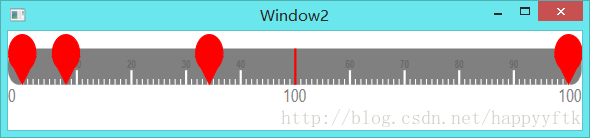
Window2.xaml:
<Window x:Class="Test.Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Test"
Title="Window2" Height="95" Width="540" SizeChanged="Window_SizeChanged">
<Canvas>
<Canvas.RenderTransform>
<ScaleTransform x:Name="st" ScaleX="1" ScaleY="1"/>
</Canvas.RenderTransform>
<Grid x:Name="rootPanel">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Border x:Name="bd" Width="525" HorizontalAlignment="Left" VerticalAlignment="Center" CornerRadius="10" BorderBrush="{Binding SBorderColor}" Background="Gray" Height="25" Margin="0,12,0,0">
<Grid>
<local:CTick x:Name="cTick" Width="500" Margin="13,0,0,0"
TickStartOffset="0"
TickEndOffset="100"
SmallTickColor="White"
SmallTickHeight="4"
SmallTickWidth="1"
BigTickColr="White"
BigTickWidth="2"
BigTickHeight="10"
BigTickInterval="10"
TickPosition="{Binding TickPosition}"
Height="25" HorizontalAlignment="Left" />
<Canvas x:Name="canvas" Background="Transparent"
PreviewMouseMove="canvas_MouseMove"
PreviewMouseDown="canvas_MouseDown"
PreviewMouseUp="canvas_MouseUp"
Margin="0,-12,0,0">
</Canvas>
</Grid>
</Border>
<Grid x:Name="textGrid" Grid.Row="1">
<TextBlock Foreground="Gray" Text="{Binding TickStartOffset,ElementName=cTick}" HorizontalAlignment="Left" FontSize="12"/>
<TextBlock Foreground="Gray" Text="{Binding TickValue}" HorizontalAlignment="Center" FontSize="12"/>
<TextBlock Foreground="Gray" Text="{Binding TickEndOffset,ElementName=cTick}" HorizontalAlignment="Right" FontSize="12"/>
</Grid>
</Grid>
</Canvas>
</Window>
Windows2.xaml.cs:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Controls.Primitives;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace Test
{
/// <summary>
/// Window3.xaml 的交互逻辑
/// </summary>
public partial class Window2 : Window, INotifyPropertyChanged
{
private string indicatorData = @"M9.25,0.5 C14.082492,0.5 18,4.4175086 18,9.25 18,9.778554 17.953135,10.296162
17.863335,10.798895 L17.824804,11 18,11 17.735048,11.393641 17.724527,11.436762
C17.221001,13.393811 16.057436,15.085929 14.485265,16.261684 L14.432655,16.300055 9.25,24
4.0673442,16.300055 4.0147352,16.261684 C2.4425645,15.085929 1.2789996,13.393811
0.77547324,11.436762 L0.76495099,11.393641 0.5,11 0.67519581,11 0.63666546,10.798895
C0.54686475,10.296162 0.5,9.778554 0.5,9.25 0.5,4.417








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








