如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!扫描下方名片,关注公众号,公众号更新更快,同时也有更多学习资料和技术讨论群。

1、概述
本期我们初步讨论音视频资源的播放与录制相关能力 —— AVPlayer & AVRecorder。
👉🏻 AVPlayer主要工作是将Audio/Video媒体资源(比如mp4/mp3/mkv/mpeg-ts等)转码为可供渲染的图像和可听见的音频模拟信号,并通过输出设备进行播放。
👉🏻 AVRecorder主要工作是捕获音频信号,接收视频信号,完成音视频编码并保存到文件中。
2、AVPlayer
AVPlayer主要工作是将Audio/Video媒体资源(比如mp4/mp3/mkv/mpeg-ts等)转码为可供渲染的图像和可听见的音频模拟信号,并通过输出设备进行播放。
AVPlayer提供功能完善一体化播放能力,应用只需要提供流媒体来源,不负责数据解析和解码就可达成播放效果。
2.1、音频播放
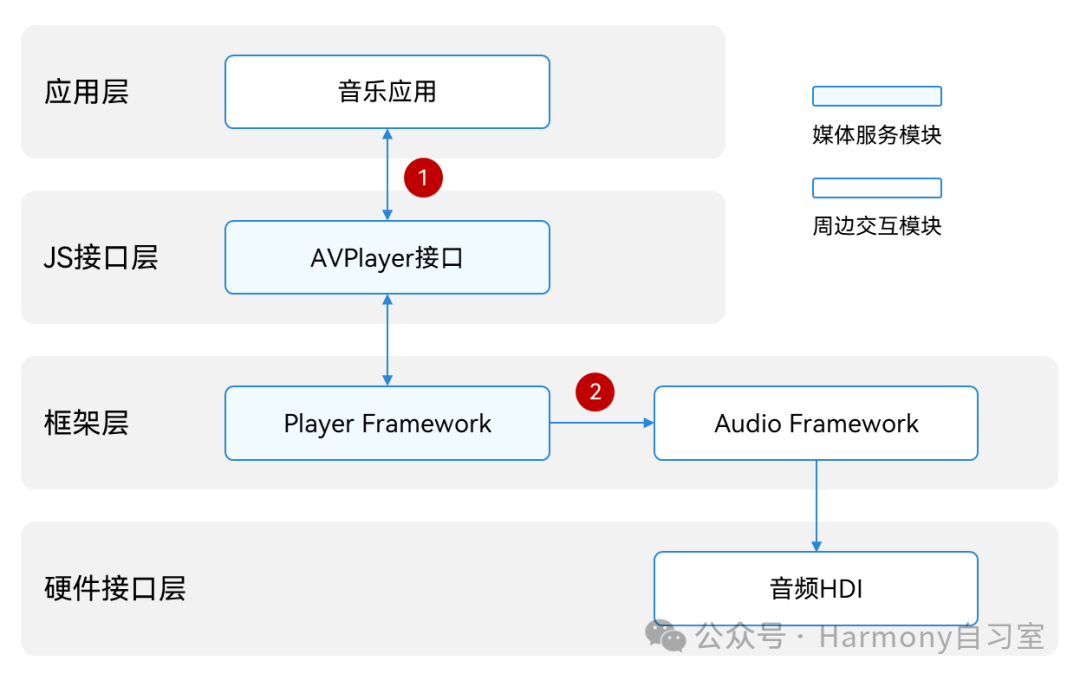
当使用AVPlayer开发音乐应用播放音频时,其交互关系如下图(图1)所示。

