算算和上一次的博客又隔了一个星期了,最近这一周效率不是太高,本来一两天就可以完成的任务硬生生的花了快一个星期才搞完,然而发现前面学的东西又开始遗忘了,下面还是先来把我这几天学的东西给记录一下。
第一部分 PagerAdapter和fragmentAdapter
首先是关于PagerAdapter,PagerAdapter是ViewPager的适配器,通过该方法,可以实现控件的滑动效果。这里突然发现好像从来没有仔细的解释过适配器的概念,下面做一个简短的说明。
适配器:把复杂的数据(数组,链表,数据库,集合)填充在指定的视图上。数据适配器是连接数据源和视图界面的桥梁。他一般的实现过程是:新建适配器—添加数据源到适配器—视图加载适配器。
下面对PagerAdapter的讲解在代码中进行诠释:
public class myPagerAdapter extends PagerAdapter{
private List<View>viewList;
private List<String>titleList;
public myPagerAdapter(List<View>viewList,List<String>titleList){
this.viewList=viewList;
this.titleList=titleList;
}
public static void main(String[] args) {
// TODO Auto-generated method stub
}
// 返回的是页卡的数量
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
// View是否来自于对象
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
// 实例化一个页卡
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
// 销毁一个页
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titleList.get(position);
}
}当然为了实现滑动效果,还可以使用fragmentAdapter的适配器:
package com.example.android_pageradapter;
import java.util.List;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class MyFragmentPagerAdapter extends FragmentPagerAdapter{
private List<String>titleList;
private List<Fragment>fragList;
public MyFragmentPagerAdapter(FragmentManager fm,List<String>titleList,List<Fragment>fragList) {
super(fm);
this.titleList = titleList;
this.fragList = fragList;
}
@Override
public Fragment getItem(int arg0) {
// TODO Auto-generated method stub
return fragList.get(arg0);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return fragList.size();
}
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titleList.get(position);
}
}
第二部分 scrollview
scrollview是一个比较简单的控件,它主要是为了添加滚动条,ScrollView和HorizontalScrollView分别为垂直方向的滚动条和水平方向的滚动条。ScrollView也叫滚动视图,他一般是用于当拥有很多的内容的时候,屏幕显示不完时,需要通过滚动来显示完整的视图。
public class MainActivity extends Activity {
private TextView tv;
private ScrollView scroll;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tv = (TextView) findViewById(R.id.content);
tv.setText(getResources().getString(R.string.content));
scroll = (ScrollView) findViewById(R.id.scroll);
scroll.setOnTouchListener(new OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: {
break;
}
case MotionEvent.ACTION_UP: {
break;
}
case MotionEvent.ACTION_MOVE: {
/*
* (1)getScrollY()---滚动条滑动的距离(2)getMeasuredHeight()
* (3)getHeight()
*/
// 顶部
if (scroll.getScrollY() <= 0) {
Log.i("Main", "滑动到顶部");
}
// 底部
// TextView的总高度 = 一屏幕的高度+滚动条滚动的距离
if (scroll.getChildAt(0).getMeasuredHeight() <= scroll
.getHeight() + scroll.getScrollY()) {
Log.i("Main", "滑动到底部");
Log.i("Main",
"scroll.getChildAt(0).getMeasuredHeight()"
+ scroll.getChildAt(0)
.getMeasuredHeight()
+ "scroll.getHeight()"
