原文地址:http://www.bkjia.com/Androidjc/1051176.html
一,概述
我们在android开发中经常要用到图片,而一些简单的图片我们完全可以用shape形状drawable资源代替,使用shape有一个好处就是可以减小我们apk的大小,因为同样的效果,shape比图片更节省空间,好了,我们废话不多说,下面进入正题。
二,shape初识
shape是android drawable资源中的一个重要的角色,drawable资源覆盖面广,它不仅代表图片,它可以是一个颜色,一个形状,因为shape其简单实用,下面我们来看一下shape形状的分类:
rectangle:
rectangle代表者矩形,它是shape默认的形状类型,即如果我们不在shape的android:shape属性指定其类型时,默认是矩形,用它我们可以画一个矩形,圆角矩形,具体在下面会说道
oval:
ovel,椭圆,用它可以画椭圆,圆
line:
水平线,在使用该形状的时候,我们得给它指定stroke元素指定其宽度,不然在使用该形状的时候会报空指针异常
ring:
环形
下面我们来用上面说道的各种形状画图形,打造各种简单的形状
三,shape的使用
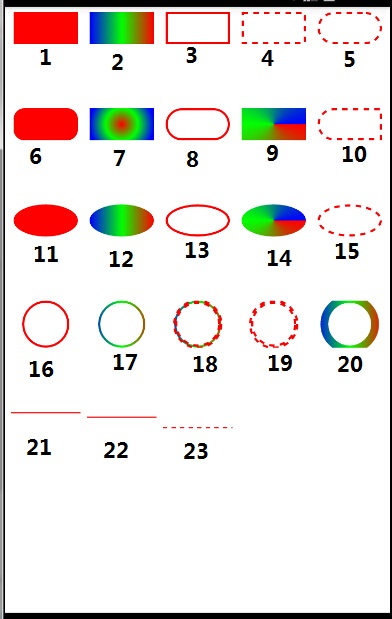
下面看看用shape画的一些简单的图形,之后我会按照图形说一下shape的各种属性以及一些要注意的问题:
上面的一些图形都是用shape画出来的,第一二行的是矩形(rectangle)的一些简单的形状
我们来看一下第一二行的图形实现的xml代码,其他图形的就不贴了,不然文章篇幅太大了:
- 第一个
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 设置固定填充色 -->
<solid android:color="#f00" />
<size android:width="60dp" android:height="30dp"/>
</shape>- 第二个
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size android:width="60dp" android:height="30dp"/>
<!-- 设置渐变填充色 -->
<gradient android:startColor="#00f" android:centerColor="#0f0" android:endColor="#f00"></gradient>
</shape>- 第三个
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<size android:width="60dp" android:height="30dp"/>
<!-- 设置描边 -->
<stroke android:width="2dp" android:color="#f00" ></stroke>
</shape>- 第四个
<shape xmlns:android="http://schemas.android.com/apk/res/android"
>
<size android:width="60dp" android:height="30dp"/>
<!-- 设置描边 -->
<stroke android:width="2dp" android:color="#f00" android:dashWidth="5dp" android:dashGap="5dp"></stroke>
</shape>- 第五个
<shape xmlns:android="http://schemas.android.com/apk/res/android"
>
<size android:width="60dp" android:height="30dp"/>
<!-- 设置描边 -->
<stroke android:width="2dp" android:color="#f00" android:dashWidth="5dp" android:dashGap="5dp"></stroke>
<corners android:radius="15dp"/>
</shape>- 第六个
<shape xmlns:android="http://schemas.android.com/apk/res/android"
>
<!-- 设置固定填充色 -->
<solid android:color="#f00" />
<size android:width="60dp" android:height="30dp"/>
<corners android:radius="10dp"/>
</shape>- 第七个
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size android:width="60dp" android:height="30dp"/>
<!-- 设置渐变填充色 -->
<gradient android:startColor="#f00" android:centerColor="#0f0" android:endColor="#00f" android:gradientRadius="60"
android:type="radial"></gradient>
</shape>- 第八个
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<size android:width="60dp" android:height="30dp"/>
<!-- 设置描边 -->
<stroke android:width="2dp" android:color="#f00" ></stroke>
<corners android:radius="15dp"/>
</shape>- 第九个
<shape xmlns:android="http://schemas.android.com/apk/res/android"
>
<size android:width="60dp" android:height="30dp"/>
<!-- 设置渐变填充色 -->
<gradient android:startColor="#f00" android:centerColor="#0f0" android:endColor="#00f"
android:type="sweep"></gradient>
</shape>- 第十个
<shape xmlns:android="http://schemas.android.com/apk/res/android"
>
<size android:width="60dp" android:height="30dp"/>
<!-- 设置描边 -->
<stroke android:width="2dp" android:color="#f00" android:dashWidth="5dp" android:dashGap="5dp"></stroke>