音乐类应用通过调用JS接口层提供的AVPlayer接口实现相应功能时,框架层会通过播放服务(Player Framework)将资源解析成音频数据流(PCM),音频数据流经过软件解码后输出至音频服务(Audio Framework),由音频服务输出至音频驱动渲染,实现音频播放功能。完整的音频播放需要应用、Player Framework、Audio Framework、音频HDI共同实现。
上图中,数字标注表示需要数据与外部模块的传递。
-
音乐应用将媒体资源传递给AVPlayer接口。
-
Player Framework将音频PCM数据流输出给Audio Framework,再由Audio Framework输出给音频HDI。
2.2、视频播放
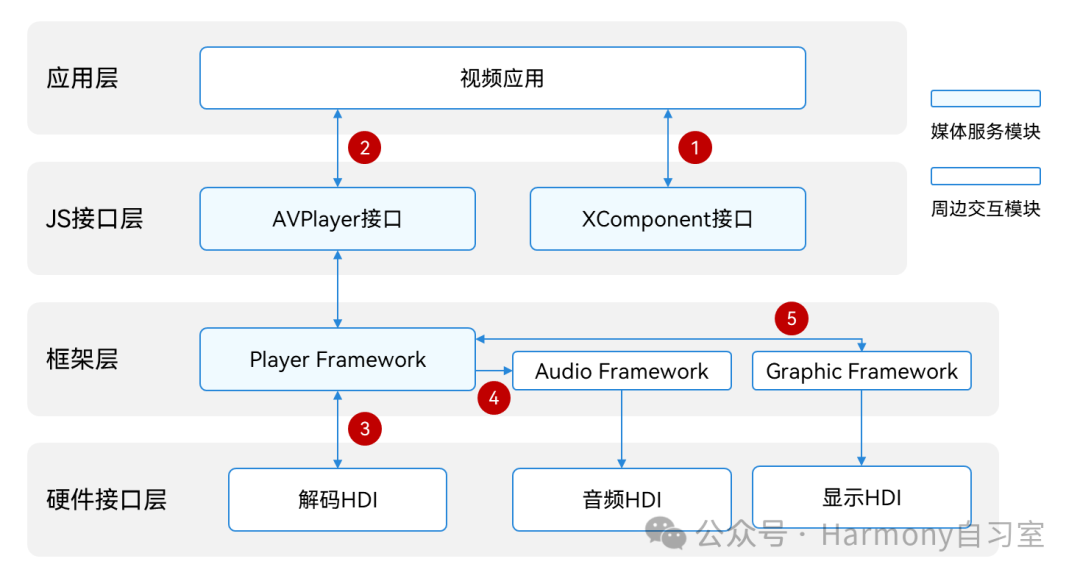
当使用AVPlayer开发视频应用播放视频时,其交互关系如图(图2)所示。

应用通过调用JS接口层提供的AVPlayer接口实现相应功能时,框架层会通过播放服务(Player Framework)解析成单独的音频数据流和视频数据流,音频数据流经过软件解码后输出至音频服务(Audio Framework),再至硬件接口层的音频HDI,实现音频播放功能。视频数据流经过硬件(推荐)/软件解码后输出至图形渲染服务(Graphic Framework),再输出至硬件接口层的显示HDI,完成图形渲染。
完整的视频播放需要:应用、XComponent、Player Framework、Graphic Framework、Audio Framework、显示HDI和音频HDI共同实现。
上图中,数字标注表示需要数据与外部模块的传递。
-
应用从XComponent组件获取窗口SurfaceID。
-
应用把媒体资源、SurfaceID传递给AVPlayer接口。
-
Player Framework把视频ES数据流输出给解码HDI,解码获得视频帧(NV12/NV21/RGBA)。
-
Player Framework把音频PCM数据流输出给Audio Framework,Audio Framework输出给音频HDI。
-
Player Framework把视频帧(NV12/NV21/RGBA)输出给Graphic Framework,Graphic Framework输出给显示HDI。
2.3、支持的格式与协议
推荐使用以下主流的播放格式,音视频容器、音视频编码属于内容创作者所掌握的专业领域,不建议应用开发者自制码流进行测试,以免产生无法播放、卡顿、花屏等兼容性问题。若发生此类问题不会影响系统,退出播放即可。
支持的协议如下:

支持的音频播放格式如下:

注意:
视频播放支持的视频格式分为必选规格和可选规格。必选规格为所有设备均支持的视频格式。对于可选规格,不同设备的实际实现不同。建议开发者做对应的兼容处理,保证应用功能全平台兼容。

支持的视频播放格式和主流分辨率如下:

一个简单的示例(创建一个AVPlayer):
import media from '@ohos.multimedia.media';// ...let avPlayer;media.createAVPlayer((error, video) => {if (video != null) {avPlayer = video;console.info('createAVPlayer success');} else {console.error(`createAVPlayer fail, error message:${error.message}`);}});// ...
AVPlayer的属性一览如下:

