前言
Vue.js是前端一个比较火的MVVM框架,要使用它,我们必须提前配置,其中有一种安装方式是使用npm,比较适合比较大型的应用。今天就来看看这种方式如何操作,由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue.
步骤
首先我们需要下载npm,因为我已经提前安装了node.js,安装包里面集成了npm,然后我们就可以利用npm命令从获取淘宝镜像的cnpm了。
1.打开命令行窗口,输入
- 1
获取到cnpm以后,我们需要升级一下,输入下面的命令
- 1
因为安装Vue需要npm的版本大于3.0.0,所以我们要升级一下,
然后我们输入下面的命令,安装vue
- 1
接下来安装vue-cli
- 1
此时环境就搭建好了。
2.接下来我们需要指定一个目录存放我们的项目,可以选择任意路径,确定好路径后输入下面的命令
- 1
3.成功以后,我们进入项目所在目录
- 1
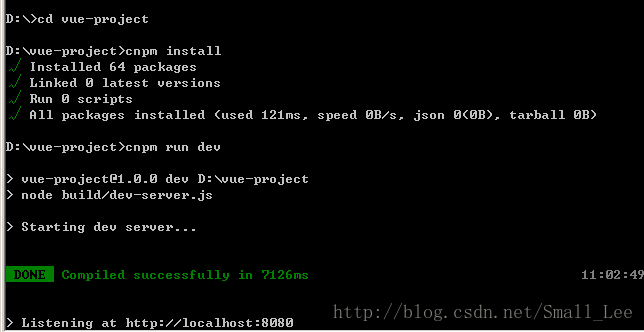
然后依次输入下面的命令
- 1
- 2























 2543
2543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








