转载至https://blog.csdn.net/qq_31001889/article/details/80322564
起意
看到一篇不错的博客,想转载但是不会(没有转载键),网搜发现没有Chrome浏览器的详细转载办法,受博主Bily猪启发,弄了这个教程,给小白的,大神勿嗤。时间紧急的直接看总结。
实践
- 检查。在喜欢的博客页面右键(用快捷键ctrl+shift+I也行只是比较难找到相应想要的html码)选择“检查”,出现如下界面:
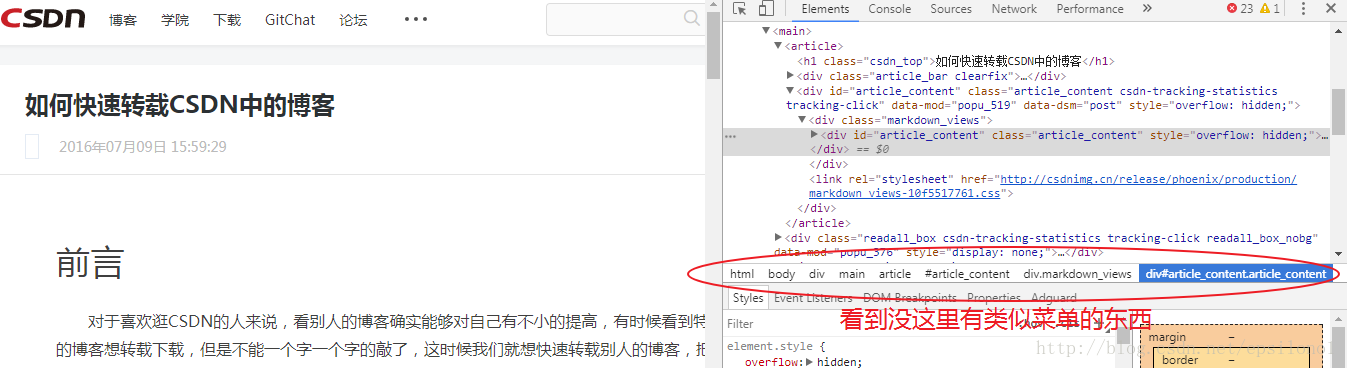
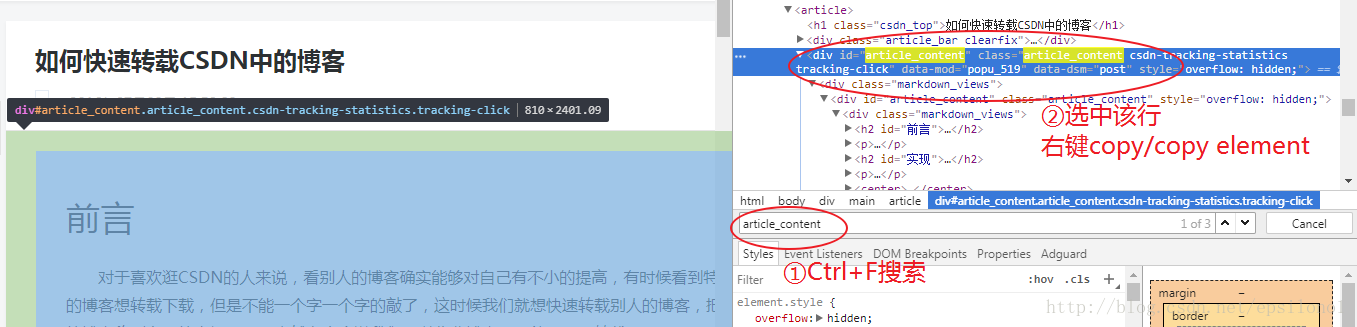
- 找目标。把鼠标停靠在上图中“类似菜单的东西”里的各个“菜单”,看左边有颜色框有不同效果(没错框起来的就是可以copy的东西)。在右边窗口按“Ctrl+F”搜索“article_content”,可以看到html码中有结果(article_content可能有多个结果,选中结果行可以预览,这样就可以选择性地copy)。
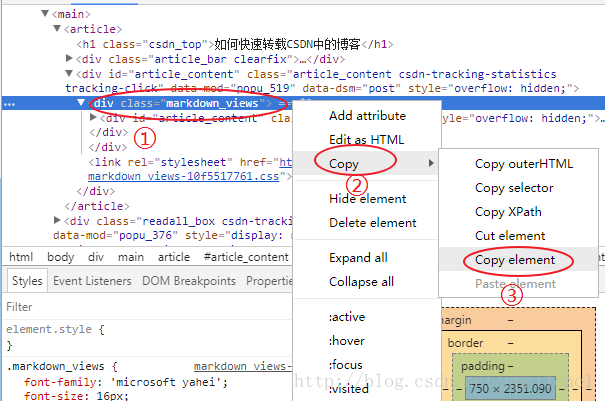
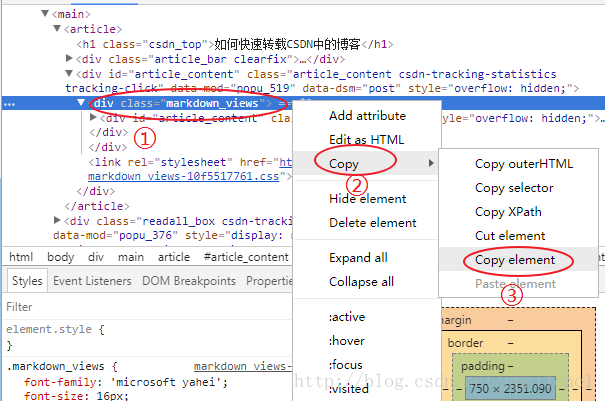
- copy。在上方选中的合适html代码上右键选择copy——copy element。

