1.什么是html5,他和html有什么区别?
html5最先由WHATWG(Web 超文本应用技术工作组)命名的一种超文本标记语言,随后和W3C的xhtml2.0(标准)相结合,产生现在最新一代的超文本标记语言。可以简单点理解成:HTML 5 ≈ HTML4.0+CSS3+JS+API。
mtl5和html的区别在哪里?
我们现在web前端开发的静态网页,一般都是html4.0。同时是符合W3C的xhtml1.0规范来的。那么他们两者又有什么实质性的区别呢?
1.在文档类型声明上
html:
|
1
2
3
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<
html
xmlns
=
"http://www.w3.org/1999/xhtml"
>
|
HTML5:
|
1
|
<!DOCTYPE html>
|
2.几乎的元素都可以设属性值,但是属性值应该始终被包括在引号内,不管是数字还是其他文字什么的。
3.HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
4.<a target="value">
属性值
| 值 | 描述 |
|---|---|
| _blank | 在新窗口中打开被链接文档。 |
| _self | 默认。在相同的框架中打开被链接文档。 |
| _parent | 在父框架集中打开被链接文档。 |
| _top | 在整个窗口中打开被链接文档。 |
| framename | 在指定的框架中打开被链接文档。 |
base元素指定当前页面中所有链接的基础路径。
如果没有base的话,页面里的所有相对路径在生成绝对路径的时候都会以自己的物理位置作为默认的基础路径。
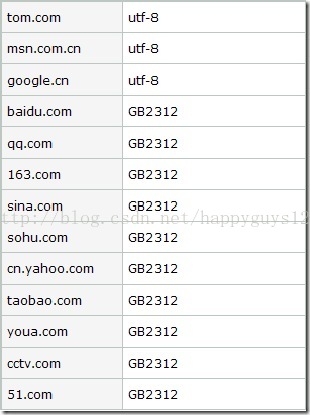
6.目前在显示中文的时候会有两种选择,一种是gb2312,另一种是utf-8.
具体可看http://www.jb51.net/web/25623.html
其实总结一下:1.gb2312一般是国内使用,在我们主要的网站上用两种编码的方式如下:
2.对于用GB2312编码的硬件占有量相对来说会少点,utf8更占空间
7.有序列表和无序列表
无序列表<ul></ul>
有序列表<ol></ol>
如下代码;<ul>
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
8.
使用DIV标签的方法和其他标签没有什么两样:
< div >
HTML内容
< /div >
纯粹使用< DIV >标签而不加任何CSS内容,其效果与用< P >< /P >是一样的。
但当把CSS放进DIV标签中以后,我们就可以指定HMTL元素显示在屏幕上的具体位置,可以在某一位置上画出方形或线,或者指定文字在某一个块中如何显示。首先要做的,是给这个DIV元素(即层)加上一个唯一的ID标识(ID的作用类似于为这个层起个名字)。
< div id="abc" >
加一个ID号
< /div >






















 1142
1142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








