什么是 Expires headers?
Expires headers 是服务器端返回的头信息,它可以告知浏览器某一文件的过期时间,浏览器会根据这个时间来决定是否重服务器下载该文件,还是从本地缓存里获取这个文件 。
为文件设置过期时间不仅是为了减小从服务器下载的负担(不断的重复下载没有更改过的内容,是在浪费加载时间),更主要的是为减少对服务器的HTTP请求数量。
当你访问一个站点时,浏览器负责与服务器之间通信,获取需要下载的文件。然后将它们显示出来。随着富媒体时代的到来,网页内容越来越丰富,从服务器端下载的内容也就越多。
如果一个页面只有少数几张图片,重复的加载也许影响不大。但是如果页面需要加载的文件过多,并且尺寸都很大,重复的下载,就会严重影响加载时间。
它是如何工作的?
“Expires headers”的工作内容可以说是相当的简单。它会告知浏览器,某个文件可以在浏览器缓存目录中保留多久,这样后续页面中如果有这个文件时,就不需要重新下载了。虽然用户第一次访问时,需要下载所有文件,但使用“Expires headers”可以帮助用户在后续的访问时节约加载时间。
你可以为某一类型的文件甚至是某一指定的文件设置过期时间。这样你就可以为经常需要变动的内容,单独设置过期时间了。
为什么设置它很重要?
添加“Expires headers”配置,不但可以减少用户对浏览器的HTTP请求次数,减轻服务器负担。同样它也可以为你的用户节约宝贵的时间。
如何添加“Expires headers”?
首先你需要确定,那些文件经常有变动,以及那一类的文件不会经常改动。一些常用的文件类型如下:
images: jpg, gif, png
favicon/ico
javascript
css
然后,你应该确定一下某类型文件的过期时间。一般来说,图片类型的文件不会经常改变,网站的图标(favicon)可能很长时间不会改变,而脚本和样式文件可能会经常需要变化。
我们可以在.htaccess或者httpd.conf文件中设置“Expires headers”,在改动之前你最后对它们做一上备份。
打开.htaccess或者httpd.conf文件,在里面追加如下内容:
<IfModule mod_expires.c>
# Enable expirations
ExpiresActive On
# Default directive
ExpiresDefault "access plus 1 month"
</IfModule>
首先我们启用"Expires headers"扩展,然后指定一个默认的过期时间,然后可以继续增加某一类型文件的过期时间,你需要根据个人网站的状况改变参数,配置内容类似如下:
# My favicon
ExpiresByType image/x-icon "access plus 1 year"
# Images
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
# CSS
ExpiresByType text/css "access 1 month"
# Javascript
ExpiresByType application/javascript "access plus 1 year"
完整的配置如下:
<IfModule mod_expires.c>
# Enable expirations
ExpiresActive On
# Default directive
ExpiresDefault "access plus 1 month"
# My favicon
ExpiresByType image/x-icon "access plus 1 year"
# Images
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
# CSS
ExpiresByType text/css "access 1 month"
# Javascript
ExpiresByType application/javascript "access plus 1 year"
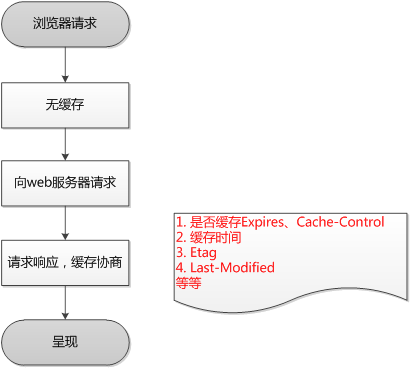
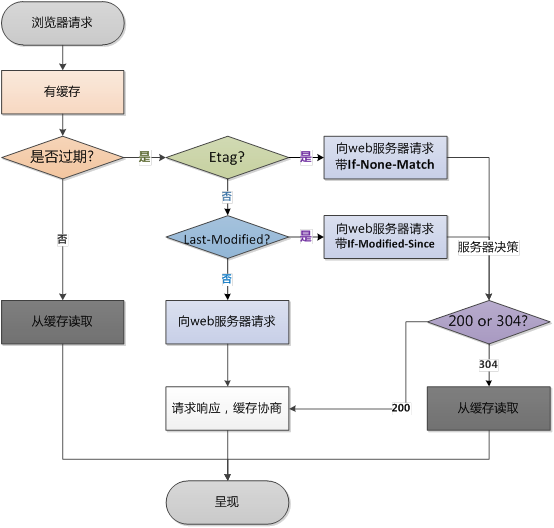
</IfModule>浏览器缓存机制:
http协议头Cache-Control :
值可以是public、private、no-cache、no- store、no-transform、must-revalidate、proxy-revalidate、max-age
各个消息中的指令含义如下:
Public指示响应可被任何缓存区缓存。
Private指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的部分响应消息,此响应消息对于其他用户的请求无效。
no-cache指示请求或响应消息不能缓存
no-store用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。
max-age指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。
min-fresh指示客户机可以接收响应时间小于当前时间加上指定时间的响应。
max-stale指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。
Last-Modified/If-Modified-Since
Last-Modified/If-Modified-Since要配合Cache-Control使用。
l Last-Modified:标示这个响应资源的最后修改时间。web服务器在响应请求时,告诉浏览器资源的最后修改时间。
l If-Modified-Since:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Last-Modified声明,则再次向web服务器请求时带上头 If-Modified-Since,表示请求时间。web服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应HTTP 304 (无需包体,节省浏览),告知浏览器继续使用所保存的cache。
Etag/If-None-Match
Etag/If-None-Match也要配合Cache-Control使用。
l Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器觉得)。Apache中,ETag的值,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行Hash后得到的。
l If-None-Match:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Etage声明,则再次向web服务器请求时带上头If-None-Match (Etag的值)。web服务器收到请求后发现有头If-None-Match 则与被请求资源的相应校验串进行比对,决定返回200或304。
既生Last-Modified何生Etag?
你可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag(实体标识)呢?HTTP1.1中Etag的出现主要是为了解决几个Last-Modified比较难解决的问题:
l Last-Modified标注的最后修改只能精确到秒级,如果某些文件在1秒钟以内,被修改多次的话,它将不能准确标注文件的修改时间
l 如果某些文件会被定期生成,当有时内容并没有任何变化,但Last-Modified却改变了,导致文件没法使用缓存
l 有可能存在服务器没有准确获取文件修改时间,或者与代理服务器时间不一致等情形
Etag是服务器自动生成或者由开发者生成的对应资源在服务器端的唯一标识符,能够更加准确的控制缓存。Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。
用户行为与缓存
浏览器缓存行为还有用户的行为有关!!!
























 2510
2510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








