在日常工作中,有很多信息和内容呈现需要依靠数据图表呈现,因此设计师需要通过可视化数据图表更好地表达自己的意图,这使得制作数据图表的需求非常高。但另一方面,要让人们从海量的数据中发现数据的规律,设计师就需要知道如何灵活运用各种数据图的特性来显示数据,让数据以适当的数据图呈现。今天,就一起来看看常见的数据图表制作技巧和数据图表制作配色要点,以帮助大家在制作数据图表时做得更好。
一、数据图表制作配色技巧
色彩匹配也是一个非常关键的部分,决定了用户对产品视觉的第一印象。在介绍五种数据图表制作类型之前,我们首先学习了数据图表制作的色彩匹配技巧。关于数据图表的颜色匹配,主要有以下要点:整体配色要保证其可访问性
颜色不超过5种,尽量选择相似的颜色,不干扰视觉;选择低亮度、高饱和度的色彩更有利于长期关注;注意保持简洁,避免使用多余的装饰元素,如3D效果、网格线等;颜色选择符合颜色心理学
二、柱状图和条形图
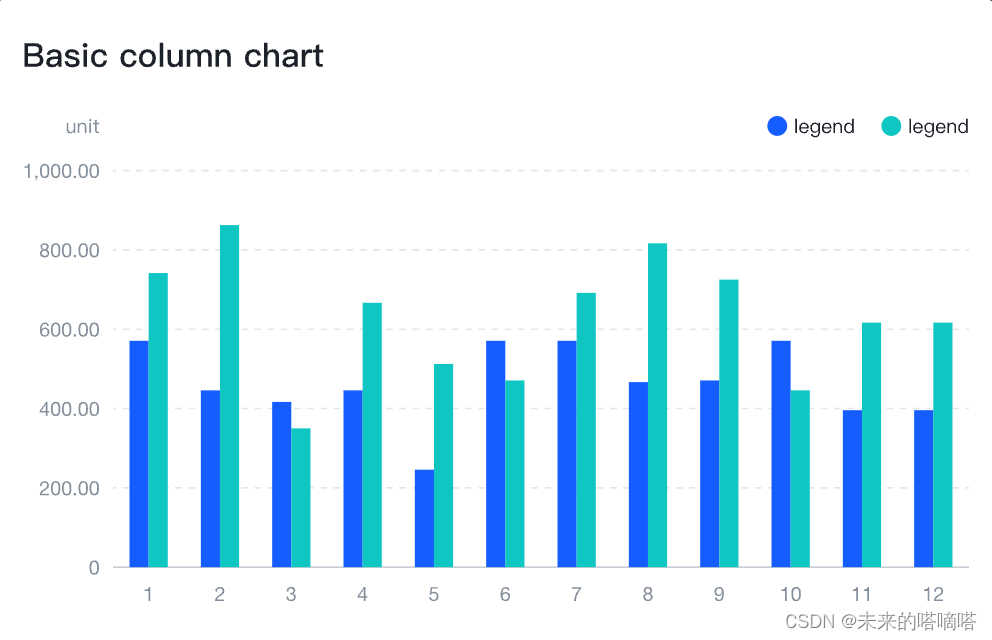
柱图是最常用的数据图表制作之一,用于描述分类数据之间的比较。所描述的数据可用于区域、类别和时间周期,用于不需要显示数据变化趋势的场景。以下是即时设计总结的柱图设计要点:
- 数据图表制作画布高度空间过剩
- 柱状图扩展能力有限,数据条目不超过12条
- 尽量不要倾斜横轴数据标签文本,影响用户的阅读效率
- 坐标从0开始,使数据更准确
- 柱间距不得大于1/2柱宽,使数据易读性变弱
- 基础柱状图采用统一颜色
- 空数据也要显示,否则会让人觉得分类错误,不覆盖所有范围
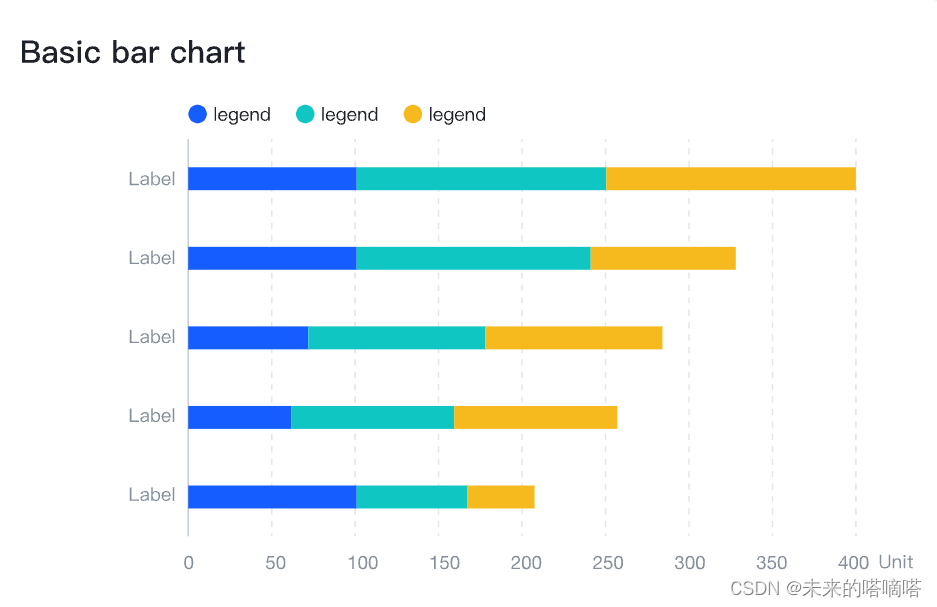
如果设计中柱状数据图表的制作不符合上述条件,也可以使用条形图。如下图所示,条形图改变了柱状图的X轴和Y轴的位置。虽然类型非常相似,但条形图可以携带12个以上的数据条目,对于数据标签文本太长的情况也有更好的兼容性,经常用于列表的设计。
三、折线图
折线数据图的制作用于反映一段时间内数据变化的趋势,因此折线图将用于显示随时数据比较的变化趋势。折线图通常用于定量值,X轴用于分类或顺序刻度。对于折线图的使用,建议如下:
- Y轴的刻度值应合理,以最大限度地显示当前数据波动。建议折线波动幅度占整个Y轴的2/3
- 要清楚地反映数据随时间变化的趋势,需要3个以上的显示数据
- 虽然光滑的折线非常漂亮,但也需要考虑数据转折点的直观呈现
- 折线应采用实线,以保证易读性
