1温故知新
.absolute:生成绝对定位的元素,相对于除position:static 定位以外的第一个有定位属性的父元素进行定位,若父元素没有定位属性则相对于浏览器窗口的左上角定位,定位的元素不再占据文档的空间。
relative:生成相对定位的元素,相对于其正常位置进行定位,定位的元素仍然占据文档的空间。
2.发现问题
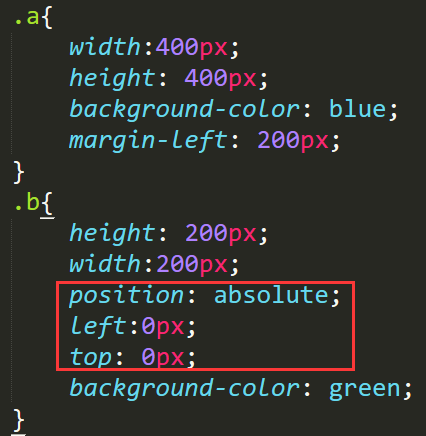
首先看一个代码:a为父元素,b为子元素;
<div class="a">
a
<div class="b">b</div>
</div>
现在给b加上绝对定位属性,父元素不加定位属性,那么b会相对于浏览器窗口的左上角定位;


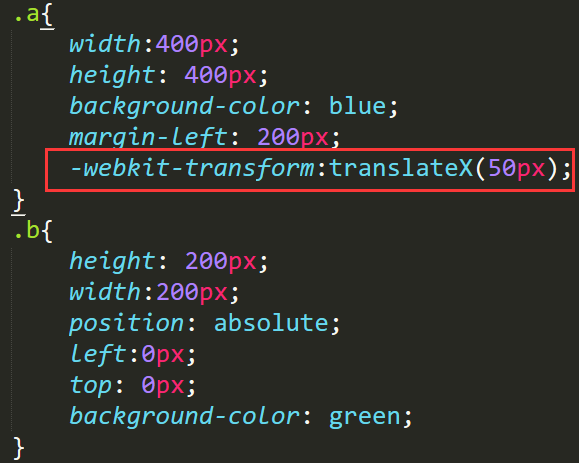
一切如上面提到的那样,b元素相对于浏览器定位,但如果将a元素加上transform属性,那么结果就会发生改变!!


