html 标签显示模式
1.html标签模式分为三类:块级标签,行内标签(内联),行内块标签
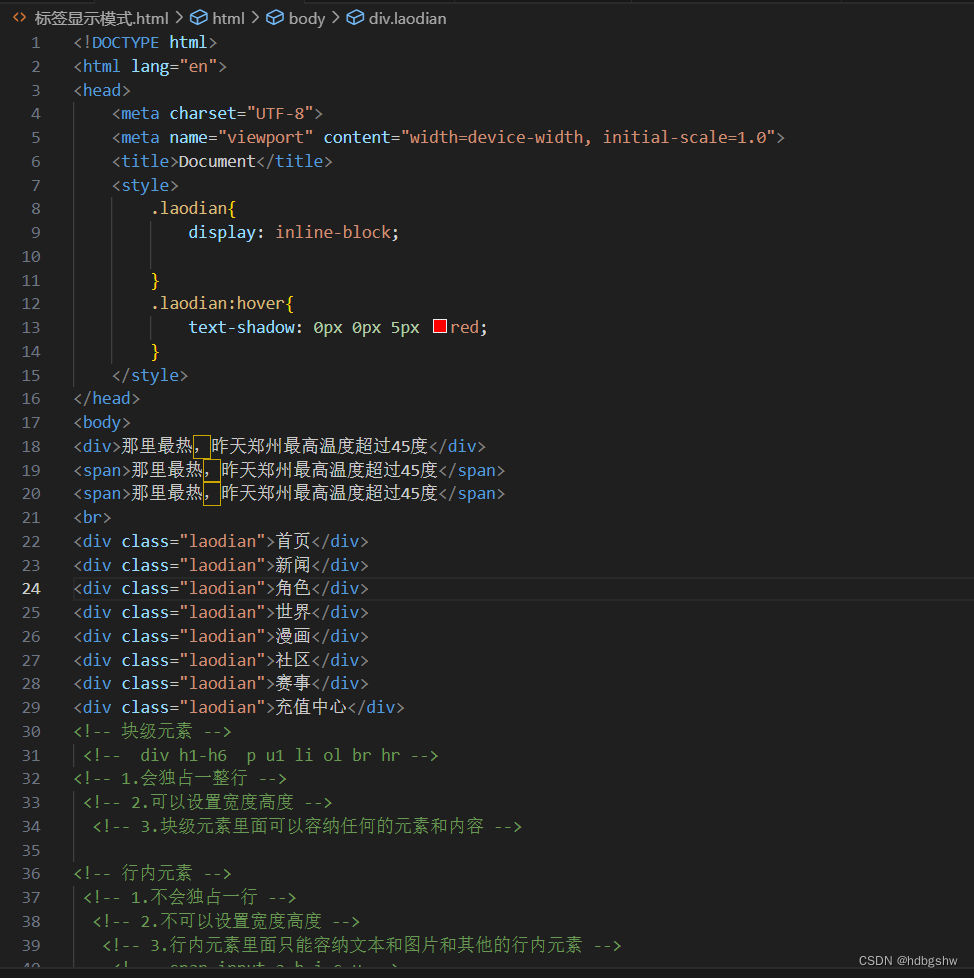
a .块级标签
典型代表: div 、h1~h6、 p 、 ul 、 ol 、 li 、 dl 、 dt 、 dd 等。
特点:
可以设置宽高,独占一行
b .行内标签
典型代表: span 、 a 、 b 、 u 、 i 、 strong 、 em 、 del 、 ins 等
特点:
不能设置宽高,不独占一行(一排可以放多个)
c .行内块标签
典型代表: img 、 input 、 textarea 、 select 等
特点:
可以设置宽高,不独占一
2.显示模式转化:(块级,行内,行内块相互转换)
display : block ;
转换为块级元素
display : inline ;
转换为行内元素
display : inline - block ;转换为行内块元素
HTML标签显示模式
最新推荐文章于 2024-08-30 16:48:59 发布





















 1328
1328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








