弹窗官网地址:http://layer.layui.com/
1.在使用layui时layer.open的弹窗使用十分方便,普通弹窗可以满足普通需求,prompt可以满足一个input框的需求,但如果有两个输入框或者有select时,就需要用到自定义弹窗了;
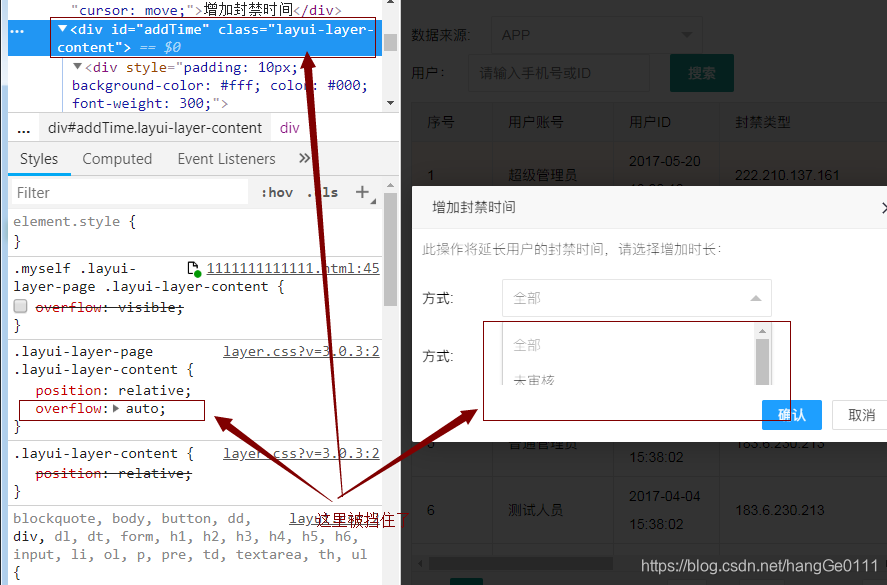
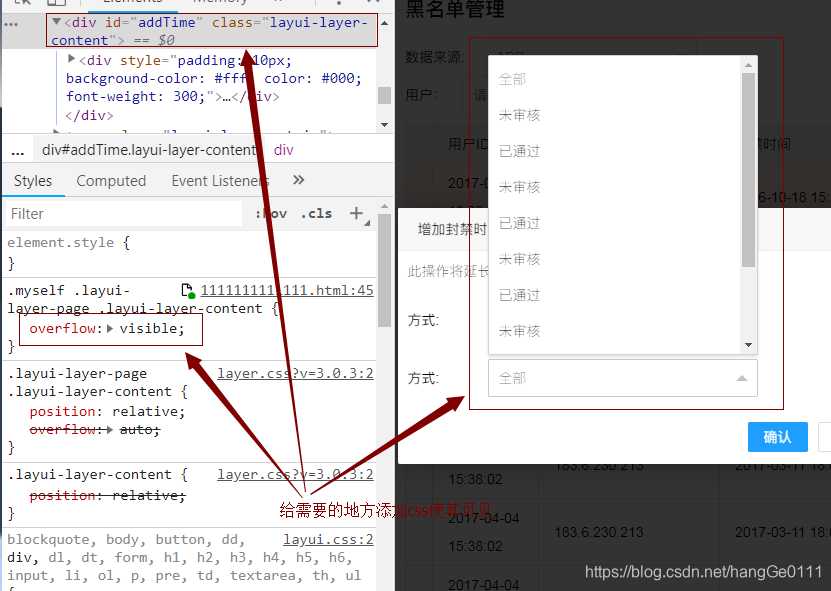
2.select失效
2.1失效原因是.layui-layer-page .layui-layer-content{overflow: auto;},将其改为.layui-layer-page .layui-layer-content{overflow: visible;}同时在success函数中执行form.render('select');,这个可能是layui不希望在弹窗中使用select吧,相信以后会完善的;


