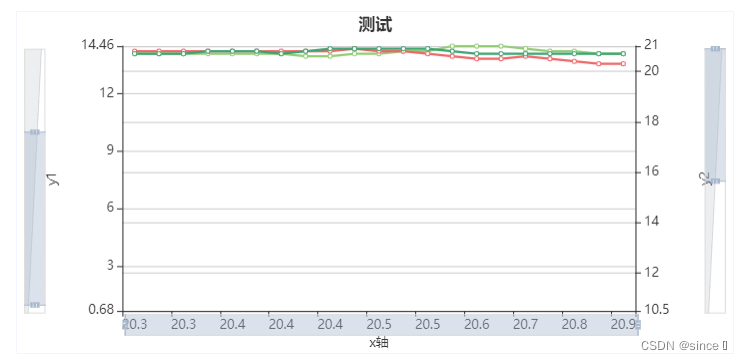
先看一下效果


两个y轴各一个滚动条,且互补干扰。
下面是核心代码部分
//其他的代码不需要修改,只需要在dataZoom设置即可
dataZoom: [
// 滚动条y1轴
{
yAxisIndex: 0, //代表的是第一个y轴的滚动条
left: "1%", //设置位置,如果不设置就默认在右边,跟第二个y轴的滚动条在一起
show: true,
type: "slider",
start: 50,
end: 100,
width: 20,
filterMode: "none",
},
//滚动条y2轴
{
yAxisIndex: 1, //代表的是第二个y轴的滚动条
show: true,
type: "slider",
start: 50,
end: 100,
width: 20,
filterMode: "none",
},
//滚动条x轴
{
xAxisIndex: 0,
show: true,
type: "slider",
start: 0,
end: 100,
height: 20,
filterMode: "none",
},
],





















 4205
4205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








