GIF" width="16" height="16" /></a>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="下载">
<ItemTemplate>
<asp:LinkButton ID="likbtnDown" runat="server" CommandName="down" Font-Underline="False" CommandArgument='<%# Eval("id") %>'><img border="0" src="images/xz.gif" width="16" height="16" /></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<RowStyle CssClass="huise1" />
<HeaderStyle CssClass="huise1" />
</asp:GridView>
//后台 protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//调用自定义bindGV方法,显示歌曲的详细信息
bindGV();
bindAudition();
}
protected void bindGV()
{
//创建SQL语句,该语句用来查询歌曲的详细信息
string sqlSel = "select * from tb_musicInfo where musicType=" + Request["id"].ToString();
//设置GridView控件的数据源
gvMusic.DataSource = dataOperate.getRows(sqlSel);
//设置GridView控件的主键
gvMusic.DataKeyNames = new string[] { "id" };
//绑定GridView控件
gvMusic.DataBind();
}
看到了吧,我们能过request来首页超连接传来的id进行捕获得到相应的数据库的信息。
当我们在后台的时候绑定的时候注意要把从数库查询出的歌曲数据的id进行关建字的绑定,因为我们下载或者试听的时候要在数据库再进行相应的查找到
我们要试听的或者下载的歌曲,就像传参一样,这步很重要。
以此类推,经典歌曲页,民族歌曲页等等和这个页面几乎一样,我们可以通过这样,添加想要的页面。
下节介绍下每个页面的复选框及试听和下载的功能。好了就些到这了,深夜了,明天还要上班88
/后续






















 1587
1587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








