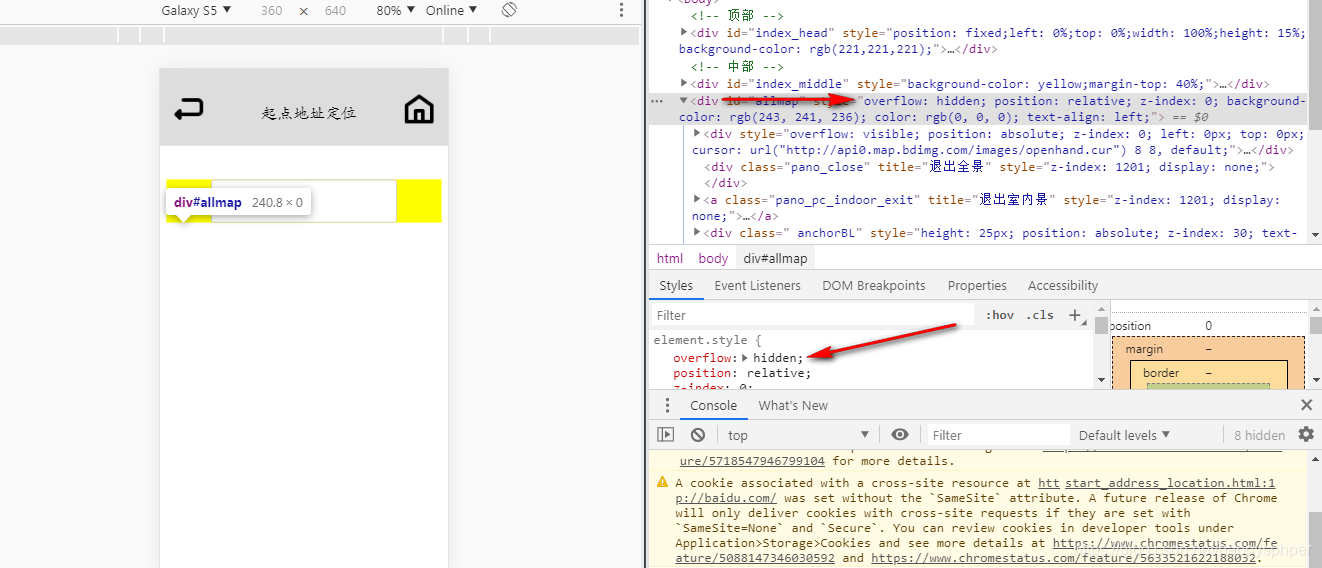
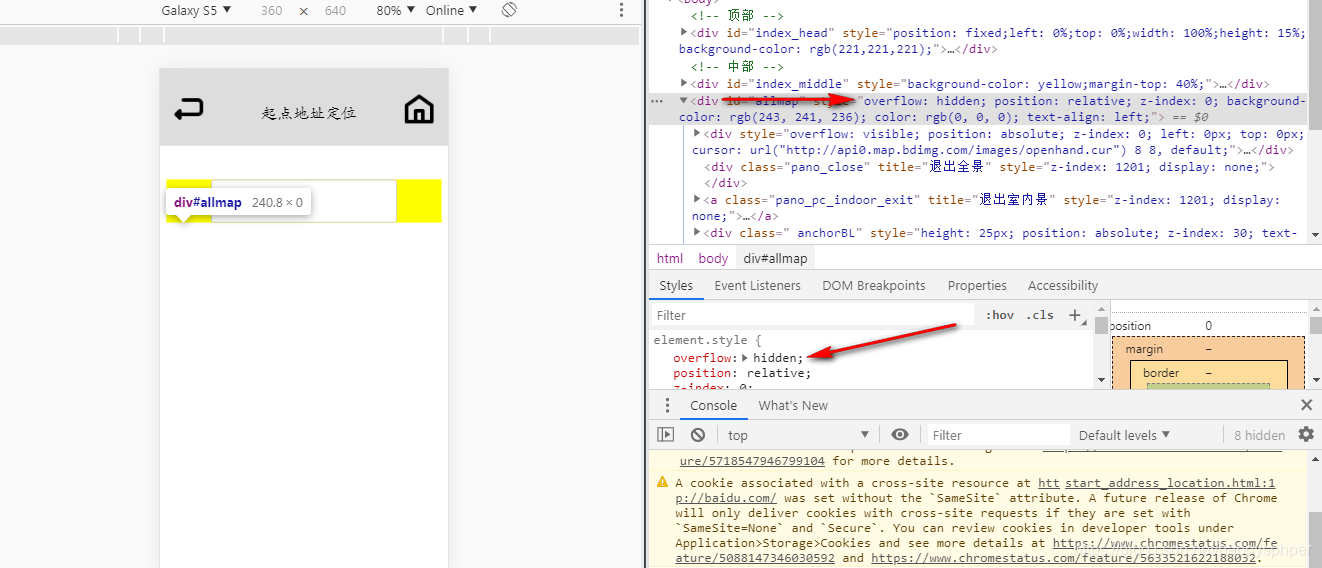
第一种情况下是不显示的

