来自Eth的官网Token介绍,其中包含代币的详细阐述和示例代码,本文从中摘取部分进行简单阐述。
官方地址:https://ethereum.org/token
1、什么是以太坊代币
代币是通过以太坊的智能合约编写的数字货币。通过编写智能合约代码,创建出一种新的货币。而通过以ETH为基础实现的一系列标准协议实现的代币,称之为以太坊代币。
实现功能
1、创建数字货币,设定货币的symbol(名称)、supply(发行量)、icon(图标)等参数
2、货币的交易功能,实现不同地址之间的资产转移
3、创建Manager(管理者),去中心的区块链技术,在很多应用当中同样也会需要合约的管理者
4、增减数字货币的黑(白)名单账本,有效维权,公平交易
5、货币发行,在原有基础上增加货币的发行总量
6、实现挖坑,实现POW、POS、DPOS等挖矿的奖励机制
7、实现代币和其它数字货币的自动兑换
8、Gas消耗设计
9、代币分叉、代码测试等等
2、ERC721
从区块链技术的逐渐扩张之中,了解ERC721之前,不得不提的就是带火此代币的一个用例,就是以太猫 (Cryptokitties)
在github里cryptokitties-bounty程序代码提到,用 ERC-721 token 合约来定义每只以太猫:
“CryptoKitties are non-fungible tokens (see ERC #721) that are indivisible and unique.”以太猫是非同质代币,不可分割且独一无二。
3、定义
ERC721定义了一种Ethereum生态中不可分割的、具有唯一性的token交互、流通的接口规范。该规范本质上是Ethereum上的智能合约,依托于EVM运行。符合该规范的token (Non-Fungible Token, NFT),具有以下特性:
a、在该合约范围内,唯一的token_id
b、token_id只能被一个owner(i.e. eth address) 所拥有
c、一个owner可以拥有多个NFTs,它的balance只记数量。有另外的存储列表记录token_id - owner_addr的对应关系
d、NFT有approve, transfer, takeOwnerShip等接口方法适于流通的功能。即所属权转移。这些方法是在ERC721标准中定义的。
e、定义一个multiaddr型式的复合地址来索引该token对应的元数据(名称、图片、各种信息)。通过tokenMetadata方法,获取这个multiaddr (形如url的字符串),来获取token元数据。
f、ERC721与ERC20的token,有兼容的地方,即token name, token symbol。这是便于ERC20的钱包可以显示ERC721的token
4、ERC、EIP
ERC(Ethereum Requests for Comments)以太坊意见征集,是EIP(Ethereum Improvement Proposals )以太坊改进建议的一部分,包括一些关于以太坊网络建设的技术指导,它是Ethereum开发者为以太坊社区编写的。
RFC(Requests for Comments)意见征集是由互联网工程任务组制定的一个概念, RFC中的备忘录包含技术和组织注意事项。
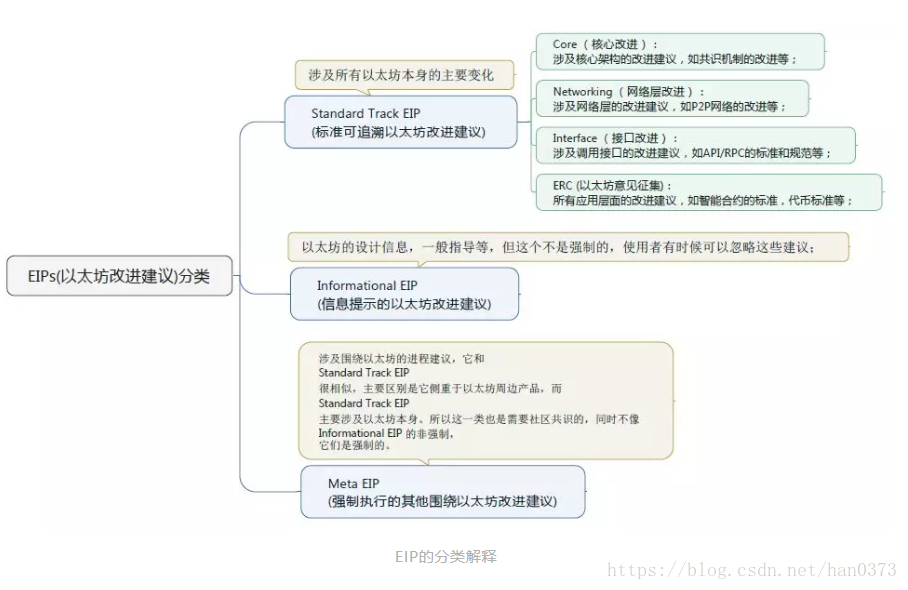
EIPs旨在为以太坊平台制定统一的标准,包括核心协议的规范,用户的API调用标准以及智能合约的标准。最终确定的EIP为以太坊开发者提供了一套可实施的标准。 这使得智能合约可以遵循这些通用的接口标准来构建。EIP的完整列表可以在https://eips.ethereum.org/all找到,它的主要分类见下图:
Standard Track EIP (强制),Informational EIP (参考,非强制),Meta EIP(强制)
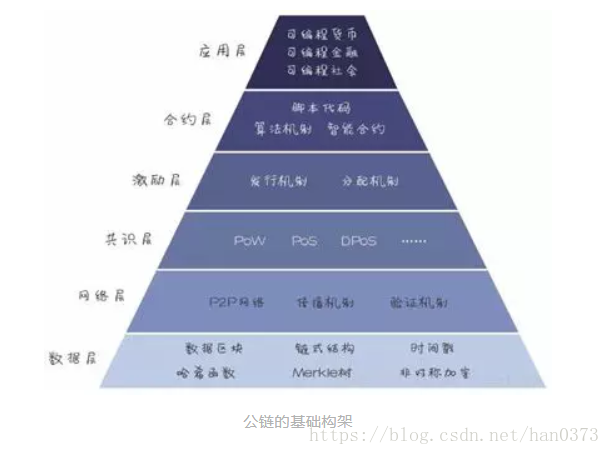
对于区块链公链的基础构架我们可以用下图来表示,并结合StandardTrack EIP的划分理解会更加充分:
由此可见,ERC系列的确是以太坊相当核心的一部分改进意见征集。对于所有的EIPs以太坊社区有一套完整的工作流程,让全球开发者可以针对以太坊生态进行开发和提出改进建议,并提供了一个标准的提交申请模板供大家提交、审核和批准。
截止到目前,ERC家族Final可以用下图表示:
ERC20代币标准,ENS域名标准以及当前热门的ERC721非同质化代币标准都属于ERC家族中比较重要的改进了。
文章部分内容,参考至:
火币区块链、https://eips.ethereum.org/、https://eips.ethereum.org/EIPS/eip-721等
-------------------------------------------
有任何建议或问题,欢迎加微信一起学习交流,欢迎从事IT,热爱IT,喜欢深挖源代码的行业大牛加入,一起探讨。
个人微信号:bboyHan





























 1511
1511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