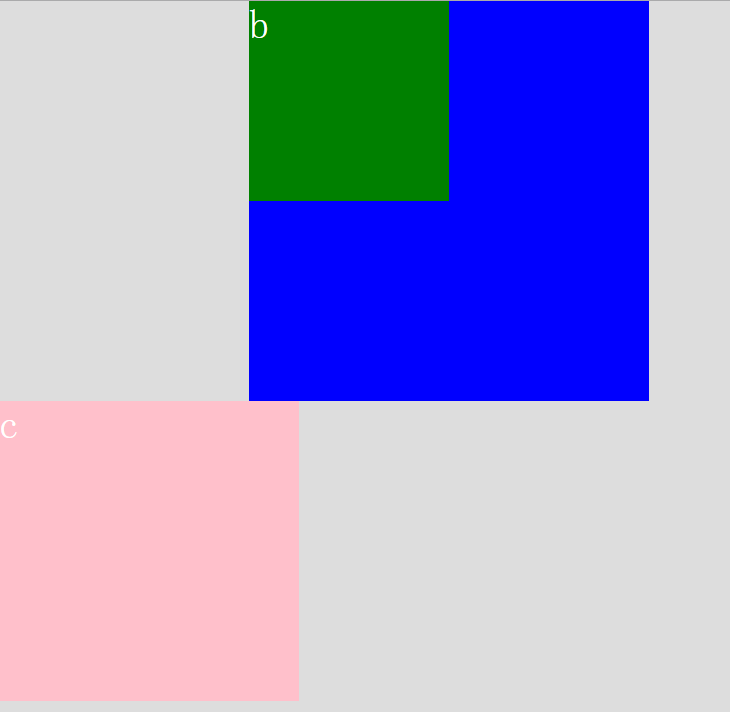
很奇怪,b元素竟然跑到a元素里面,并且相对于a元素定位了,这种情况是不是非常熟悉,就好像给a元素增加了一个定位属性;那么增加的这个定位属性的值是relative还是absolute呢?
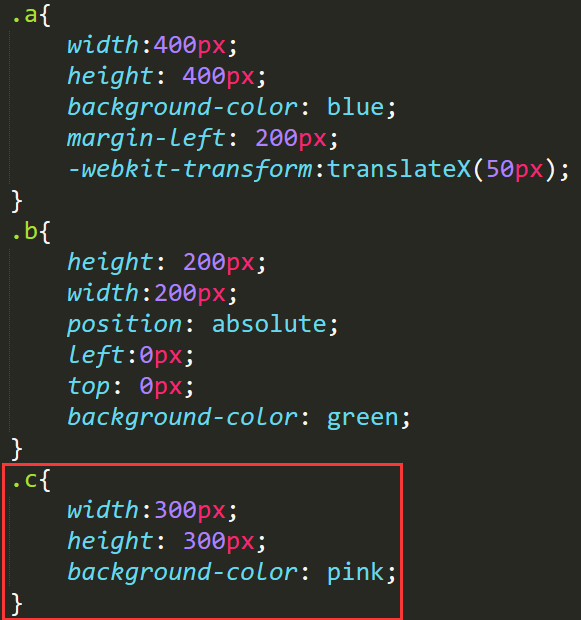
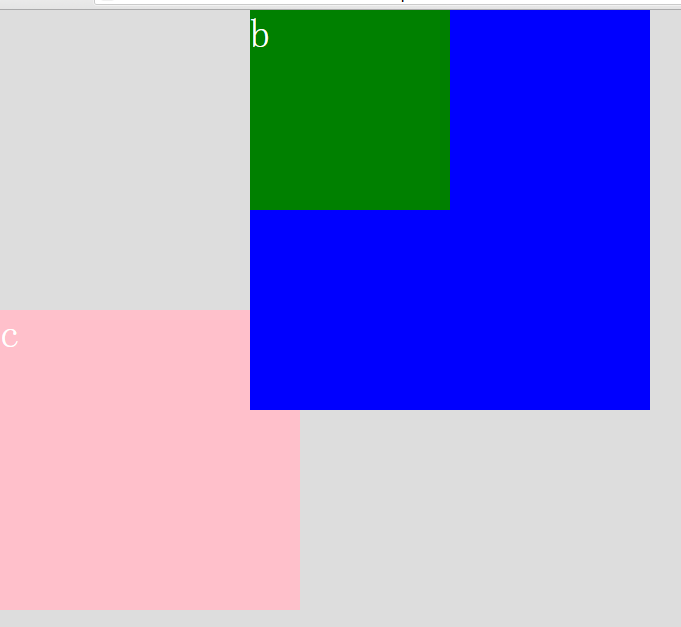
我们新增加一个元素c,看看效果。
<div class="a">
a
<div class="b">b</div>
</div>
<div class="c">c</div>


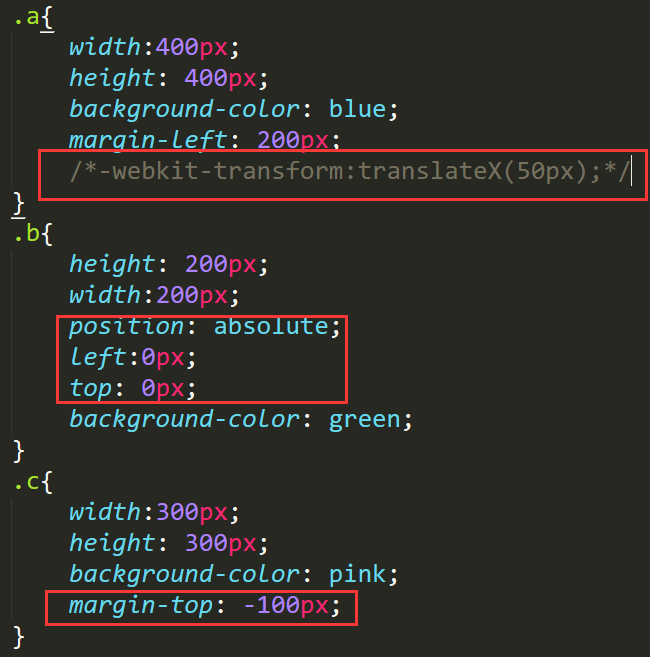
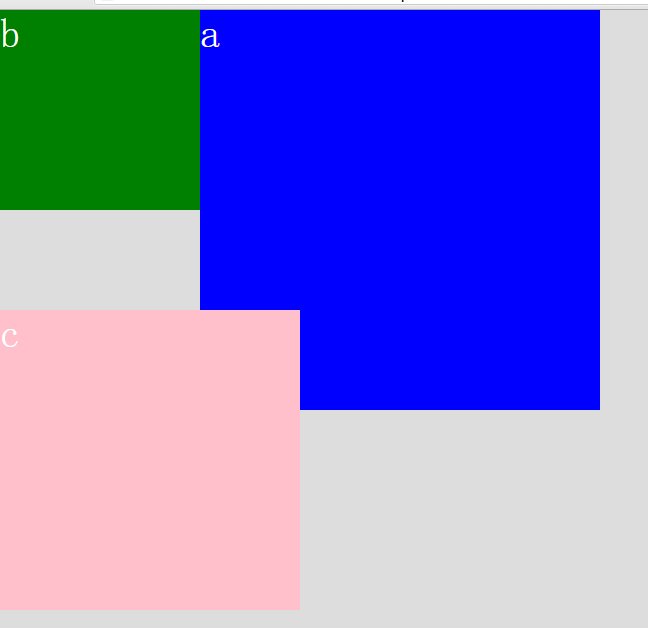
发现没有,c元素并没有忽略掉a,也就是说a仍然占据着原有的位置,所有在给a元素加上transform属性之后,a元素具有类似relative的特性,那么既然具有relative特性,如果给a直接加上定位的数值会怎样呢?