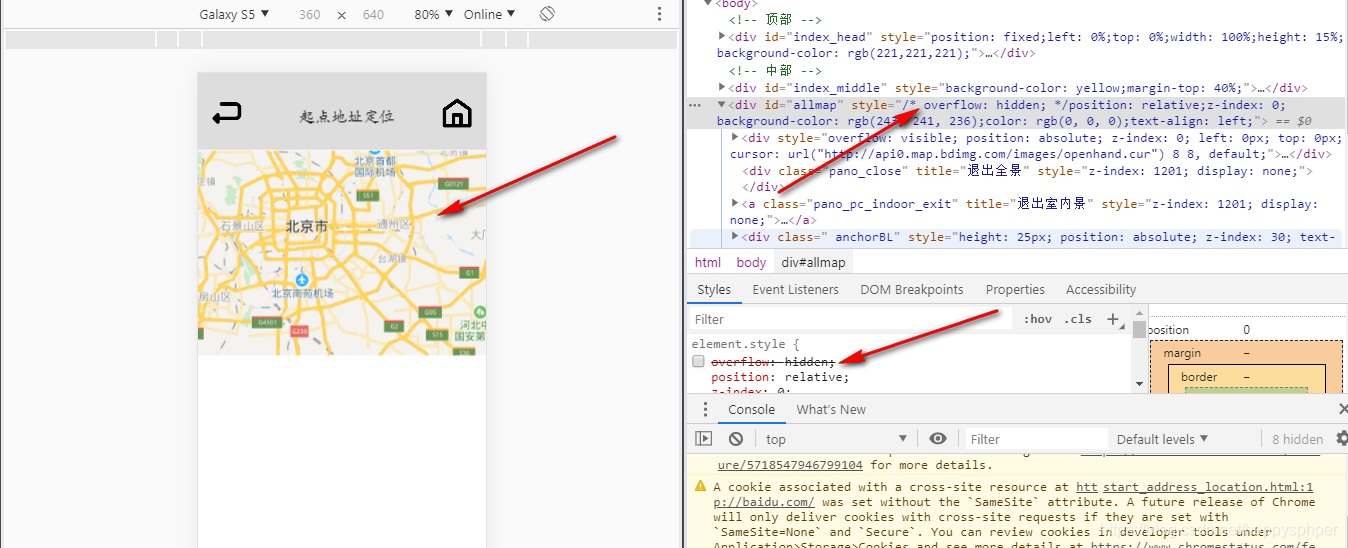
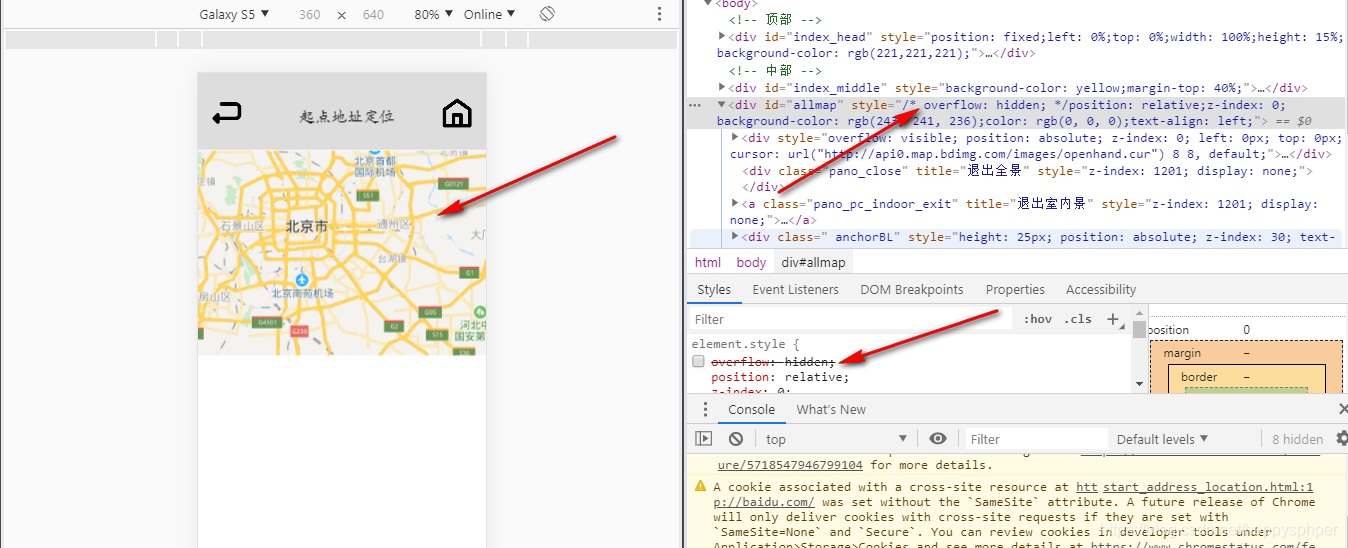
第二种情况下就显示了

