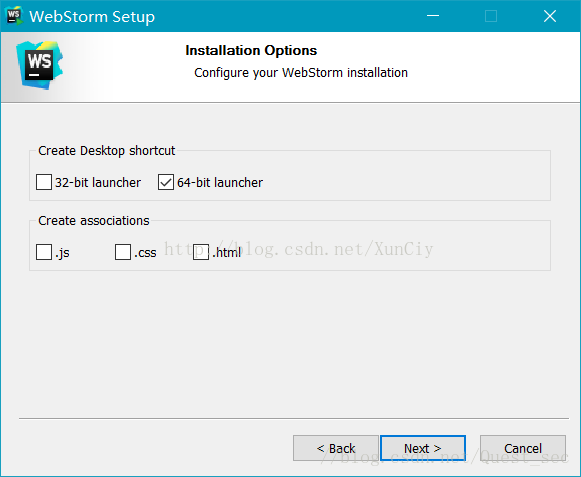
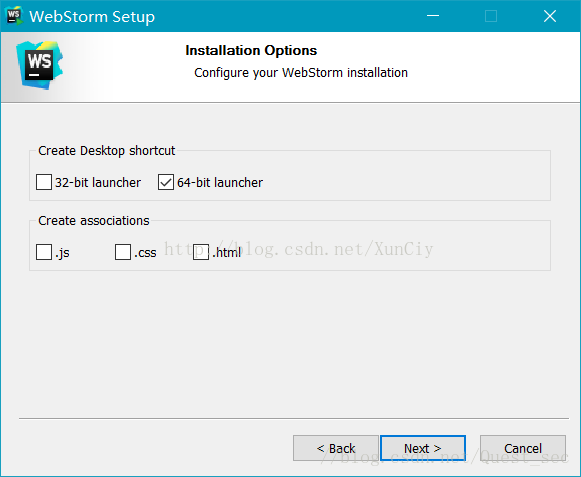
1.官网下载、安装过程中勾选:
第一个是创建快捷方式,结合电脑+选择64 以防快捷方式打不开
第二个.js .css .html勾选后之后js css html文件默认会用webstorm打开

2.激活破解
http://blog.csdn.net/it_talk/article/details/52448597
2018现在用的新链接 http://idea.codebeta.cn
3.关于汉化,网上也挺多资源的,我不太感兴趣。
4.界面美观
webstorm:修改为黑色背景 好看的webstorm主题
http://blog.csdn.net/master_yao/article/details/50675454
5.附:WebStorm使用心得-CSDN
http://blog.csdn.net/zghekuiwu/article/details/54382145
Webstorm 超详细教程 - 简书
https://www.jianshu.com/p/4ce97b360c13 后边修改设置部分,值得一看
第一个是创建快捷方式,结合电脑+选择64 以防快捷方式打不开
第二个.js .css .html勾选后之后js css html文件默认会用webstorm打开

2.激活破解
http://blog.csdn.net/it_talk/article/details/52448597
2018现在用的新链接 http://idea.codebeta.cn
3.关于汉化,网上也挺多资源的,我不太感兴趣。
4.界面美观
webstorm:修改为黑色背景 好看的webstorm主题
http://blog.csdn.net/master_yao/article/details/50675454
5.附:WebStorm使用心得-CSDN
http://blog.csdn.net/zghekuiwu/article/details/54382145
Webstorm 超详细教程 - 简书
https://www.jianshu.com/p/4ce97b360c13 后边修改设置部分,值得一看






















 9079
9079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








