简介:HTML是超文本标记语言,它是网页开发的基础。HTML用 描述网页的结构,包括文本、图像、链接、表格、列表等内容。HTML使用一系列标签来定义和组织内容,这些标签告诉浏览器如何显示信息。
一.HTML文本格式
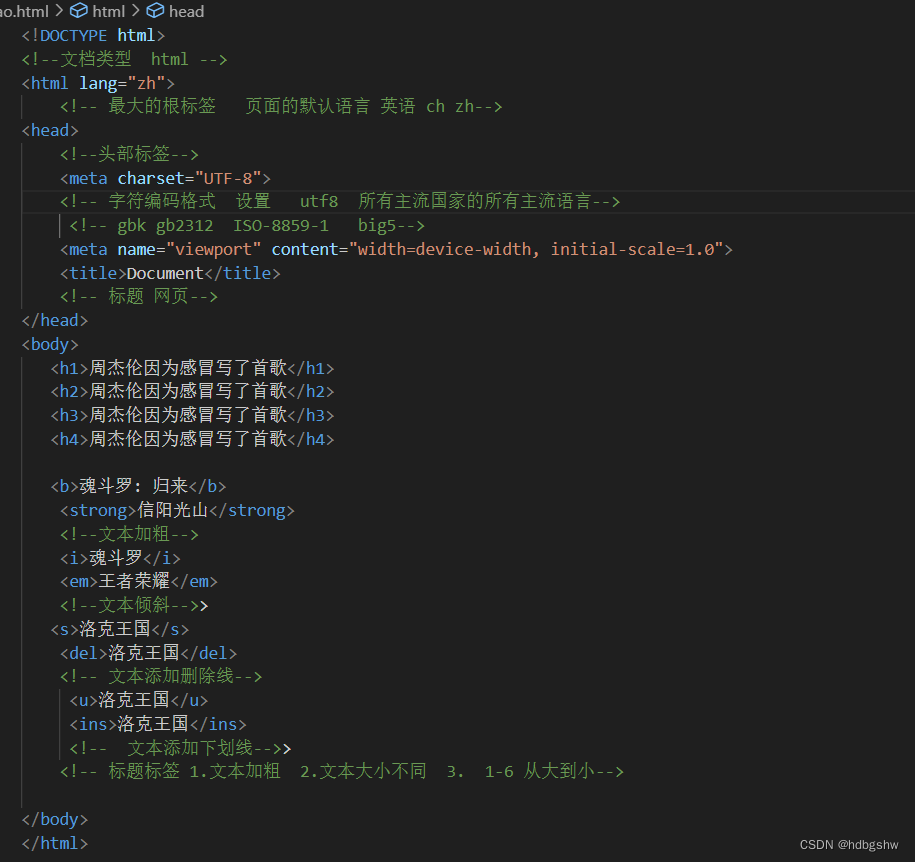
1.标题<h1></h1>顶级标题,一个页面最好只存在一个,注意结构化网页内容,也就是注意格式
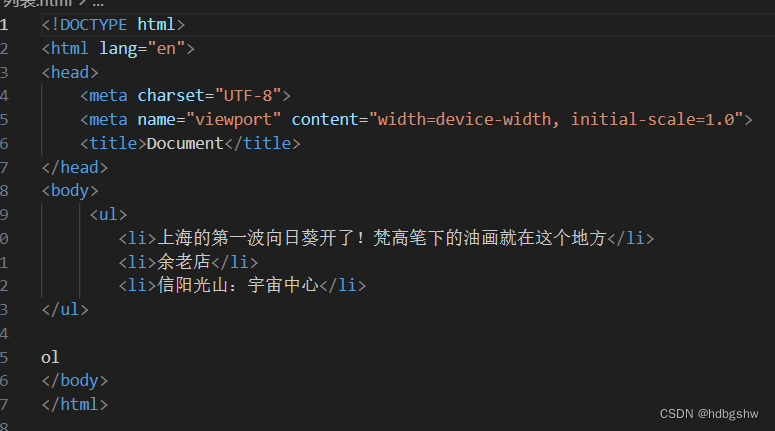
列表<ul> or <ol>无序与有序,包裹列表内容后,每一条由 li 包裹

2.<strong></strong>、<b></b>文本加粗,<em>斜体,<em>斜体,针对文本格式实际上还有<i> 和 <u>—用粗体、斜体、下划线。

二.HTML元素
以下是HTML的一些核心概念和组成部分:
1.标签: HTML文档由各种标签组成,如<html><head> 、<body>等,它们有开始标签和结束标签,用于指示元素的开始和结束。
2.元素: 每个标签代表一个HTML元素,比如表示段落,<a> 表示超链接。
3.属性:在标签内可以包含属性,如href 属性用于设置链接地址,class 或id 用于样式或定位。
4.文本内容: 在<p>、 <h1>等标签内的就是可见的文本内容。

5.结构与样式分离:HTML关注内容结构,而CSS用于样式定义,通过<style> 或外部链接的<link>元素将样式应用于页面。
6.表格: <table>标签用于创建表格,有行(<tr>)、列 ( <td> 或<th>)等子标签。

以上是现阶段我对HTML知识学习的总结。





















 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








