首先看下微信开发文档,如果有点蒙,那就接下来继续浏览我的描述吧~
分享接口,自认为只使用前两个就可以了,其他的即将废弃,腾讯微博也不怎么使用

1.首先准备认证后的企业微信公众号,注意一定要是认证后的企业微信公众号。
提示:个人的微信公众号不行,因为不能开通认证,不能开通认证,就没有分享的接口权限。
开通认证需要300元,每年都会年审,如果突然发现以前可分享成功,后分享失败,第一是认证到期,第二是微信分享开发文档有更新。
2.准备一个ICP备案后的域名,注意一定要备案后的,否则无法实现。
接下来开始进入正文:
1.微信公众号操作
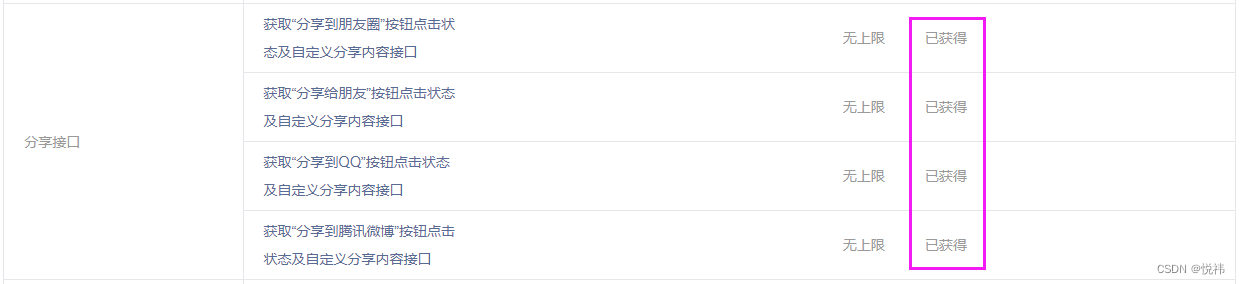
1-1.检查分享接口权限是否已获得,在微信公众号的【设置与开发】-【接口权限】,放图如下:

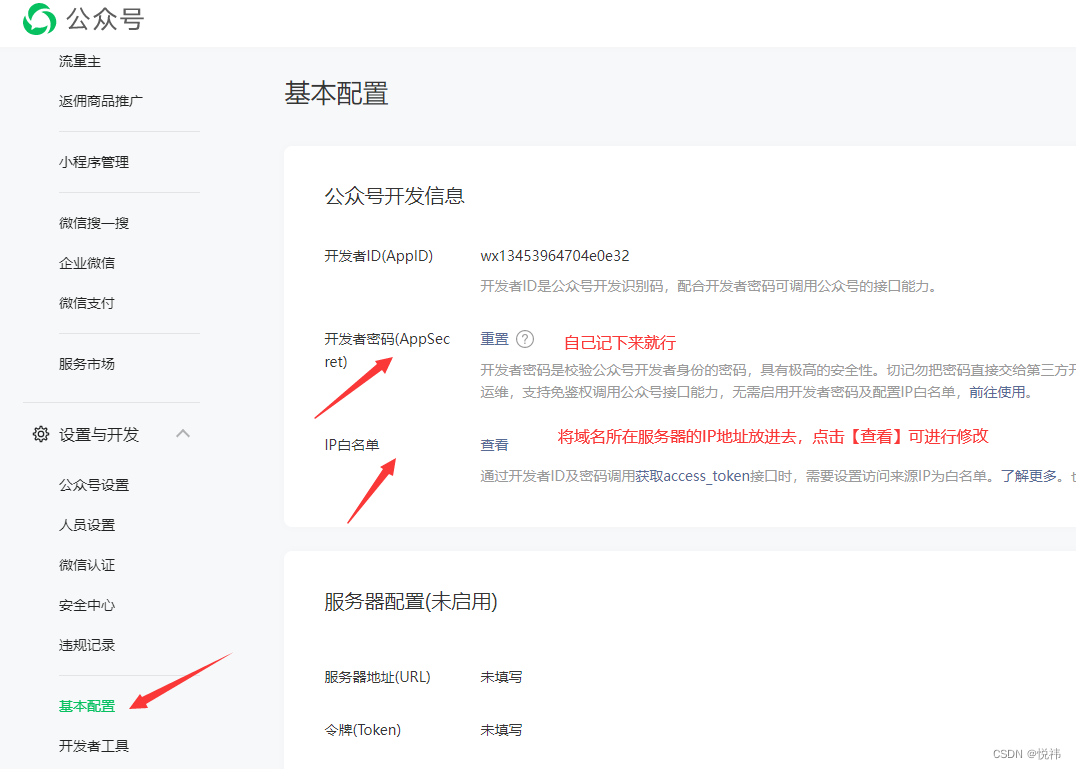
1-2.获取开发者密码、设置IP白名单,在微信公众号的【设置与开发】-【基本配置】,放图:
开发者密码,自己获取后记下来就行;IP白名单将本地IP、域名所属服务器IP增加进去