4. 粘贴。打开CSDN博客的markdown编辑器,粘贴(右键或者ctrl+v都行)。

5.你需要自己取个标题(我试过复制标题不过没意义有一些不相干的东西会跟着复制过来),另外,重中之重:一定要选择【转载】选项并在文章显著位置注明来源,尊重原创。
总结
页面右键——检查——搜索article_content——选中结果行html右键copy/copy element——markdown粘贴——显著位置注明来源——选择【转载】——取个标题——发布。
<div class="person-messagebox">
<div class="left-message"><a href="https://blog.csdn.net/qq_31001889">
<img src="https://profile.csdnimg.cn/6/6/D/3_qq_31001889" class="avatar_pic" username="qq_31001889">
</a></div>
<div class="middle-message">
<div class="title"><span class="tit "><a href="https://blog.csdn.net/qq_31001889" data-report-click="{"mod":"popu_379","ab":"new"}" target="_blank">chelflan</a></span>
<!-- 等级,level -->
<img class="identity-icon" src="https://csdnimg.cn/identity/blog6.png"> </div>
<div class="text"><span>原创文章 266</span><span>获赞 48</span><span>访问量 20万+</span></div>
</div>
<div class="right-message">
<a class="btn btn-sm bt-button personal-watch" data-report-click="{"mod":"popu_379","ab":"new","extend1":"个人信息未关注"}">关注</a>
<a href="https://im.csdn.net/im/main.html?userName=qq_31001889" target="_blank" class="btn btn-sm bt-button personal-letter">私信
</a>
</div>
</div>
<div id="article_content" class="article_content clearfix">
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/ck_htmledit_views-211130ba7a.css">
<div id="content_views" class="markdown_views prism-atom-one-dark">
<!-- flowchart 箭头图标 勿删 -->
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<path stroke-linecap="round" d="M5,0 0,2.5 5,5z" id="raphael-marker-block" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0);"></path>
</svg>
<div class="markdown_views">
<h3 id="起意"><a name="t0"></a><a name="t0"></a><a></a>起意</h3>
看到一篇不错的博客,想转载但是不会(没有转载键),网搜发现没有Chrome浏览器的详细转载办法,受博主Bily猪启发,弄了这个教程,给小白的,大神勿嗤。时间紧急的直接看总结。
实践
- 检查。在喜欢的博客页面右键(用快捷键ctrl+shift+I也行只是比较难找到相应想要的html码)选择“检查”,出现如下界面:
- 找目标。把鼠标停靠在上图中“类似菜单的东西”里的各个“菜单”,看左边有颜色框有不同效果(没错框起来的就是可以copy的东西)。在右边窗口按“Ctrl+F”搜索“article_content”,可以看到html码中有结果(article_content可能有多个结果,选中结果行可以预览,这样就可以选择性地copy)。
- copy。在上方选中的合适html代码上右键选择copy——copy element。

4. 粘贴。打开CSDN博客的markdown编辑器,粘贴(右键或者ctrl+v都行)。

5.你需要自己取个标题(我试过复制标题不过没意义有一些不相干的东西会跟着复制过来),另外,重中之重:一定要选择【转载】选项并在文章显著位置注明来源,尊重原创。
总结
页面右键——检查——搜索article_content——选中结果行html右键copy/copy element——markdown粘贴——显著位置注明来源——选择【转载】——取个标题——发布。
<div class="person-messagebox">
<div class="left-message"><a href="https://blog.csdn.net/qq_31001889">
<img src="https://profile.csdnimg.cn/6/6/D/3_qq_31001889" class="avatar_pic" username="qq_31001889">
</a></div>
<div class="middle-message">
<div class="title"><span class="tit "><a href="https://blog.csdn.net/qq_31001889" data-report-click="{"mod":"popu_379","ab":"new"}" target="_blank">chelflan</a></span>
<!-- 等级,level -->
<img class="identity-icon" src="https://csdnimg.cn/identity/blog6.png"> </div>
<div class="text"><span>原创文章 266</span><span>获赞 48</span><span>访问量 20万+</span></div>
</div>
<div class="right-message">
<a class="btn btn-sm bt-button personal-watch" data-report-click="{"mod":"popu_379","ab":"new","extend1":"个人信息未关注"}">关注</a>
<a href="https://im.csdn.net/im/main.html?userName=qq_31001889" target="_blank" class="btn btn-sm bt-button personal-letter">私信
</a>
</div>
</div>
</div></div>























 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








