如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!扫描下方名片,关注公众号,公众号更新更快,同时也有更多学习资料和技术讨论群。

对于录制音频类的应用,我们需要关注该应用的音频流的状态以做出相应的操作,比如监听到状态为结束时,及时提示用户录制已结束。
👉🏻 读取/监听音频流状态变化
这里的监听和获取基于AudioCapturer的实现之前做过简单介绍,点击这里:鸿蒙媒体开发系列08——AudioCapturer录制音频,可以通过以下两种方式查看音频流状态的变化:
方法1:直接查看AudioCapturer的state:
let audioCapturerState = audioCapturer.state;console.info(`Current state is: ${audioCapturerState }`)
方法2:注册stateChange监听AudioCapturer的状态变化:
audioCapturer.on('stateChange', (capturerState) => {console.info(`State change to: ${capturerState}`)});
获取state后可对照AudioState来进行相应的操作,比如显示录制结束的提示等。
AudioState状态如下:

👉🏻 读取/监听录制流的变化
如果部分应用需要查询获取所有音频流的变化信息,可以通过AudioStreamManager读取或监听所有音频流的变化。
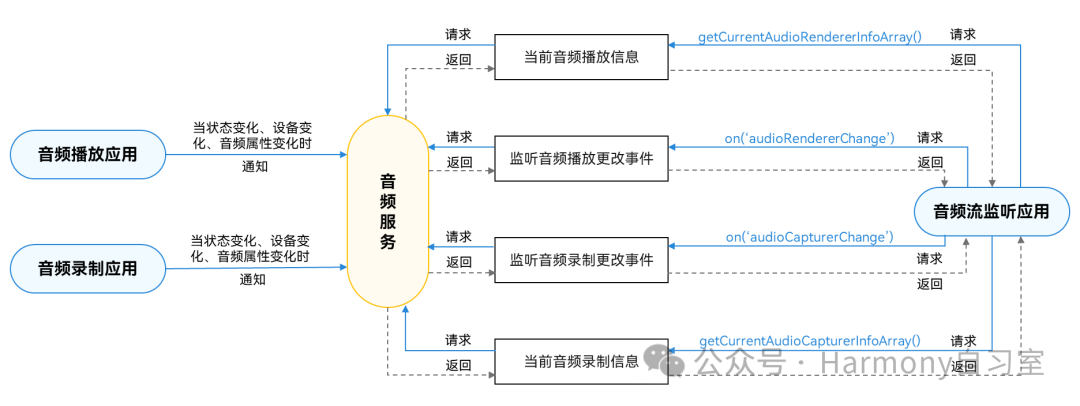
如下为音频流管理调用关系图:

在进行应用开发的过程中,开发者需要使用getStreamManager()创建一个AudioStreamManager实例,进而通过该实例管理音频流。开发者可通过调用on('audioCapturerChange')监听音频流的变化,在音频流状态变化、设备变化时获得通知,同时可通过off('audioCapturerChange')取消相关事件的监听。另外,开发者可以通过主动调用getCurrentAudioCapturerInfoArray()查询录制流的唯一ID、录制流客户端的UID、以及流状态等信息。
☆ 主要的开发步骤
1、创建AudioStreamManager实例。
在使用AudioStreamManager的API前,需要使用getStreamManager()创建一个AudioStreamManager实例。
import audio from '@ohos.multimedia.audio';let audioManager = audio.getAudioManager();let audioStreamManager = audioManager.getStreamManager();
2、使用on('audioCapturerChange')监听音频录制流更改事件。如果音频流监听应用需要在音频录制流状态变化、设备变化时获取通知,可以订阅该事件。
audioStreamManager.on('audioCapturerChange', (AudioCapturerChangeInfoArray) => {for (let i = 0; i < AudioCapturerChangeInfoArray.length; i++) {console.info(`## CapChange on is called for element ${i} ##`);console.info(`StreamId for ${i} is: ${AudioCapturerChangeInfoArray[i].streamId}`);console.info(`Source for ${i} is: ${AudioCapturerChangeInfoArray[i].capturerInfo.source}`);console.info(`Flag ${i} is: ${AudioCapturerChangeInfoArray[i].capturerInfo.capturerFlags}`);let devDescriptor = AudioCapturerChangeInfoArray[i].deviceDescriptors;for (let j = 0; j < AudioCapturerChangeInfoArray[i].deviceDescriptors.length; j++) {console.info(`Id: ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].id}`);console.info(`Type: ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].deviceType}`);console.info(`Role: ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].deviceRole}`);console.info(`Name: ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].name}`);console.info(`Address: ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].address}`);console.info(`SampleRates: ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].sampleRates[0]}`);console.info(`ChannelCounts ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].channelCounts[0]}`);console.info(`ChannelMask: ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].channelMasks}`);}}});
3、(可选)使用off('audioCapturerChange')取消监听音频录制流变化。
audioStreamManager.off('audioCapturerChange');console.info('CapturerChange Off is called');
4、(可选)使用getCurrentAudioCapturerInfoArray()获取当前音频录制流的信息。
该接口可获取音频录制流唯一ID,音频录制客户端的UID,音频状态以及音频捕获器的其他信息。
async function getCurrentAudioCapturerInfoArray(){await audioStreamManager.getCurrentAudioCapturerInfoArray().then( function (AudioCapturerChangeInfoArray) {console.info('getCurrentAudioCapturerInfoArray **** Get Promise Called ****');if (AudioCapturerChangeInfoArray != null) {for (let i = 0; i < AudioCapturerChangeInfoArray.length; i++) {console.info(`StreamId for ${i} is: ${AudioCapturerChangeInfoArray[i].streamId}`);console.info(`Source for ${i} is: ${AudioCapturerChangeInfoArray[i].capturerInfo.source}`);console.info(`Flag ${i} is: ${AudioCapturerChangeInfoArray[i].capturerInfo.capturerFlags}`);for (let j = 0; j < AudioCapturerChangeInfoArray[i].deviceDescriptors.length; j++) {console.info(`Id: ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].id}`);console.info(`Type: ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].deviceType}`);console.info(`Role: ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].deviceRole}`);console.info(`Name: ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].name}`);console.info(`Address: ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].address}`);console.info(`SampleRates: ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].sampleRates[0]}`);console.info(`ChannelCounts ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].channelCounts[0]}`);console.info(`ChannelMask: ${i} : ${AudioCapturerChangeInfoArray[i].deviceDescriptors[j].channelMasks}`);}}}}).catch((err) => {console.error(`Invoke getCurrentAudioCapturerInfoArray failed, code is ${err.code}, message is ${err.message}`);});}
| 注意: 对所有音频流状态进行监听的应用需要申请权限ohos.permission.USE_BLUETOOTH,否则无法获得实际的设备名称和设备地址信息,查询到的设备名称和设备地址(蓝牙设备的相关属性)将为空字符串。 |






















 1065
1065

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








