如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!扫描下方名片,关注公众号,公众号更新更快,同时也有更多学习资料和技术讨论群。

1、概述
上篇文章中,我们讨论了在鸿蒙系统中如何显示一张图片,鸿蒙UI系统组件13——图片显示(Image),在鸿蒙开发中,除了使用静态图片展示外,我们还可以自己使用代码画一些几何图形,例如:三角形、矩形、圆形、多边形等。此时,我们就需要用到Shape组件来完成我们的需求。
2、创建绘制组件
绘制组件可以由以下两种形式创建:
形式一:绘制组件使用Shape作为父组件,实现类似SVG的效果。接口调用为以下形式:
// 【注意:value为可选参数】Shape(value?: PixelMap)
该接口用于创建带有父组件的绘制组件,其中value用于设置绘制目标,可将图形绘制在指定的PixelMap对象中,若未设置,则在当前绘制目标中进行绘制(个人理解为直接绘制在组件所在区域)。
下面是一个demo(同时绘制一个矩形和圆形):
Shape() {Rect().width(300).height(50)Circle({ width: 150, height: 150 }).fill('red')}
效果如下:

形式二:绘制组件单独使用,用于在页面上绘制指定的图形。有7种绘制类型,分别为Circle(圆形)、Ellipse(椭圆形)、Line(直线)、Polyline(折线)、Polygon(多边形)、Path(路径)、Rect(矩形)。以Circle的接口调用为例:
Circle(options?: {width?: string | number, height?: string | number}该接口用于在页面绘制圆形,其中width用于设置圆形的宽度,height用于设置圆形的高度,圆形直径由宽高最小值确定。
下面是一个demo(直接绘制一个圆形):
Circle({ width: 150, height: 150 })效果如下:

3、为Shape设置viewport视口
与svg类似,我们在绘制几何图形时,可以为图形设置一个视口,设置方法如下(为Shape设置viewport属性):
Shape() {Rect().width(300).height(50)}.viewPort({x: 0,y: 0,width: 300,height: 100,})
viewport参数如下:
viewPort{ x?: number | string, y?: number | string, width?: number | string, height?: number | string }viewport用于指定用户空间中的一个矩形,该矩形映射到为关联的 SVG 元素建立的视区边界。viewport属性的值包含x、y、width和height四个可选参数,x 和 y 表示视区的左上角坐标,width和height表示其尺寸。
下面展示一下viewport的三个用法:
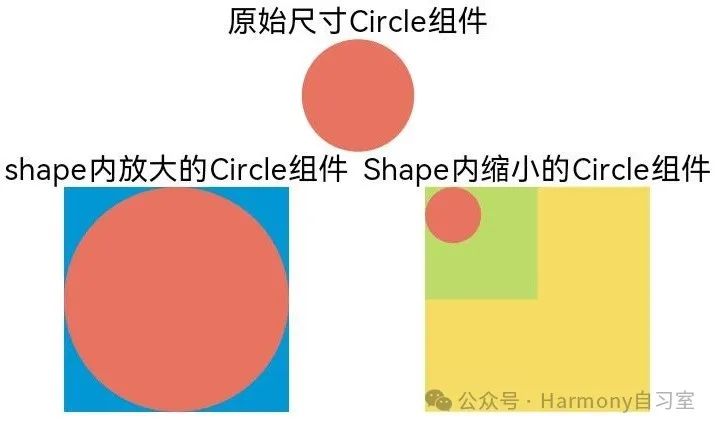
👉🏻用法1: 通过viewport对图形进行放大与缩小。
// 画一个宽高都为75的圆Text('原始尺寸Circle组件')Circle({width: 75, height: 75}).fill('#E87361')Row({space:10}) {Column() {// 创建一个宽高都为150的shape组件,背景色为黄色,一个宽高都为75的viewport。用一个蓝色的矩形来填充viewport,在viewport中绘制一个直径为75的圆。// 绘制结束,viewport会根据组件宽高放大两倍Text('shape内放大的Circle组件')Shape() {Rect().width('100%').height('100%').fill('#0097D4') // 蓝色Circle({width: 75, height: 75}).fill('#E87361') // 红色}.viewPort({x: 0, y: 0, width: 75, height: 75}).width(150).height(150).backgroundColor('#F5DC62') // 黄色}Column() {// 创建一个宽高都为150的shape组件,背景色为黄色,一个宽高都为300的viewport。用一个绿色的矩形来填充viewport,在viewport中绘制一个直径为75的圆。// 绘制结束,viewport会根据组件宽高缩小两倍。Text('Shape内缩小的Circle组件')Shape() {Rect().width('100%').height('100%').fill('#BDDB69') // 浅绿色Circle({width: 75, height: 75}).fill('#E87361') // 红色}.viewPort({x: 0, y: 0, width: 300, height: 300}).width(150).height(150).backgroundColor('#F5DC62') // 黄色}}

| 上面的例子中,Shape的宽和高都是150px,同时Circle的尺寸也都是75px。 左边的图片中,由于视口大小为75,因此Circle刚好占满整个视口,而Shape的尺寸是150px,同时Circle占满了整个视口,所以最终圆形的显示尺寸就是150px。 右边的图片中,由于视口大小为300,因此Circle在整个视口中只占 1/4,在最终显示时,Circle尺寸则只有150/4,即37.5px(原尺寸的一半) |
👉🏻用法2: 创建一个宽高都为300的shape组件,背景色为黄色,一个宽高都为300的viewport。用一个蓝色的矩形来填充viewport,在viewport中绘制一个半径为75的圆。
Shape() {Rect().width("100%").height("100%").fill("#0097D4") // 蓝色Circle({ width: 150, height: 150 }).fill("#E87361") // 红色}.viewPort({ x: 0, y: 0, width: 300, height: 300 }).width(300).height(300).backgroundColor("#F5DC62") // 黄色

