前言
本篇文章主要介绍了CNN网络中卷积层的计算过程,欲详细了解CNN的其它信息可以参考:技术向:一文读懂卷积神经网络。
卷积神经网络(CNN)是局部连接网络。相对于全连接网络其最大的特点就是:局部连接性和权值共享性。因为对一副图像中的某个像素p来说,一般离像素p越近的像素对其影响也就越大(局部连接性);另外,根据自然图像的统计特性,某个区域的权值也可以用于另一个区域(权值共享性)。这里的权值共享说白了就是卷积核共享,对于一个卷积核将其与给定的图像做卷积就可以提取一种图像的特征,不同的卷积核可以提取不同的图像特征。概况的讲,卷积层的计算方法就是根据公式
conv=σ(imgMat∘W+b)(1)
其中”
σ
”表示激活函数;”
imgMat
”表示灰度图像矩阵; ”
W
”表示卷积核;”
∘
”表示卷积操作;”
b
”表示偏置值。
二、举例说明
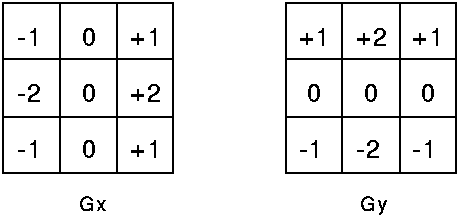
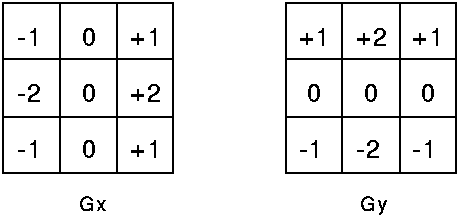
下面用一个具体例子来详细说明卷积层的计算过程。用到的图像为lena图像,如图1所示;卷积核为Sobel卷积核,如图2所示。

图1 Lena图像(512x512)

图2 Sobel卷积核(Gx表示水平方向,Gy表示垂直方向)
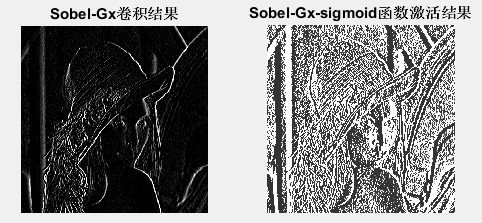
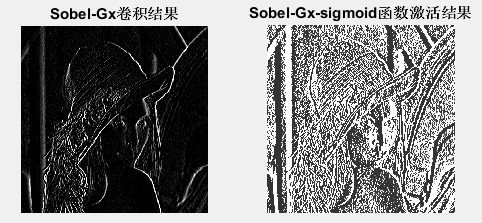
1、首先用Sobel—Gx卷积核来对图像做卷积,即公式(1)中的
imgMat∘W
这里卷积核大小为3x3,图像大小为512x512如果不对图像做任何其它处理,直接进行卷积的话,卷积后的图像大小应该是:(512-3+1)x(512-3+1)。对卷积不懂的可以参考技术向:一文读懂卷积神经网络或其他读物。最终结果为:

图3 lena图像与Sobel—Gx卷积核的卷积结果
2、 将步骤1中所得结果(一个矩阵)的每个元素都加上b(偏置值),并将所得结果(矩阵)中的每个元素都输入到激活函数,这里取sigmoid函数如下式所示
f(x)=11+e−x(2)
最终结果如图4所示:

图4 卷积层所得到的最终结果
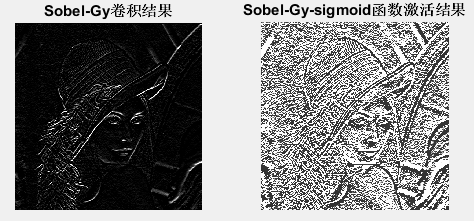
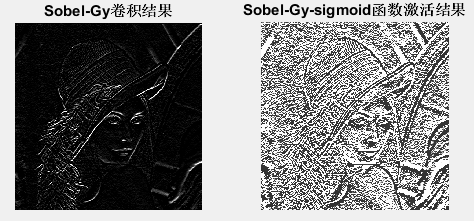
3、同理,
利用Sobel—Gy卷积核我们最终可以得到如图5所示的结果。

