uView组件使用步骤
1.下载依赖包
npm install uview-ui
2.main.js引入
import uView from '@/node_modules/uview-ui';
Vue.use(uView);

3.App.vue引入uview-ui样式
@import '@/node_modules/uview-ui/index.scss';
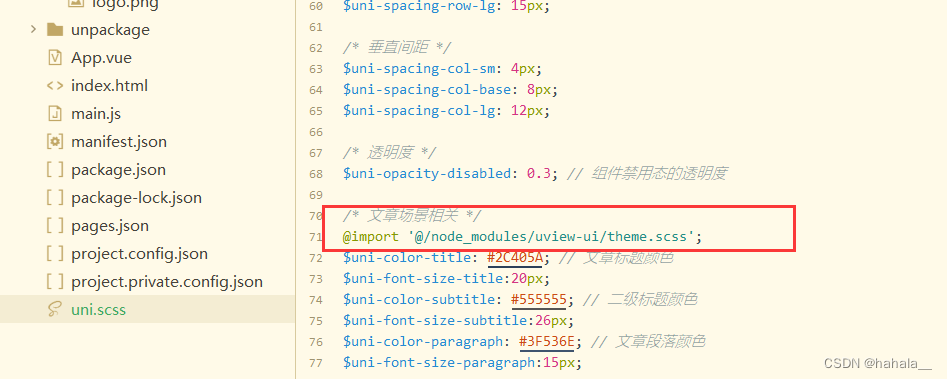
4.uni.sass引入uview-ui文件夹下的theme.sass样式
@import '@/node_modules/uview-ui/theme.scss';
5.pages.json文件增加配置easycom
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
}

6.即可正常显示视图

























 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