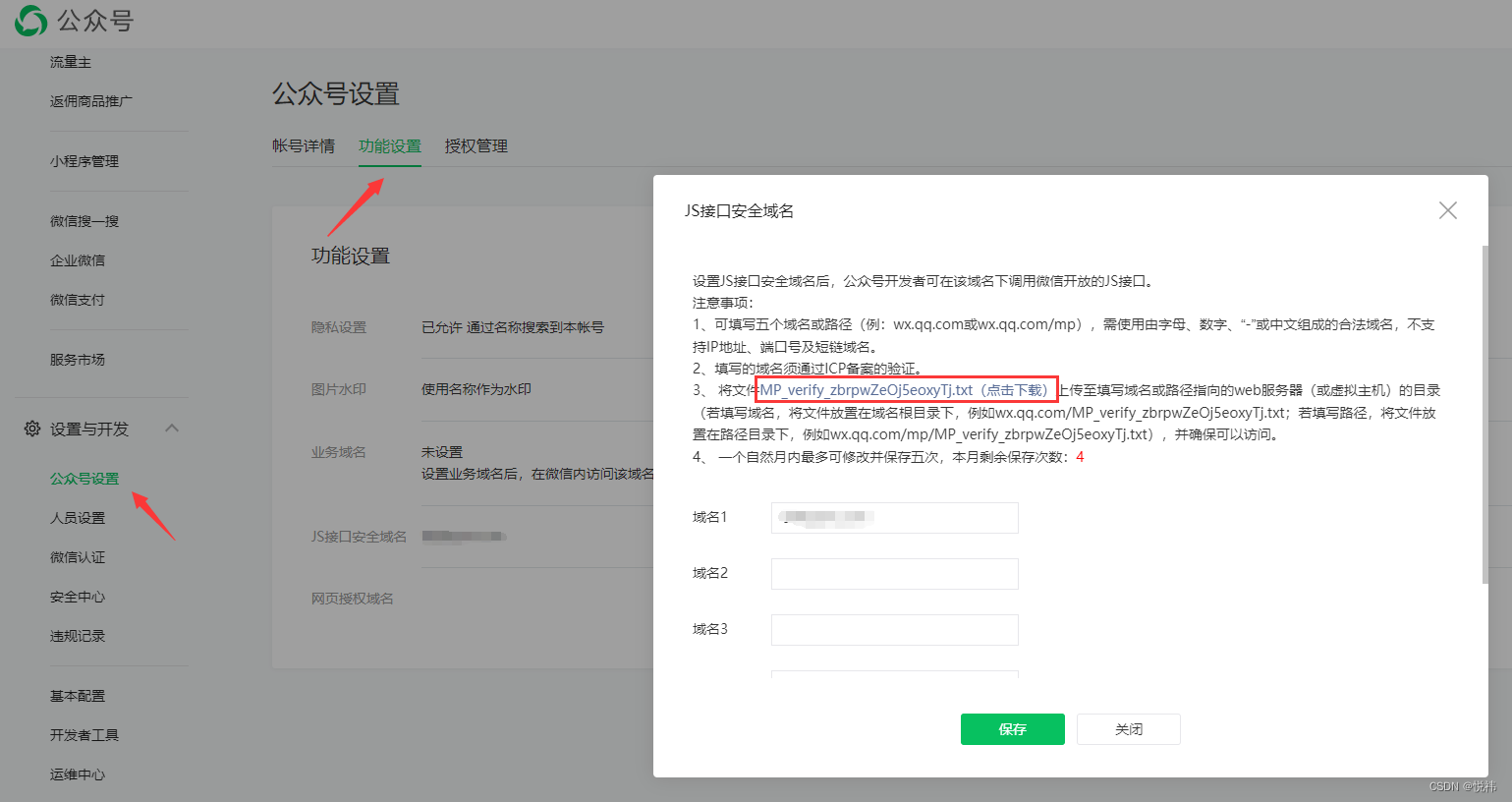
1-3:绑定域名,在微信公众号【设置与开发】-【公众号设置】-【功能设置】,放图:
先将txt文件按照要求上传至服务器,我一般只写域名xxx.com,所以将txt文件放域名跟目录下,txt放入服务器后,才可保存添加成功。