当在源码中向对应的元素添加overflow:hidden属性时,在浏览器中查看页面即时删掉overflow属性也是没有用的
后经过一顿无用操作后,使用了检查页面中的下图显示搞定的

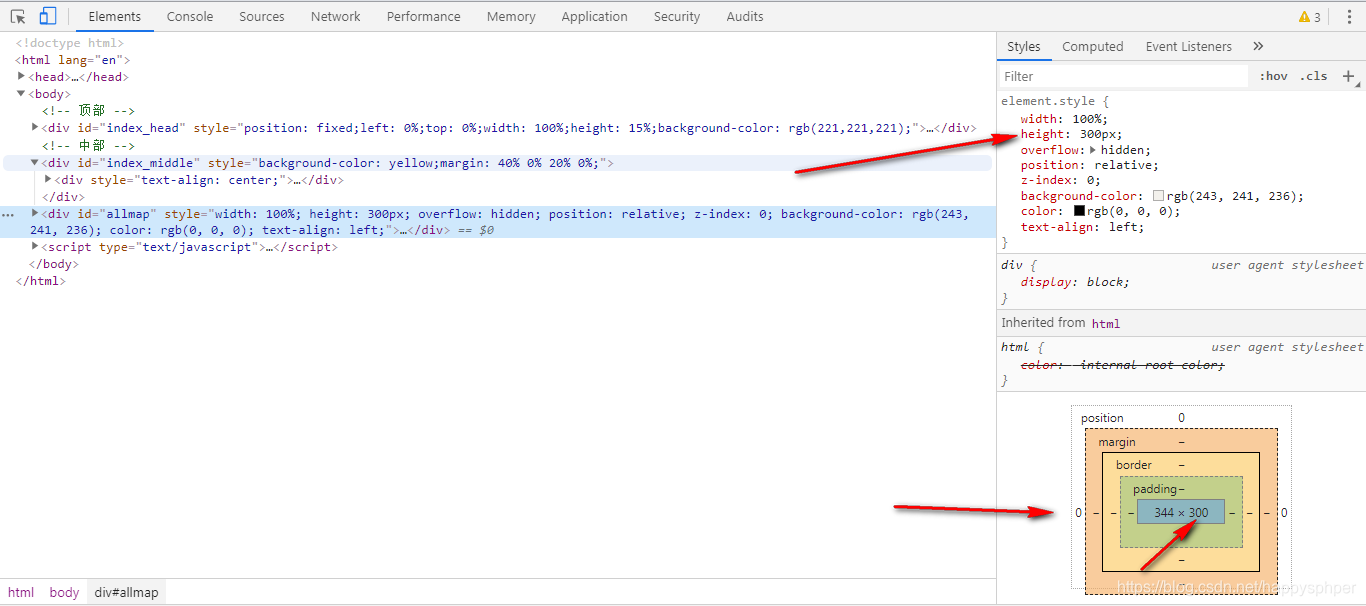
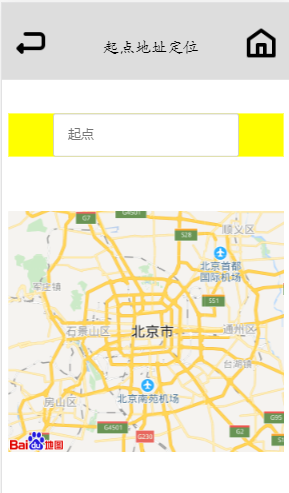
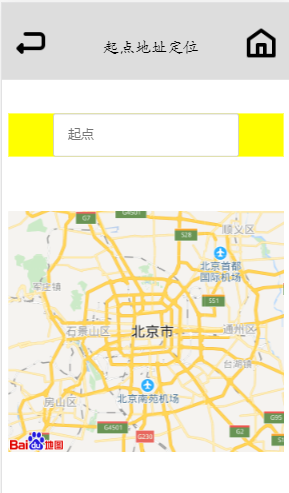
结果为