👉🏻 AVPlayer涉及到的接口和属性较多,篇幅原因,我们后续再讨论具体的接口。
3、AVRecorder
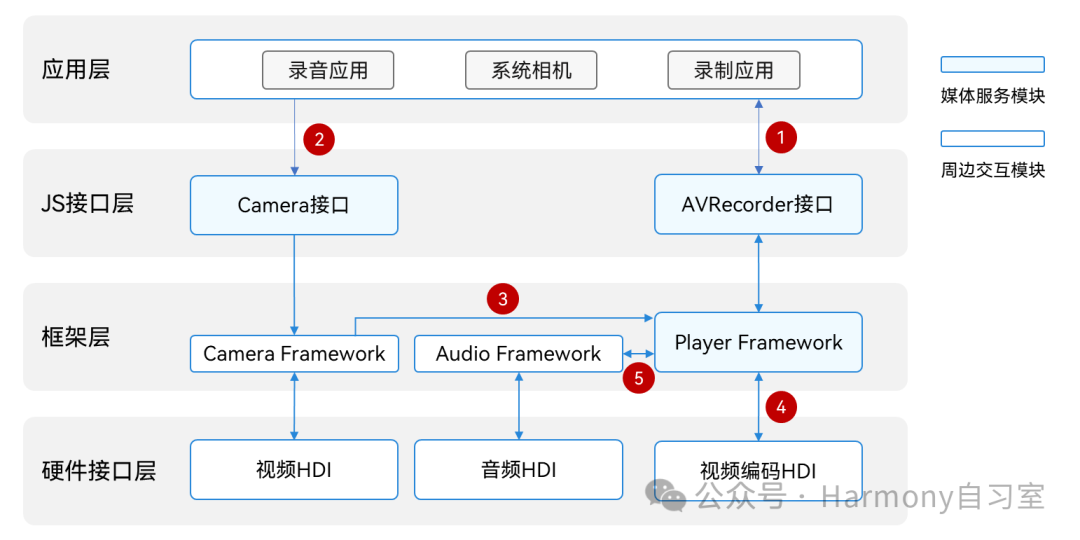
AVRecorder主要工作是捕获音频信号,接收视频信号,完成音视频编码并保存到文件中,帮助开发者轻松实现音视频录制功能,包括开始录制、暂停录制、恢复录制、停止录制、释放资源等功能控制。它允许调用者指定录制的编码格式、封装格式、文件路径等参数。如下图

-
音频录制:应用通过调用JS接口层提供的AVRecorder接口实现音频录制时,框架层会通过录制服务(Player Framework),调用音频服务(Audio Framework)通过音频HDI捕获音频数据,通过软件编码封装后保存至文件中,实现音频录制功能。
-
视频录制:应用通过调用JS接口层提供的AVRecorder接口实现视频录制时,先通过Camera接口调用相机服务(Camera Framework)通过视频HDI捕获图像数据送至框架层的录制服务,录制服务将图像数据通过视频编码HDI编码,再将编码后的图像数据封装至文件中,实现视频录制功能。
| 说明 AVRecorder只负责视频数据的处理,需要与视频数据采集模块配合才能完成视频录制。视频数据采集模块需要通过Surface将视频数据传递给AVRecorder进行数据处理。 当前常用的数据采集模块为相机模块,相关说明以相机举例,相机模块目前仅对系统应用开放。 |
通过音视频录制组合,可分别实现纯音频录制、纯视频录制,音视频录制。
上图中,数字标注表示需要数据与外部模块的传递。
-
应用通过AVRecorder接口从录制服务获取SurfaceID。
-
应用将SurfaceID设置给相机服务,相机服务可以通过SurfaceID获取到Surface。相机服务通过视频HDI捕获图像数据送至框架层的录制服务。
-
相机服务通过Surface将视频数据传递给录制服务。
-
录制服务通过视频编码HDI模块将视频数据编码。
-
录制服务将音频参数设置给音频服务,并从音频服务获取到音频数据。
3.1、支持的格式
支持的音频源如下:

支持的视频源如下:

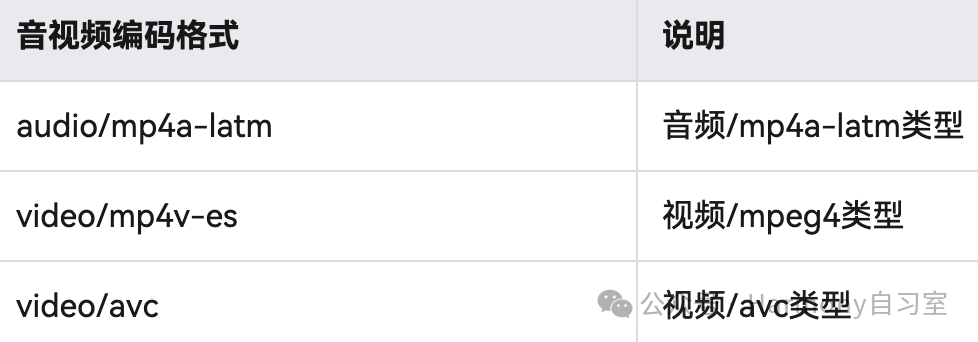
支持的音视频编码格式如下:

支持的输出文件格式如下:

一个简单的示例(创建一个AVRecorder):
import media from '@ohos.multimedia.media';// ...let avRecorder;media.createAVRecorder((error, recorder) => {if (recorder != null) {avRecorder = recorder;console.info('createAVRecorder success');} else {console.error(`createAVRecorder fail, error message:${error.message}`);}});// ...
👉🏻 AVRecorder涉及的方法较多,篇幅原因,我们后续逐步展开说明。这里仅仅是做个概览串连。






















 3020
3020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