以上为微信公众号操作。
2.配置php接口文件
2-1:创建php文件,修改AppID和AppSecret,微信公众号复制进来即可,修改后,将文件上传至服务器,文件位置哪里都可以,访问接口时,能访问到就行:
$jssdk = new JSSDK("******AppID*******", "*******AppSecret*******", $urlname);
<?php
class JSSDK {
private $appId;
private $appSecret;
private $urlname;
public function __construct($appId, $appSecret, $urlname) {
$this->appId = $appId;
$this->appSecret = $appSecret;
$this->urlname = $urlname;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
// $url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$url = $this->urlname;
$timestamp = time();
$noncestr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$noncestr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"noncestr" => $noncestr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode($this->get_php_file("jsapi_ticket.php"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$this->set_php_file("jsapi_ticket.php", json_encode($data));
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
public function test(){
return $this->getJsApiTicket();
}
private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode($this->get_php_file("access_token.php"));
if ($data->expire_time < time()) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$this->set_php_file("access_token.php", json_encode($data));
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
// 为保证第三方服务器与微信服务器之间数据传输的安全性,所有微信接口采用https方式调用,必须使用下面2行代码打开ssl安全校验。
// 如果在部署过程中代码在此处验证失败,请到 http://curl.haxx.se/ca/cacert.pem 下载新的证书判别文件。
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, true);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
private function get_php_file($filename) {
return trim(substr(file_get_contents($filename), 15));
}
private function set_php_file($filename, $content) {
$fp = fopen($filename, "w");
fwrite($fp, "<?php exit();?>" . $content);
fclose($fp);
}
}
$urlname = stripslashes($_GET['urlname']);
$jssdk = new JSSDK("AppID", "AppSecret", $urlname);
$signPackage = $jssdk->GetSignPackage();
$callback = $_GET['callback'];
$tmp=json_encode(
array (
'appId' => $signPackage["appId"],
'timestamp' => $signPackage["timestamp"],
'time' => time(),
'nonceStr' => $signPackage["noncestr"],
'signature' => $signPackage["signature"],
'url' => $signPackage["url"]
)
);
$url = $_SERVER["HTTP_REFERER"];
$str = str_replace("http://","",$url); //去掉http://
$strdomain = explode("/",$str); // 以“/”分开成数组
$domain = $strdomain[0]; //取第一个“/”以前的字符
$re = '';
if($hasILL){
echo $callback. '(' . $re . ')' ;
}else{
echo $callback. '(' . $tmp . ')' ;
}2-2:创建 access_token.php,可根据该地址和AppID、AppSecret获取:
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=appId&secret=appSecret
<?php exit();?>{"expire_time":1655272321,"access_token":"********************************"}2-3:创建 jsapi_ticket.php,可根据该地址和access_token获取:
https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=accessToken
<?php exit();?>{"expire_time":1655272321,"jsapi_ticket":"*********************************"}3.前端代码
html如下:微信测试时,可将debug设置为 true,如debug: true。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta itemprop="name" content="测试项目名称">
<meta itemprop="description" content="测试描述">
<meta itemprop="image" content="图片地址">
<meta name="wap-font-scale" content="no">
<meta name="format-detection" content="telephone=no"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>测试项目名称</title>
<script type="text/javascript">
(function(d,c){var e=18;var f=d.documentElement;var b="orientationchange" in window?"orientationchange":"resize";var a=function(){var i=f.clientWidth;if(!i){return}var h=i/(e*40)*40;f.style.fontSize=h+"px";var k=0;var g=document.createElement("div");g.style.width=e+"rem";g.style.height="1px";g.style.position="fixed";g.style.boxSizing="border-box";document.body.appendChild(g);k=g.clientWidth;if(i!==k){var j=setInterval((function(){i=f.clientWidth;k=g.clientWidth;if(i!==k){f.style.fontSize=h*(i/k)+"px"}else{clearInterval(j);document.body.removeChild(g)}return arguments.callee})(),100)}else{document.body.removeChild(g)}};if(!d.addEventListener){return}c.addEventListener(b,a,false);d.addEventListener("DOMContentLoaded",a,false)})(document,window);
</script>
</head>
<body>
<div id="app">你好</div>
<!-- 分享 -->
<script type="text/javascript" src="js/jquery-3.6.0.js"></script>
<script src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script>
var jsonp = function(url, data, callback) {
var cbName = 'callback_' + new Date().getTime();
var queryString = url.indexOf('?') == -1 ? '?' : '&';
for (var k in data) {
queryString += k + '=' + data[k] + '&';
}
queryString += 'callback=' + cbName;
var ele = document.createElement('script');
ele.src = url + queryString;
window[cbName] = function(data) {
callback(data);
document.body.removeChild(ele);
};
document.body.appendChild(ele);
}
let shareDebug = options.debug || false ;
let shareURL="接口地址";
let time = (new Date()).valueOf();
let locaUrl = '?urlname=' + location.href.split('#')[0].replace(/\&/g, "%26").replace(/\?/g, "%3F");
jsonp(shareURL + locaUrl + "&time=" + time, null, function(data) {
wx.config({
debug: shareDebug,
appId: data.appId,
timestamp: data.timestamp,
nonceStr: data.nonceStr,
signature: data.signature,
jsApiList: [
'checkJsApi',
'updateAppMessageShareData',
'updateTimelineShareData'
]
});
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({
title: '测试项目名称', // 分享标题
desc: '测试描述描述描述', // 分享描述
link: '项目地址',
imgUrl: '分享图片地址', // 分享图标
success: function () {
// 设置成功
alert('分享成功');
}
})
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateTimelineShareData({
title: '测试项目名称', // 分享标题
link: '项目地址',
imgUrl: '分享图片地址', // 分享图标
success: function () {
// 设置成功
alert('分享成功');
}
})
});
</script>
</body>
</html>
4.常见问题及解决方法
以上问题描述的极其详细,如果测试微信打开后提示:config:ok,说明接口测试成功(接下来测试分享效果即可),否则失败,
1.可查看IP白名单是否已添加
2.AppID和AppSecret是否正确
3.测试接口返回数据是否正常
其他问题结合微信开发文档即可。





















 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








