一、函数简介
1、split—提取R、B、G分量(返回值顺序为:B、G、R)
函数原型:split(m, mv=None)
m:彩图矩阵
mv:默认参数
2、merge—合并R、G、B(参数顺序为:B、G、R)
函数原型:merge(mv, dst=None)
m:B、G、R分量
mv:默认参数
3、cvtColor—合并R、G、B(参数顺序为:B、G、R)
函数原型:cvtColor(src, code, dst=None, dstCn=None)
src:图像矩阵
code:转化参数
其他:默认参数
二、实例演练
1、提取lena图像的R、G、B成分
代码如下:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#encoding:utf-8</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#彩图R、G、B的提取</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#</span> import numpy as np import cv2 image = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imread</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"H:\\img\\lena.jpg"</span>) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Original"</span>,image) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#R、G、B分量的提取</span> (B,G,R) = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.split</span>(image)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#提取R、G、B分量</span> cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Red"</span>,R) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Green"</span>,G) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Blue"</span>,B) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)</code><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li></ul><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li></ul>
结果如下
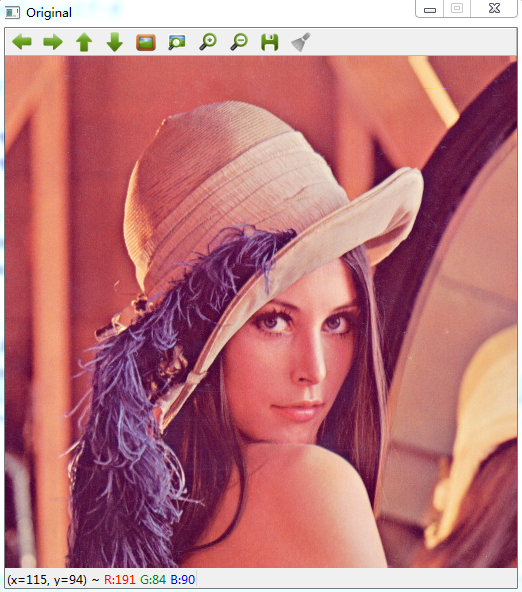
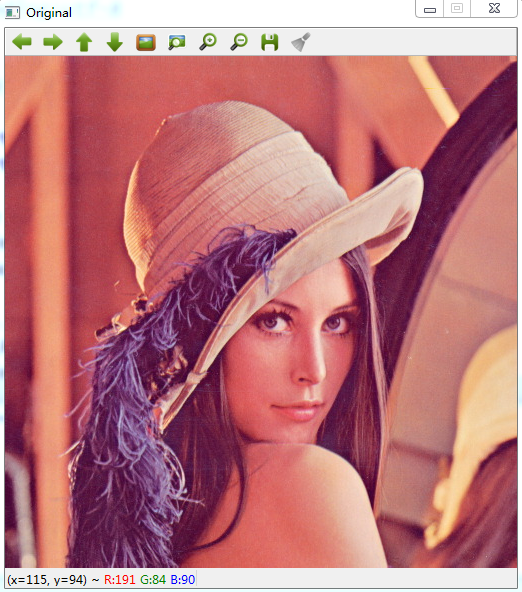
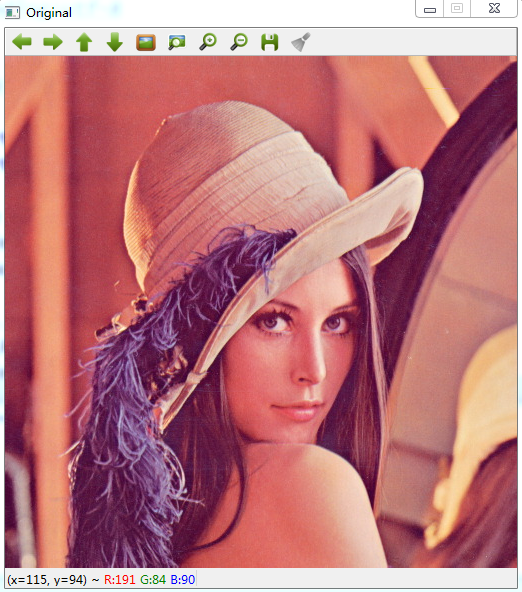
1、原图像