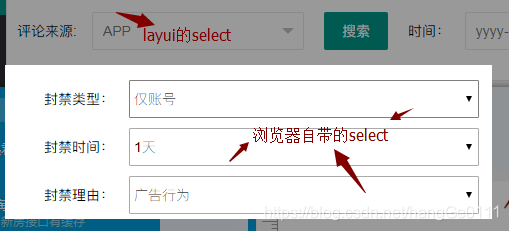
2.2parent.layer.open中失效
在某些情况下产品要求,弹窗能在整个视口移动,可以通过parent.layer.open打开弹窗,但发现在该弹窗上使用layui的select会无法展示(这个应该是layui的bug),好像没有啥好方法,可以不用它的select,自己取个ClassName,自己写个样式,浏览器自己的select可以展示,两种select视觉效果相差不大,在接受范围内。

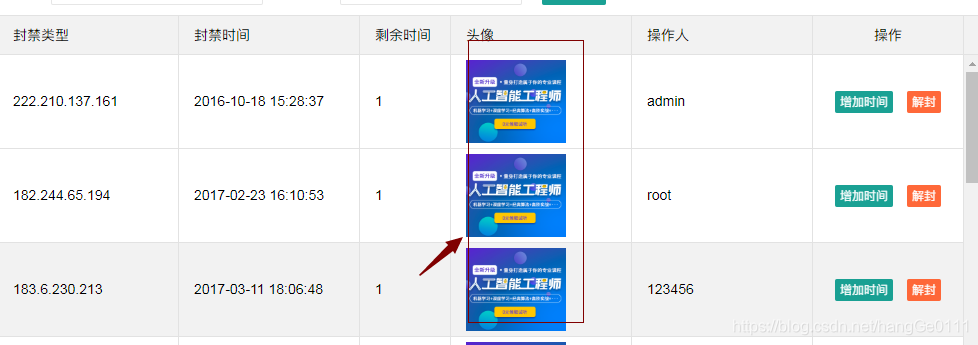
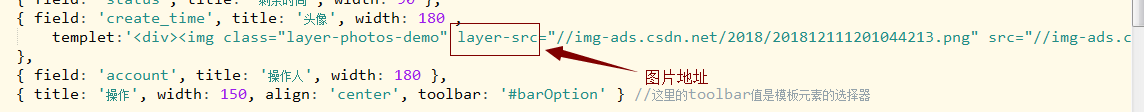
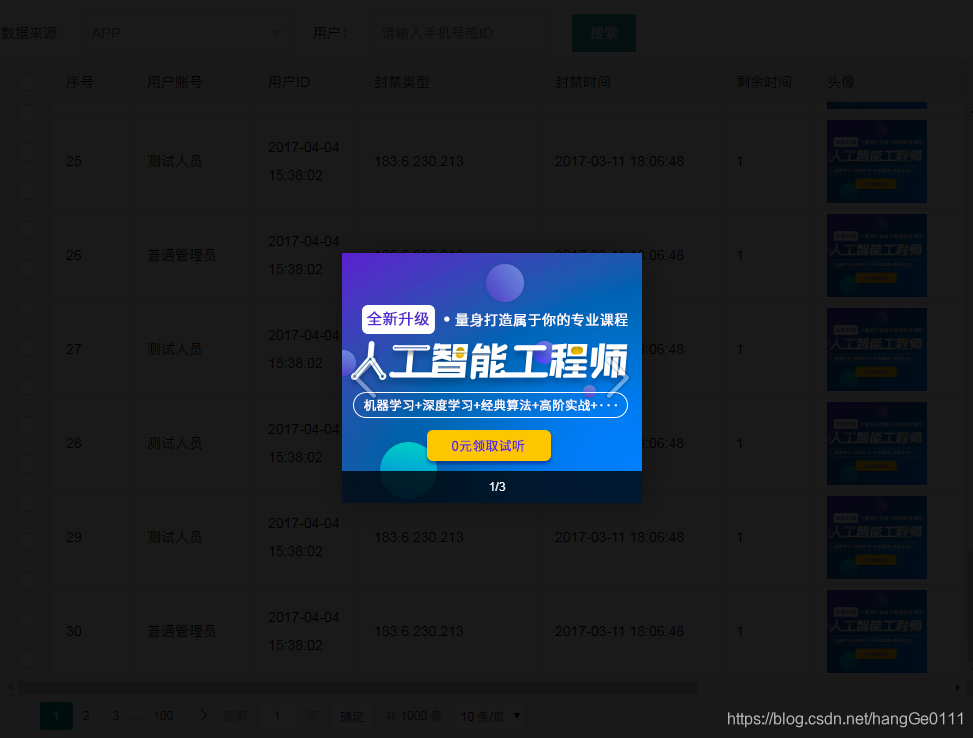
3.表格中插入图片
3.1效果