- 折线图数据图的制作很容易处理大量数据。建议添加比较数据进行比较参考,如平均值
四、饼图与环图
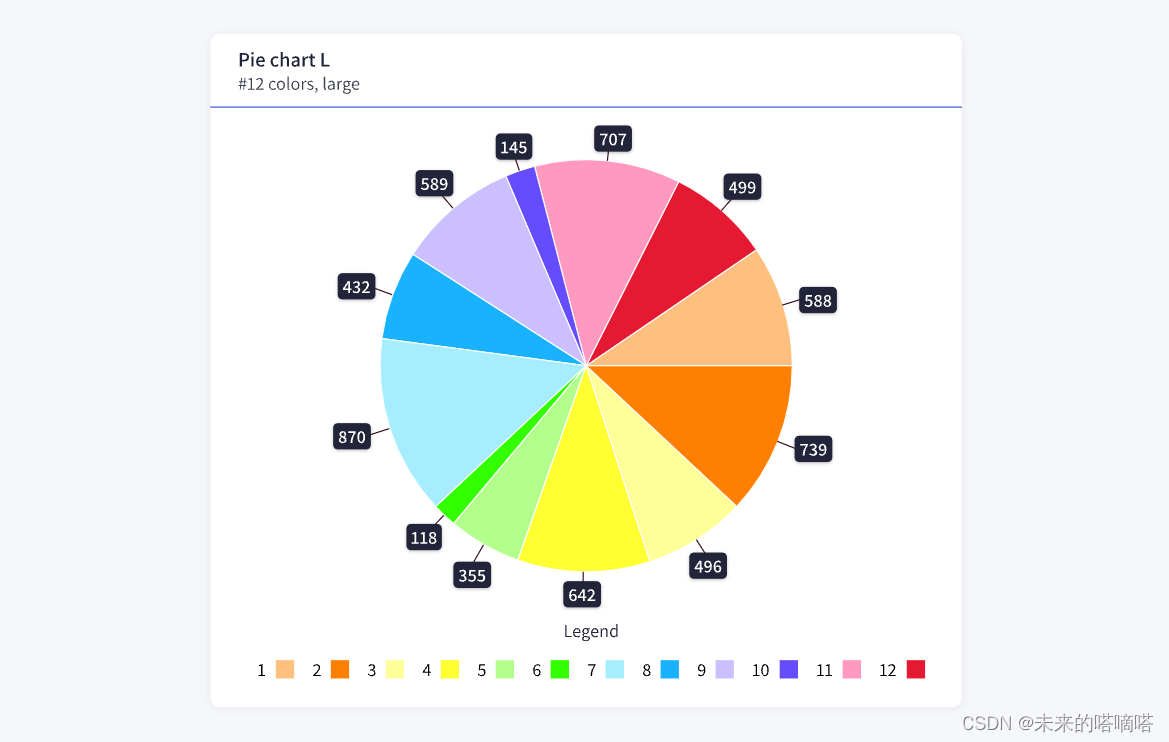
如上图所示,左边是饼图,右边是环图。饼图由扇形、映射角度和面积组成,反映数据的分类比例。环图和饼图属于同一类型,环图映射弧长,显示数据的分类和比例。当需要反映一组数据中每个数据类型的比例,观察部分与整体的比例时,可以使用饼图或环图。即时设计对饼图和环图的总结如下:
- 扇形块的类别不应超过9个。如果类别太多,可以考虑将不重要的值合并成“其他”
- 饼图的切分将最大的一块放在12点,顺时针排列,便于阅读识别
- 注意文本标签的可读性
- 所有数据必须相加 100%
- 饼图中不能有负值
- 数据图表中每个数据的颜色应该不同
- 环图的厚度要合理
五、散点图
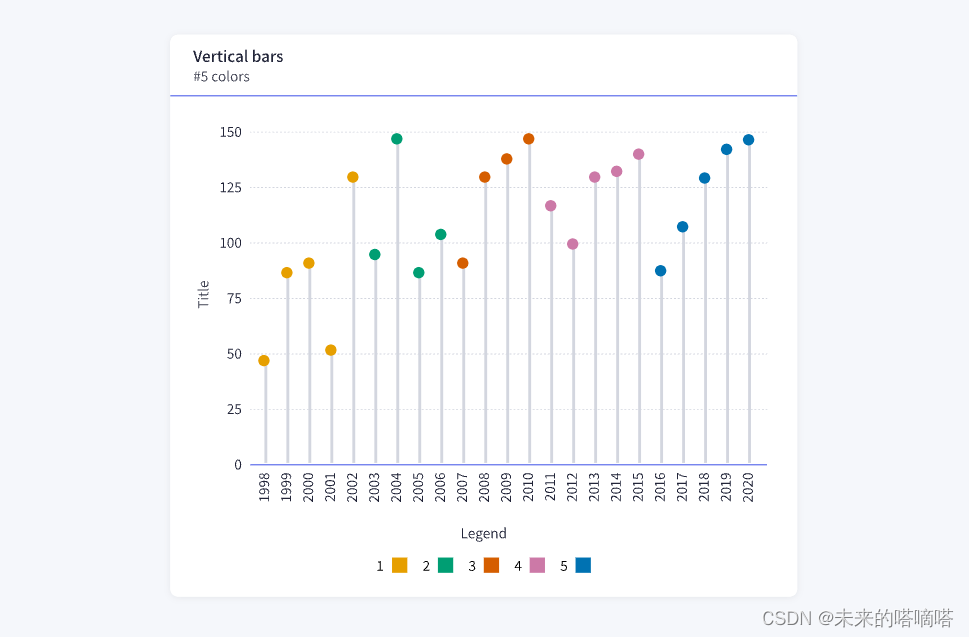
散点图中数据之间的关系包括:正相关、负相关、不相关、线性相关、指数相关等,通常与回归线结合,对现有数据进行总结、分析和预测。散点图的使用总结如下:
- 数据图表制作中的字体数量和类型不得超过3种