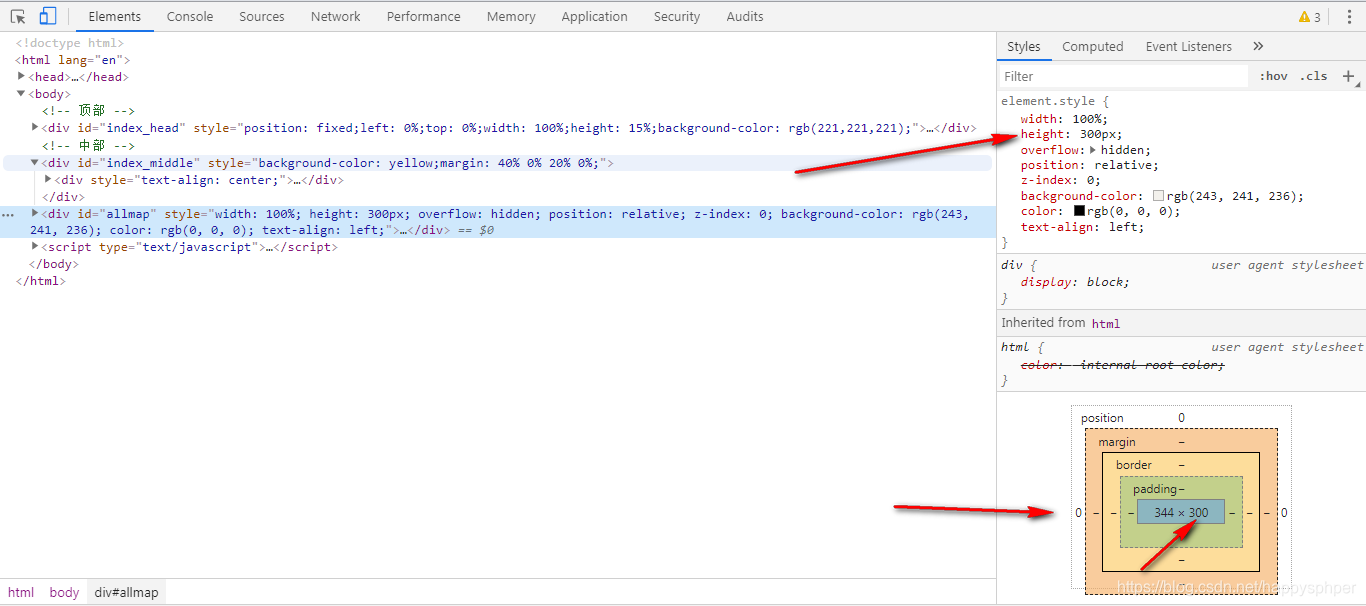
个种原因,有很多猜测,但是并未证实,解决问题是通过对该元素设置一个明确的高度即可,使用对应的百分比时,浏览器解析后解析为高度为0,导致对应的地图页面一直无法显示
第一种情况下是不显示的

第二种情况下就显示了

当在源码中向对应的元素添加overflow:hidden属性时,在浏览器中查看页面即时删掉overflow属性也是没有用的
后经过一顿无用操作后,使用了检查页面中的下图显示搞定的

结果为

个种原因,有很多猜测,但是并未证实,解决问题是通过对该元素设置一个明确的高度即可,使用对应的百分比时,浏览器解析后解析为高度为0,导致对应的地图页面一直无法显示
 1322
1322
 1112
1112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