3.2说明
插入图片有两种方式:①通过HTML中循环渲染表格时插入img标签;②在js中通过templet方式;
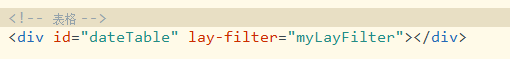
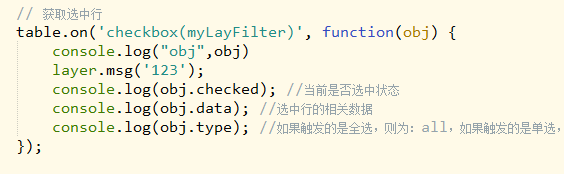
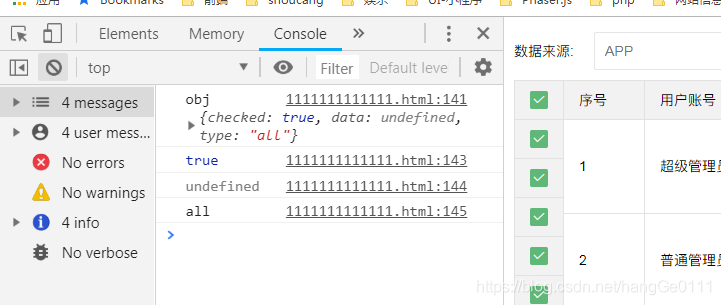
4.checkbox判断是否选中
须在容器上添加lay-filter,然后再checkbox是使用



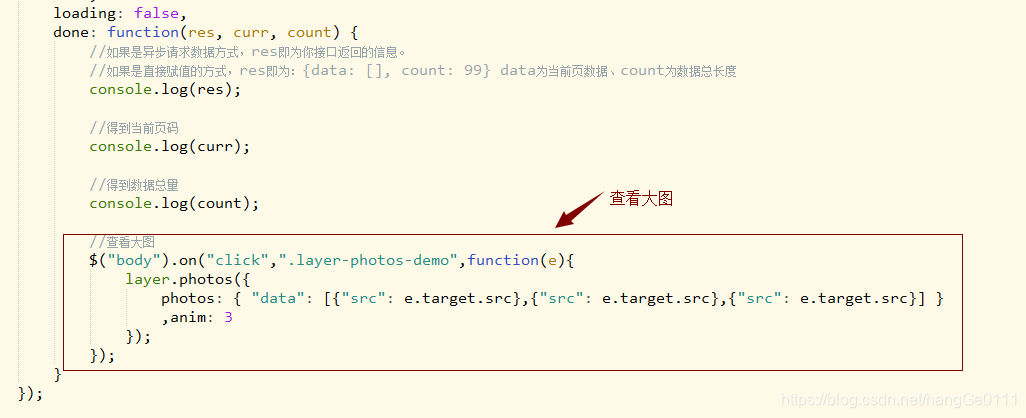
5.查看大图(//0-6的选择,指定弹出图片动画类型,默认随机(请注意,3.0之前的版本用shift参数))



6.代码部分:





 在layui使用layer.open创建自定义弹窗时,遇到select失效的问题,原因是.layui-layer-page .layui-layer-content的overflow属性。通过修改样式并重新渲染select可解决。另外,当在parent.layer.open中使用弹窗,layui的select可能无法正常显示,建议使用原生select代替。此外,介绍了如何在表格中插入图片以及如何判断checkbox是否选中。推荐了一些关于layui弹窗使用的资源。
在layui使用layer.open创建自定义弹窗时,遇到select失效的问题,原因是.layui-layer-page .layui-layer-content的overflow属性。通过修改样式并重新渲染select可解决。另外,当在parent.layer.open中使用弹窗,layui的select可能无法正常显示,建议使用原生select代替。此外,介绍了如何在表格中插入图片以及如何判断checkbox是否选中。推荐了一些关于layui弹窗使用的资源。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