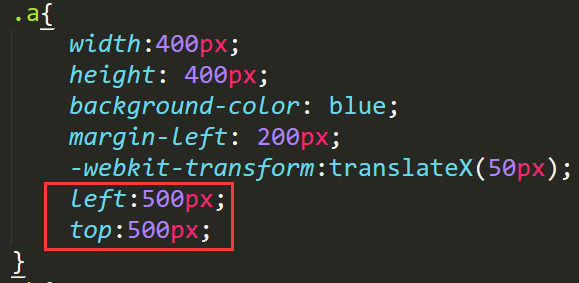
可以看出,a的位置并没有发生任何改变,所以只能说加了transfrom属性的a标签只是具有类似relative的特性,那么此时a标签的层叠性如何呢??我们回到最初的情况(a元素没有transform属性,b元素设置绝对定位),此时给c元素的margin-top加一个负值,使c元素向上运动,覆盖a元素,如下所示:


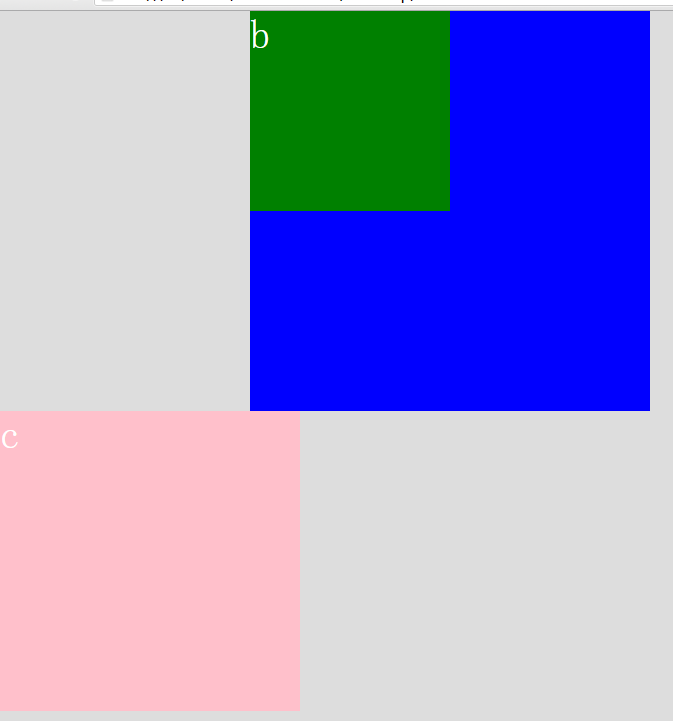
倘若此时,给a元素加上transform属性,那么a元素的垂直地位就会发生改变,而且b元素定位参照的对象也会从浏览器窗口改成a元素。


3.总结
当给一个元素加上transform属性的时候,这个元素就会具有relative的特性,所以若一个元素的父元素拥有tranform属性,那么子元素在使用定位属性的时候要注意。
转自 https://www.cnblogs.com/zhuzhengya/articles/5596584.html























 8589
8589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