- 散点图本身可以承载两个维度数据,但改变散点的形状、颜色和大小最多可以承载四个维度,即气泡图
- 尽量增加趋势线,方便用户获取数据信息
- 坐标线比刻度线更醒目,主次划分好
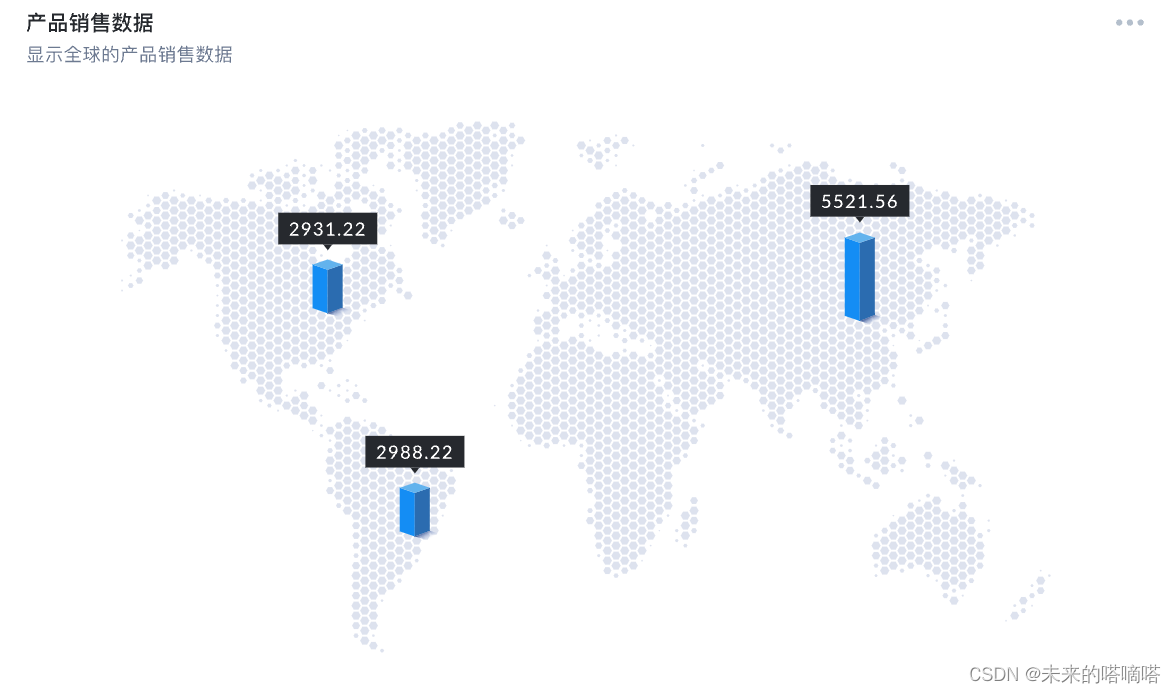
六、地图
地图是将真实世界转换为平面,通过图形的位置显示数据的地理位置,通常用于显示数据在不同地理区域的分布。
最后,要做好数据图表的制作,需要突出数据的价值,便于分析和美观。在制作数据图表时,设计师应该考虑如何使用户在数据分析中更容易阅读,并提高用户的效率。以上是本文总结的数据图表制作要点,希望对您有所帮助。
此外,为了帮助您在实际工作中更好地完成数据图表的制作,即时设计师还为您带来了大量的数据可视化材料,您可以在即时设计资源社区免费下载。即时设计资源社区提供大量的设计资源模板和材料,帮助您提高工作效率。即时设计擅长UI/UX设计。使用在线协作,无需安装即可使用。非常方便。更重要的是,操作非常简单,初学者可以快速开始。






















 978
978

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