+ scroll.getHeight()
+ "scroll.getScrollY()"
+ scroll.getScrollY());
tv.append(getResources().getString(R.string.content));
}
break;
}
}
return false;
}
});
}
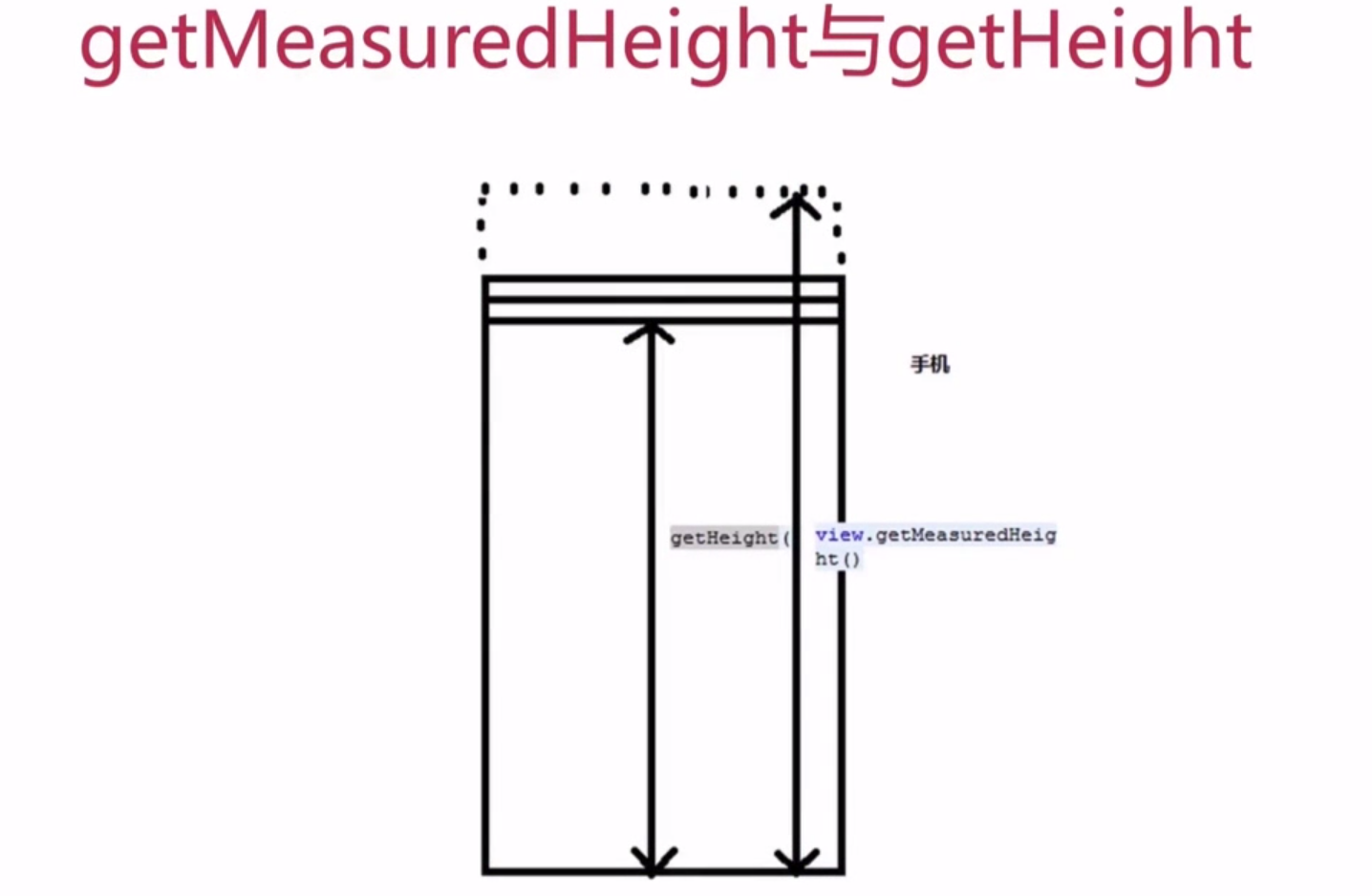
}这里关于getMeasureHeight和getHeight这两种方法,用下图来表示最合适。
第三部分 ViewFlipper
ViewFlipper这个控件同样是为了实现滑动效果的控件。
public class MainActivity extends Activity {
private ViewFlipper flipper;
private float startX;
private int[] resId = { R.drawable.pic1, R.drawable.pic2, R.drawable.pic3,
R.drawable.pic4 };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 初始化ViewFlipper
flipper = (ViewFlipper) findViewById(R.id.flipper);
// 动态导入的方式为ViewFlipper导入子view
for (int i = 0; i < resId.length; i++) {
flipper.addView(getImageView(resId[i]));
}
// 为ViewFlipper设置动画效果
/*
flipper.setInAnimation(this, R.anim.left_in);
flipper.setOutAnimation(this, R.anim.left_out);
// 为ViewFlipper的视图切换设置时间间隔
flipper.setFlipInterval(3000);
// 启动ViewFlipper
flipper.startFlipping();
*/
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
switch (event.getAction()) {
// 手指落下
case MotionEvent.ACTION_DOWN: {
startX = event.getX();
break;
}
// 手指滑动
case MotionEvent.ACTION_MOVE: {
//向右滑动(翻看前一页)
if (event.getX() - startX > 100) {
flipper.setInAnimation(this, R.anim.left_in);
flipper.setOutAnimation(this, R.anim.left_out);
//显示前一页
flipper.showPrevious();
}
if(startX - event.getX()>100){
flipper.setInAnimation(this, R.anim.right_in);
flipper.setOutAnimation(this, R.anim.right_out);
//显示下一页
flipper.showNext();
}
break;
}
// 手指离开
case MotionEvent.ACTION_UP: {
break;
}
}
return super.onTouchEvent(event);
}
private ImageView getImageView(int resId) {
ImageView image = new ImageView(this);
image.setBackgroundResource(resId);
return image;
}
}
上面的代码主要是两种不同的情况一种是自动播放的,核心代码如下:
// 为ViewFlipper设置动画效果
/*
flipper.setInAnimation(this, R.anim.left_in);
flipper.setOutAnimation(this, R.anim.left_out);
// 为ViewFlipper的视图切换设置时间间隔
flipper.setFlipInterval(3000);
// 启动ViewFlipper
flipper.startFlipping();
*/一种是通过手势滑动来进行变换的,核心代码如下:
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
switch (event.getAction()) {
// 手指落下
case MotionEvent.ACTION_DOWN: {
startX = event.getX();
break;
}
// 手指滑动
case MotionEvent.ACTION_MOVE: {
//向右滑动(翻看前一页)
if (event.getX() - startX > 100) {
flipper.setInAnimation(this, R.anim.left_in);
flipper.setOutAnimation(this, R.anim.left_out);
//显示前一页
flipper.showPrevious();
}
if(startX - event.getX()>100){
flipper.setInAnimation(this, R.anim.right_in);
flipper.setOutAnimation(this, R.anim.right_out);
//显示下一页
flipper.showNext();
}
break;
}
// 手指离开
case MotionEvent.ACTION_UP: {
break;
}
}
return super.onTouchEvent(event);
}






















 414
414

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








