1.问题描述
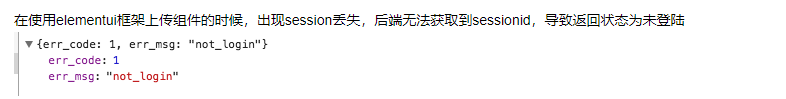
在使用elementui框架上传组件的时候,出现session丢失,后端无法获取到sessionid,导致返回状态为未登陆

2.原因
查看请求头缺少cookie值

3.解决方案: 设置属性with-credentials为true支持发送 cookie 凭证信息
原代码:
<el-upload
class="upload-demo"
ref="upload"
:action="action_url"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="beforeRemove"
:data="uploadParams"
name="file"
:multiple='false'
:limit="1"
:on-exceed="handleExceed"
:on-success="uploadSuc"
:file-list="fileList"
:auto-upload="false">
<el-button size="small" type="primary">选择文件</el-button>
<div slot="tip" class="el-upload__tip">请上传后缀为.txt文件,文件每行一条记录</div>
</el-upload>
修改后代码:
<el-upload
class="upload-demo"
ref="upload"
:action="action_url"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="beforeRemove"
:data="uploadParams"
name="file"
:multiple='false'
:with-credentials='true'
:limit="1"
:on-exceed="handleExceed"
:on-success="uploadSuc"
:file-list="fileList"
:auto-upload="false">
<el-button size="small" type="primary">选择文件</el-button>
<div slot="tip" class="el-upload__tip">请上传后缀为.txt文件,文件每行一条记录</div>
</el-upload>
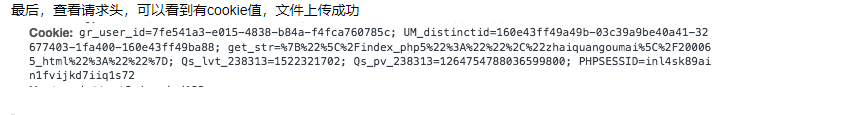
4.测试结果

5.文章参考链接
https://www.cnblogs.com/fozero/p/8710529.html
6.转载声明
作者:fozero
文章出处:https://www.cnblogs.com/fozero
声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。






















 2860
2860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