图5 Sobel—Gy卷积核卷积层所得到的最终结果
三、完整代码及结果
<code
class="hljs scilab has-numbering" style="display: block; padding: 0px;
color: inherit; box-sizing: border-box; font-family: 'Source Code Pro',
monospace;font-size:undefined; white-space: pre; border-radius: 0px;
word-wrap: normal; background: transparent;"><span
class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing:
border-box;">clear</span>
clc
imgRGB = imread(<span class="hljs-string" style="color: rgb(0, 136,
0); box-sizing: border-box;">'lena.jpg'</span>);
imgGray = double(rgb2gray(imgRGB));
Gx = <span class="hljs-matrix" style="box-sizing:
border-box;">[-<span class="hljs-number" style="color: rgb(0, 102,
102); box-sizing: border-box;">1</span> <span
class="hljs-number" style="color: rgb(0, 102, 102); box-sizing:
border-box;">0</span> <span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">1</span>;-<span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">2</span> <span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">0</span> <span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">2</span>;-<span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">1</span> <span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">0</span> <span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">1</span>]</span>;
convImg = conv2(imgGray,Gx,<span class="hljs-string" style="color:
rgb(0, 136, 0); box-sizing: border-box;">'valid'</span>);
whos convImg
figure
subplot(<span class="hljs-number" style="color: rgb(0, 102, 102);
box-sizing: border-box;">1</span>,<span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">2</span>,<span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">1</span>);
imshow(uint8(convImg));
title(<span class="hljs-string" style="color: rgb(0, 136, 0);
box-sizing: border-box;">'Sobel-Gx卷积结果'</span>)
b = <span class="hljs-number" style="color: rgb(0, 102, 102);
box-sizing: border-box;">0.2</span>;
sigmImg = <span class="hljs-number" style="color: rgb(0, 102, 102);
box-sizing: border-box;">1.</span>/(<span
class="hljs-number" style="color: rgb(0, 102, 102); box-sizing:
border-box;">1</span>+<span class="hljs-built_in"
style="color: rgb(102, 0, 102); box-sizing:
border-box;">exp</span>(-convImg)) + b;
subplot(<span class="hljs-number" style="color: rgb(0, 102, 102);
box-sizing: border-box;">1</span>,<span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">2</span>,<span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">2</span>);
imshow(sigmImg);
title(<span class="hljs-string" style="color: rgb(0, 136, 0);
box-sizing: border-box;">'Sobel-Gx-sigmoid函数激活结果'</span>)
Gy = <span class="hljs-matrix" style="box-sizing:
border-box;">[-<span class="hljs-number" style="color: rgb(0, 102,
102); box-sizing: border-box;">1</span> <span
class="hljs-number" style="color: rgb(0, 102, 102); box-sizing:
border-box;">0</span> <span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">1</span>;-<span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">2</span> <span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">0</span> <span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">2</span>;-<span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">1</span> <span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">0</span> <span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">1</span>]'</span>;
convImg = conv2(imgGray,Gy,<span class="hljs-string" style="color:
rgb(0, 136, 0); box-sizing: border-box;">'valid'</span>);
whos convImg
figure
subplot(<span class="hljs-number" style="color: rgb(0, 102, 102);
box-sizing: border-box;">1</span>,<span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">2</span>,<span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">1</span>);
imshow(uint8(convImg));
title(<span class="hljs-string" style="color: rgb(0, 136, 0);
box-sizing: border-box;">'Sobel-Gy卷积结果'</span>)
b = <span class="hljs-number" style="color: rgb(0, 102, 102);
box-sizing: border-box;">0.2</span>;
sigmImg = <span class="hljs-number" style="color: rgb(0, 102, 102);
box-sizing: border-box;">1.</span>/(<span
class="hljs-number" style="color: rgb(0, 102, 102); box-sizing:
border-box;">1</span>+<span class="hljs-built_in"
style="color: rgb(102, 0, 102); box-sizing:
border-box;">exp</span>(-convImg)) + b;
subplot(<span class="hljs-number" style="color: rgb(0, 102, 102);
box-sizing: border-box;">1</span>,<span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">2</span>,<span class="hljs-number"
style="color: rgb(0, 102, 102); box-sizing:
border-box;">2</span>);
imshow(sigmImg);