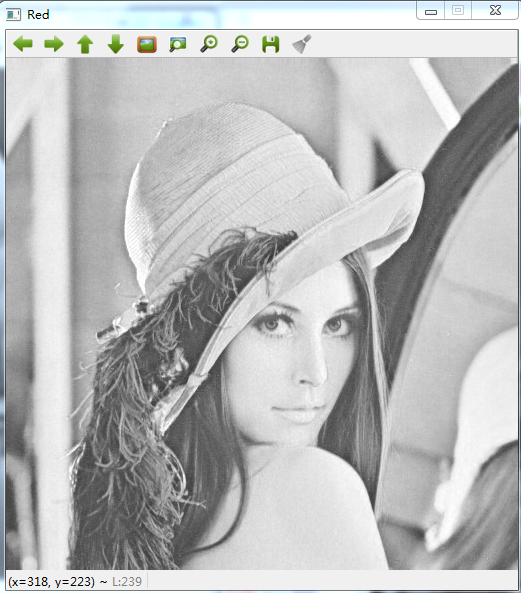
2、R成分

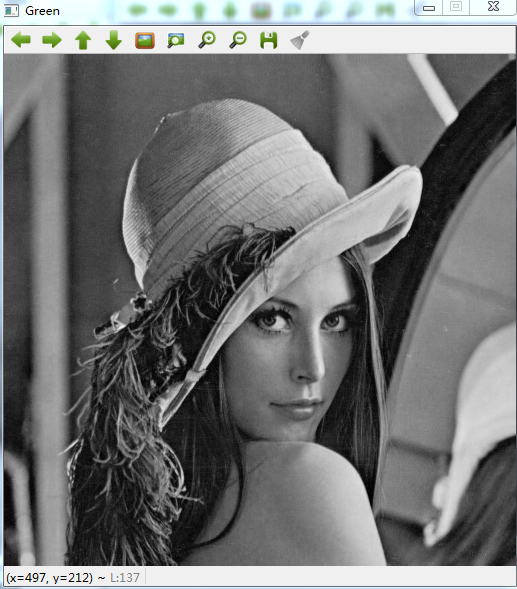
3、G成分

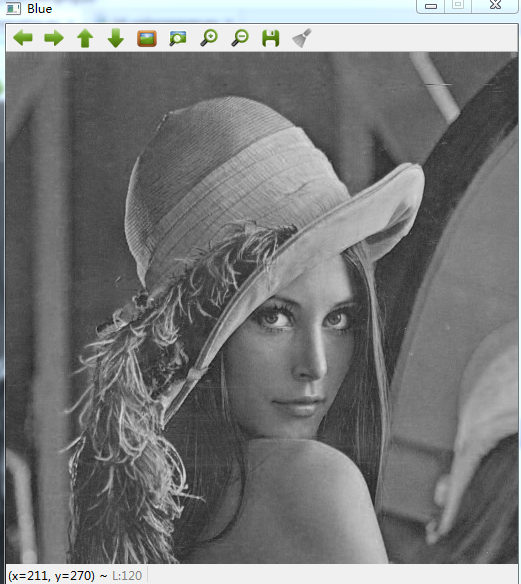
4、B成分
2、合并lena图像的R、G、B成分
代码如下:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#encoding:utf-8</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#彩图R、G、B的提取与合并</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#</span> import numpy as np import cv2 image = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imread</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"H:\\img\\lena.jpg"</span>) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Original"</span>,image) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#R、G、B分量的提取</span> (B,G,R) = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.split</span>(image)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#提取R、G、B分量</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#R、G、B的合并</span> merged = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.merge</span>([B,G,R])<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#合并R、G、B分量</span> cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Merged"</span>,merged) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)</code><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li></ul><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li></ul>
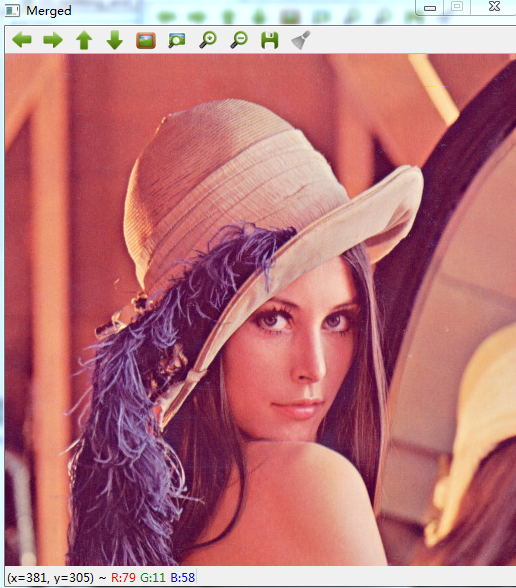
结果如下
合并lena图像R、G、B后的图像(其实与原图像一样,这里只是为了演示函数的用法)
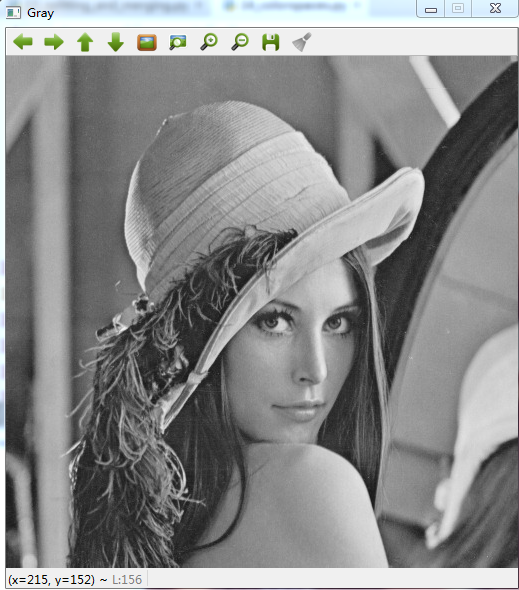
3、转化彩色lena图像为灰色lena图像
代码如下:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#encoding:utf-8</span> import numpy as np import cv2 image = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imread</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"H:\\img\\lena.jpg"</span>) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Original"</span>,image) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#彩色转灰色</span> gray = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.cvtColor</span>(image,cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.COLOR</span>_BGR2GRAY) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Gray"</span>,gray) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)</code><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
结果如下
1、原图像