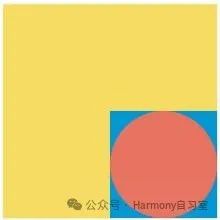
👉🏻用法3: 创建一个宽高都为300的shape组件,背景色为黄色,创建一个宽高都为300的viewport。用一个蓝色的矩形来填充viewport,在viewport中绘制一个半径为75的圆,将viewport向右方和下方各平移150。
Shape() {Rect().width("100%").height("100%").fill("#0097D4")Circle({ width: 150, height: 150 }).fill("#E87361")}.viewPort({ x: -150, y: -150, width: 300, height: 300 }).width(300).height(300).backgroundColor("#F5DC62")

4、自定义样式
绘制组件支持通过各种属性对组件样式进行更改。
👉🏻 通过fill可以设置组件填充区域颜色。
Path().width(100).height(100).commands('M150 0 L300 300 L0 300 Z').fill("#E87361")

👉🏻 通过stroke可以设置组件边框颜色。
Path().width(100).height(100).fillOpacity(0).commands('M150 0 L300 300 L0 300 Z').stroke(Color.Red)

👉🏻 通过strokeOpacity可以设置边框透明度。
Path().width(100).height(100).fillOpacity(0).commands('M150 0 L300 300 L0 300 Z').stroke(Color.Red).strokeWidth(10).strokeOpacity(0.2)

👉🏻 通过strokeLineJoin可以设置线条拐角绘制样式。拐角绘制样式分为Bevel(使用斜角连接路径段)、Miter(使用尖角连接路径段)、Round(使用圆角连接路径段)。
Polyline().width(100).height(100).fillOpacity(0).stroke(Color.Red).strokeWidth(8).points([[20, 0], [0, 100], [100, 90]])// 设置折线拐角处为圆弧.strokeLineJoin(LineJoinStyle.Round)

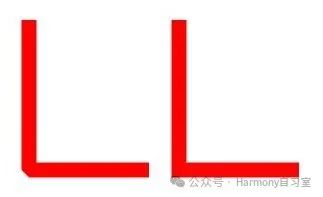
👉🏻 通过strokeMiterLimit设置斜接长度与边框宽度比值的极限值。
斜接长度表示外边框外边交点到内边交点的距离,边框宽度即strokeWidth属性的值。strokeMiterLimit取值需大于等于1,且在strokeLineJoin属性取值LineJoinStyle.Miter时生效。
Polyline().width(100).height(100).fillOpacity(0).stroke(Color.Red).strokeWidth(10).points([[20, 0], [20, 100], [100, 100]])// 设置折线拐角处为尖角.strokeLineJoin(LineJoinStyle.Miter)// 设置斜接长度与线宽的比值.strokeMiterLimit(1/Math.sin(45))Polyline().width(100).height(100).fillOpacity(0).stroke(Color.Red).strokeWidth(10).points([[20, 0], [20, 100], [100, 100]]).strokeLineJoin(LineJoinStyle.Miter).strokeMiterLimit(1.42)

👉🏻 通过antiAlias设置是否开启抗锯齿,默认值为true(开启抗锯齿)。
//开启抗锯齿Circle().width(150).height(200).fillOpacity(0).strokeWidth(5).stroke(Color.Black)

//关闭抗锯齿Circle().width(150).height(200).fillOpacity(0).strokeWidth(5).stroke(Color.Black).antiAlias(false)

可以看到,关闭抗锯齿后,有毛刺。
5、Demo
-
在Shape的(-80, -5)点绘制一个封闭路径,填充颜色0x317AF7,线条宽度3,边框颜色红色,拐角样式锐角(默认值)
@Entry@Componentstruct ShapeExample {build() {Column({ space: 10 }) {Shape() {Path().width(200).height(60).commands('M0 0 L400 0 L400 150 Z')}.viewPort({ x: -80, y: -5, width: 500, height: 300 }).fill(0x317AF7).stroke(Color.Red).strokeWidth(3).strokeLineJoin(LineJoinStyle.Miter).strokeMiterLimit(5)}.width('100%').margin({ top: 15 })}}

-
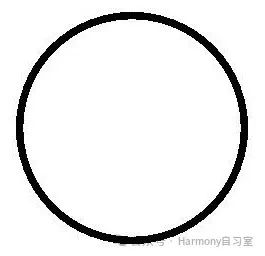
绘制一个直径为150的圆,和一个直径为150、线条为红色虚线的圆环(宽高设置不一致时以短边为直径)。
@Entry@Componentstruct CircleExample {build() {Column({ space: 10 }) {//绘制一个直径为150的圆Circle({ width: 150, height: 150 })//绘制一个直径为150、线条为红色虚线的圆环Circle().width(150).height(200).fillOpacity(0).strokeWidth(3).stroke(Color.Red).strokeDashArray([1, 2])}.width('100%')}}

看到末尾的朋友:自习室学习累了,来交流间唠唠嗑吧。
感兴趣的朋友可以关注公众号,通过下面的方式获取交流群二维码~

























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