title(<span class="hljs-string" style="color: rgb(0, 136, 0);
box-sizing:
border-box;">'Sobel-Gy-sigmoid函数激活结果'</span>)</code><ul
class="pre-numbering" style="box-sizing: border-box; position:
absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px
0px 40px; border-right-width: 1px; border-right-style: solid;
border-right-color: rgb(221, 221, 221); list-style: none; text-align:
right; background-color: rgb(238, 238, 238);"><li
style="box-sizing: border-box; padding: 0px 5px;">1</li><li
style="box-sizing: border-box; padding: 0px 5px;">2</li><li
style="box-sizing: border-box; padding: 0px 5px;">3</li><li
style="box-sizing: border-box; padding: 0px 5px;">4</li><li
style="box-sizing: border-box; padding: 0px 5px;">5</li><li
style="box-sizing: border-box; padding: 0px 5px;">6</li><li
style="box-sizing: border-box; padding: 0px 5px;">7</li><li
style="box-sizing: border-box; padding: 0px 5px;">8</li><li
style="box-sizing: border-box; padding: 0px 5px;">9</li><li
style="box-sizing: border-box; padding: 0px 5px;">10</li><li
style="box-sizing: border-box; padding: 0px
5px;">11</li><li style="box-sizing: border-box; padding: 0px
5px;">12</li><li style="box-sizing: border-box; padding:
0px 5px;">13</li><li style="box-sizing: border-box; padding:
0px 5px;">14</li><li style="box-sizing: border-box;
padding: 0px 5px;">15</li><li style="box-sizing: border-box;
padding: 0px 5px;">16</li><li style="box-sizing:
border-box; padding: 0px 5px;">17</li><li style="box-sizing:
border-box; padding: 0px 5px;">18</li><li
style="box-sizing: border-box; padding: 0px 5px;">19</li><li
style="box-sizing: border-box; padding: 0px
5px;">20</li><li style="box-sizing: border-box; padding: 0px
5px;">21</li><li style="box-sizing: border-box; padding:
0px 5px;">22</li><li style="box-sizing: border-box; padding:
0px 5px;">23</li><li style="box-sizing: border-box;
padding: 0px 5px;">24</li><li style="box-sizing: border-box;
padding: 0px 5px;">25</li><li style="box-sizing:
border-box; padding: 0px 5px;">26</li><li style="box-sizing:
border-box; padding: 0px 5px;">27</li><li
style="box-sizing: border-box; padding: 0px 5px;">28</li><li
style="box-sizing: border-box; padding: 0px
5px;">29</li><li style="box-sizing: border-box; padding: 0px
5px;">30</li></ul><ul class="pre-numbering"
style="box-sizing: border-box; position: absolute; width: 50px; top:
0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width:
1px; border-right-style: solid; border-right-color: rgb(221, 221, 221);
list-style: none; text-align: right; background-color: rgb(238, 238,
238);"><li style="box-sizing: border-box; padding: 0px
5px;">1</li><li style="box-sizing: border-box; padding: 0px
5px;">2</li><li style="box-sizing: border-box; padding: 0px
5px;">3</li><li style="box-sizing: border-box; padding: 0px
5px;">4</li><li style="box-sizing: border-box; padding: 0px
5px;">5</li><li style="box-sizing: border-box; padding: 0px
5px;">6</li><li style="box-sizing: border-box; padding: 0px
5px;">7</li><li style="box-sizing: border-box; padding: 0px
5px;">8</li><li style="box-sizing: border-box; padding: 0px
5px;">9</li><li style="box-sizing: border-box; padding: 0px
5px;">10</li><li style="box-sizing: border-box; padding: 0px
5px;">11</li><li style="box-sizing: border-box; padding:
0px 5px;">12</li><li style="box-sizing: border-box; padding:
0px 5px;">13</li><li style="box-sizing: border-box;
padding: 0px 5px;">14</li><li style="box-sizing: border-box;
padding: 0px 5px;">15</li><li style="box-sizing:
border-box; padding: 0px 5px;">16</li><li style="box-sizing:
border-box; padding: 0px 5px;">17</li><li
style="box-sizing: border-box; padding: 0px 5px;">18</li><li
style="box-sizing: border-box; padding: 0px
5px;">19</li><li style="box-sizing: border-box; padding: 0px
5px;">20</li><li style="box-sizing: border-box; padding:
0px 5px;">21</li><li style="box-sizing: border-box; padding:
0px 5px;">22</li><li style="box-sizing: border-box;
padding: 0px 5px;">23</li><li style="box-sizing: border-box;
padding: 0px 5px;">24</li><li style="box-sizing:
border-box; padding: 0px 5px;">25</li><li style="box-sizing:
border-box; padding: 0px 5px;">26</li><li
style="box-sizing: border-box; padding: 0px 5px;">27</li><li
style="box-sizing: border-box; padding: 0px
5px;">28</li><li style="box-sizing: border-box; padding: 0px
5px;">29</li><li style="box-sizing: border-box; padding:
0px 5px;">30</li></ul>
结果
1、Sobel—Gx卷积核结果

2、Sobel—Gy卷积核结果

四、小结。
以上计算过程,我们只用了两个卷积核。可以看出两个卷积核提取出了不同的图像特征。实际中,我们一般会使用十几个或者几十个卷积核来提取图像特征,进而来进行下一步的运算。





























 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








