一、函数简介
1、zeros—构造全0矩阵
函数原型:zeros(shape, dtype=None, order=’C’)
shape:矩阵大小;例如:300x300;
dtype:数据类型;例如:”uint8”
order:数据排列顺序,默认按列排的
2、line—画线
函数原型:line(img, pt1, pt2, color, thickness=None, lineType=None, shift=None)
img:在img上绘图;
pt1:起点;例如:(0,0)
pt2:终点;例如:(300,300)
color:线的颜色;例如:(0,255,0)(绿色)
thickness:线的粗细程度,例如:-1,1,2,3…
其它参数默认即可。
3、rectangle—画矩形
函数原型:rectangle(img, pt1, pt2, color, thickness=None, lineType=None, shift=None)
img:在img上绘图;
pt1:起点;例如:(0,0)
pt2:终点;例如:(300,300)
color:线的颜色;例如:(0,255,0)(绿色)
thickness:线的粗细程度,例如:-1,1,2,3…
其它参数默认即可。
4、circle—画圆形
函数原型:circle(img, center, radius, color, thickness=None, lineType=None, shift=None)
img:在img上绘图;
center:圆心;例如:(0,0)
radius:半径;例如:20
color:线的颜色;例如:(0,255,0)(绿色)
thickness:线的粗细程度,例如:-1,1,2,3…
其它参数默认即可。
5、randint—产生[low,high)中的随机整数
函数原型:randint(low, high=None, size=None)
low:区间下界;例如:0
high:区间上界;例如:256
size:个数;例如:size = (2,),产生2个随机整数
二、 实例演练
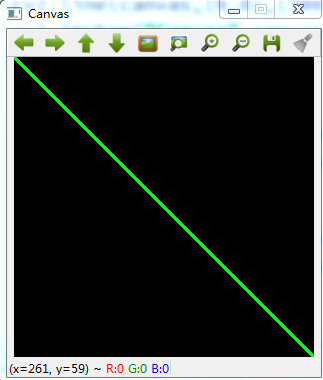
1、画一条绿线
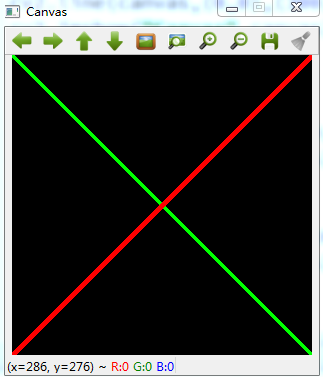
2、画一条红线
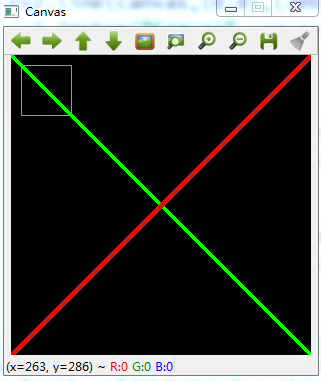
3、画一个绿色矩形
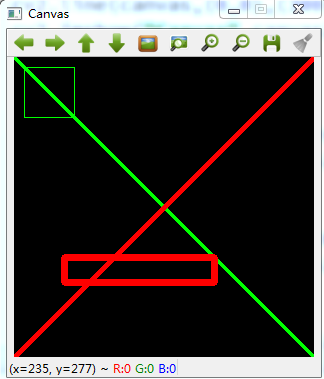
4、画一个红色矩形
5、画一个蓝色矩形
6、画同心圆
7、随机画圆
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#encoding:utf-8</span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#</span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#基本绘图</span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#</span>
import numpy as np
import cv2
canvas = np<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.zeros</span>((<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>),dtype=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"uint8"</span>)
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#画绿线</span>
green = (<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.line</span>(canvas,(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>),(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>),green,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>)
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Canvas"</span>,canvas)
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#画红线</span>
red = (<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>)
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.line</span>(canvas,(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>),(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>),red,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>)
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Canvas"</span>,canvas)
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#画绿色矩形</span>
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.rectangle</span>(canvas,(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>),(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">60</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">60</span>),green)
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Canvas"</span>,canvas)
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#画红色矩形</span>
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.rectangle</span>(canvas,(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span>),(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">225</span>),red,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>)
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Canvas"</span>,canvas)
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#画蓝色矩形</span>
blue = (<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,)
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.rectangle</span>(canvas,(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>),(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">225</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">125</span>),blue,-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#-1表示实心</span>
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Canvas"</span>,canvas)
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#画圆1——有规律的画圆</span>
canvas = np<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.zeros</span>((<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>),dtype=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"uint8"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#重新初始化变量canvas(三维的矩阵)</span>
(centerX,centerY) = (canvas<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.shape</span>[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>] / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>,canvas<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.shape</span>[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>] / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#获取图像中心</span>
white = (<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#设置白色变量</span>
for r <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span> xrange(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">175</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">25</span>):
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.circle</span>(canvas,(centerX,centerY),r,white)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#circle(图像,圆心,半径,颜色)</span>
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Canvas"</span>,canvas)
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#画圆2——随机画圆</span>
for i <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span> xrange(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">25</span>):
radius = np<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.random</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.randint</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>,high = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#生成1个[5,200)的随机数</span>
color = np<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.random</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.randint</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,high = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">256</span>,size = (<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>,))<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.tolist</span>()<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#生成3个[0,256)的随机数</span>
pt = np<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.random</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.randint</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,high = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>,size = (<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>,))<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#生成2个[0,300)的随机数</span>
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.circle</span>(canvas,tuple(pt),radius,color,-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#画圆</span>
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Canvas"</span>,canvas)
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)</code><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li></ul><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li></ul>
结果如下:
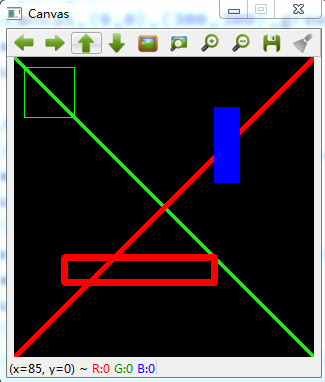
1、绿线
2、红线
3、绿色矩形
4、红色矩形
5、蓝色矩形
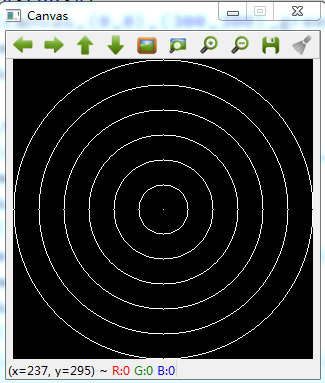
6、同心圆
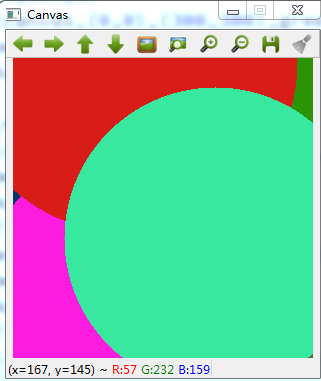
7、随机圆





























 55
55

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