<corners android:radius="15dp" android:topRightRadius="0dp" android:bottomRightRadius="0dp"/>
</shape>上面代码有点多,大家要仔细看代码里面的注释,一些简单的标签及属性注释说了,我们来看一下相对复杂点的标签的使用:
stroke:
该标签元素用于设置描边,它有4个属性
- width:设置描边的宽度
- color:设置描边的颜色
- dashWidth:设置破折线的宽度
- dashGap:设置破折线之间的空隙的宽度
该标签的一些注意事项:
dashWidth和dashGap必须同时使用才能生效,如果没有设置其中的任意一个或者其中任意一个属性的值为0,那么描边都将是实线而达不到描边是虚线的效果,该标签在shape为line时必须设置,否则使用的时候报空指针异常
corners :
该标签元素用于设置圆角,它有5个属性:
- radius
- topLeftRadius
- topRightRadius
- bottomLeftRadius
- bottomRightRadius
分别是设置全部的圆角,左上角圆角,右上角圆角,左下角圆角,右下角圆角的大小,如果我们要的是上图中的第一行第5列的形状,那么我们只要设置radius的值即可,如果我们要的是第二行第五列的效果,那么我们可以设置radius为15dp,然后分别设置topRightRadius=‘0dp’和bottomRightRadius='0dp'即可,其他根据自己的需要进行控制
gradient:
该标签元素用于设置渐变填充色,它有9个属性:
- startColor:渐变开始颜色,如果渐变类型为径向渐变,那么启始颜色在中间
- centerColor:渐变中间颜色
- endColor:渐变结束颜色
- useLevel:boolean值 [“true” | “false”] 如果要使用LevelListDrawable对象,就要设置为true。设置为true无渐变。false有渐变色
- angle: 整型 渐变角度
(PS:当angle=0时,渐变色是从左向右。 然后逆时针方向转,当angle=90时为从下往上。angle必须为45的整数倍) -
type: [“linear” | “radial” | “sweep”] 渐变类型(取值:linear、radial、sweep)
1. linear 线性渐变,这是默认设置
2. radial 径向渐变
3. sweep 角度渐变如果读者有ps或者Ai经验,那么对于该属性应该可以很好的理解
-
centerX:整型 渐变中心X点坐标的相对位置
- centerY: 整型 渐变中心Y点坐标的相对位置
- gradientRadius:整型 渐变色半径.当 android:type=”radial” 时才使用。单独使用 android:type=”radial”无任何效果。
上面的有一些属性不是很常用,在使用该标签的时候,有个要注意的问题,就是上面说的当在使用gradientRadius属性的时候要注意的问题
对于矩形形状基本就上面那些了,到这里可能有人会问了,怎么没有正方形啊,哈哈,这个问题能问出来,说明你还没注意到size标签,我上面的那些矩形设置了<size android:width="60dp" android:height="30dp"/>,如果你你想要正方形,那么把宽和高设为相等即可,ovel形状和矩形形状同理,但是我这里要说明一下corners标签对椭圆形状无效,原因用大脚趾都想得到,嘿嘿
对于矩形形状和椭圆形状我就说那么多,下面我们来看一下ring和line
ring:
ring,圆环,用于绘制圆环,大家看了上面的第四行的形状了感觉和ovel有点像,又不是很像,对于上面的13和16可以用相同的形状画出来,大家有没注意到shape形状的根标签标签有好多属性,但上面我们矩形和椭圆只用到了shape属性,这是因为
下面的属性只有在android:shape=”ring时可用:
- android:innerRadius 尺寸,内环的半径。
- android:innerRadiusRatio 浮点型,以环的宽度比率来表示内环的半径,例如,如果android:innerRadiusRatio,表示内环半径等于环的宽度除以5,这个值是可以被覆盖的,默认为9,上图中的20就用到了innerRadiusRatio属性
- android:尺寸,环的厚度
- android:thicknessRatio 浮点型,以环的宽度比率来表示环的厚度,例如,如果android:thicknessRatio=”2”, 那么环的厚度就等于环的宽度除以2。这个值是可以被android:thickness覆盖的,默认值是3.
我们要想绘制一个圆环,那么我们这样确定了内圆的半径和外圆的半径和中心点就可以了,或者我们知道内圆的半径和圆环的厚度及中心点也同样可以绘制圆环,因为内圆半径加厚度就可以得到外园半径了嘛,但是android官网是通过让我吗设置内圆半径innerRadius和厚度thickness和圆环的高度尺寸的方式让我们绘制圆,当我们画圆环的时候,我们要主要设置标签的height大于0,否则将什么都看不到,当height的尺寸大于圆环外圆半径的尺寸的时候,注意是外圆半径哦,这样才能显示一个完整的圆环,否则将得到像20图的那样,上面和下面不全的现象,大家有没有注意到17,18,19图,当我们设置了圆环的渐变色(固定色一样)的时候如果我们再设置描边那么就得到了18图,如果我们只给描边不给填充就得到了19图,如果我们只给填充不给描边就得到16,17图,填充可以是渐变填充或者固定填充。关于圆环就说这么多。下面我们看看Line形状
line:
line,线条?没错,它就是线条,我们在使用line形状的时候,我们只要设置描边stroke(必须设置)和size的height就行了,我在画上面图形中line形状的时候,发现,如果我们只是设了描边,而没有设置size的height或者height的值小于描边的值的时候,我们将什么都看不到,设置size的height的作用大家对比21,22图看看就清楚了,稍后会贴出简单的demo,还有就是如果我们想要得到虚线,那么我们设置dashWidth和dashGap,注意两个必须同时设置且都不能为0,否则还是实线,但是即使我们设置 了dashWidth和dashGap我们还是有可能得不到虚线,原因是.从android3.0开始,安卓关闭了硬件加速功能,所以就不能显示了,解决办法是在AndroidManifest.xml中这样设置android:hardwareAccelerated="false",或者是在activity中view.setLayerType(View.LAYER_TYPE_SOFTWARE, null)“关闭硬件加速,标签solid和gradient 对line形状无效果。






















 957
957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