2、灰度图像
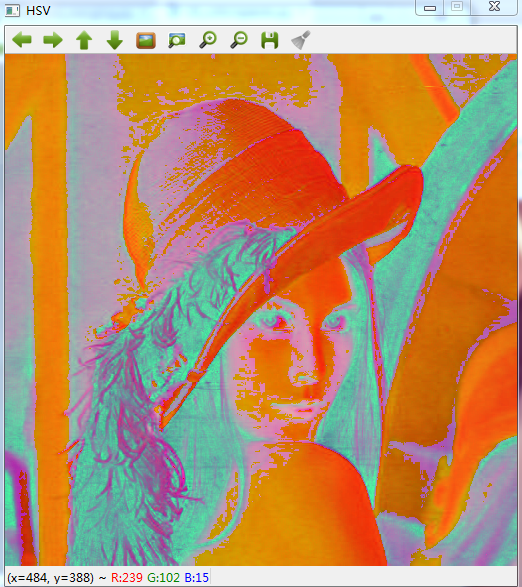
4、RGB转HSV
代码如下:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#encoding:utf-8</span> import numpy as np import cv2 image = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imread</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"H:\\img\\lena.jpg"</span>) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Original"</span>,image) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#HSV空间</span> hsv = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.cvtColor</span>(image,cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.COLOR</span>_BGR2HSV) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"HSV"</span>,hsv) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)</code><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
结果如下
1、原图像

2、HSV空间
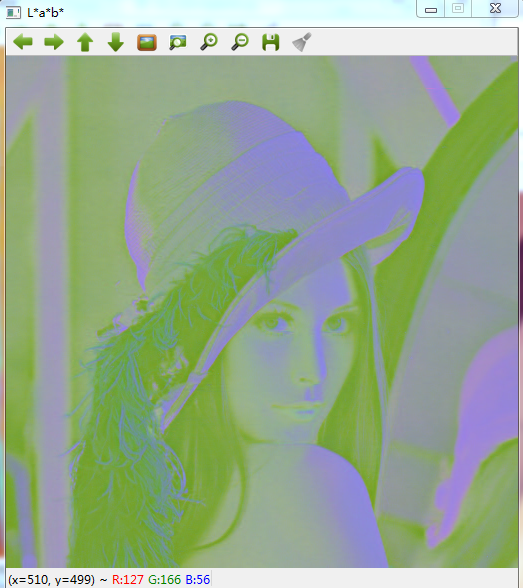
5、RGB转lab
代码如下:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#encoding:utf-8</span> import numpy as np import cv2 image = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imread</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"H:\\img\\lena.jpg"</span>) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Original"</span>,image) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#lab空间</span> lab = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.cvtColor</span>(image, cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.COLOR</span>_BGR2LAB) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"L*a*b*"</span>, lab) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)</code><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
结果如下
1、原图像

2、lab空间




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








