本文接上一篇博客,继续介绍一些MDL网格(Grid)布局的手段。
1. 消除单元格间隙
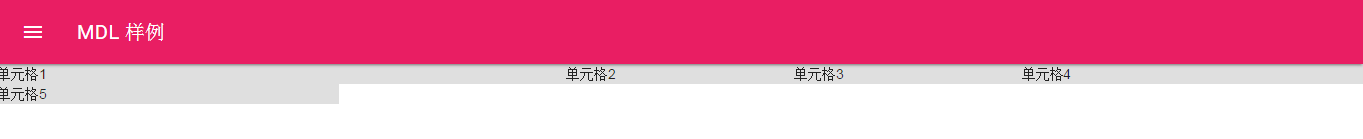
在默认的mdl-grid类中,它内部的单元格之间会有一定的间隙(margin)。有时候,我们在布局时,可能不希望出现这样的间隙。此时可以做如下设置。
<div class="mdl-grid mdl-grid--no-spacing">
<div class="mdl-cell mdl-cell--5-col gray-box">单元格1</div>
<div class="mdl-cell mdl-cell--2-col gray-box">单元格2</div>
<div class="mdl-cell mdl-cell--2-col gray-box">单元格3</div>
<div class="mdl-cell mdl-cell--3-col gray-box">单元格4</div>
<div class="mdl-cell mdl-cell--3-col gray-box">单元格5</div>
</div>2. 单元格的对齐方式
a. 居中对齐
在mdl-grid下的容器,默认是从左向右排列。如果要单元格居中排列,可以做如下设置。
<div class="mdl-grid mdl-grid--no-spacing">
<div class="mdl-layout-spacer"></div>
<div class="mdl-cell mdl-cell--3-col gray-box">单元格6</div>
<div class="mdl-layout-spacer"></div>
</div>







 本文是Material Design Lite网格布局系列的第四部分,讲解如何消除单元格之间的间隙以及实现单元格的居中、右对齐和两端对齐布局。通过特定的CSS设置,可以调整mdl-grid的显示效果,例如使用mdl-layout-spacer实现对齐。
本文是Material Design Lite网格布局系列的第四部分,讲解如何消除单元格之间的间隙以及实现单元格的居中、右对齐和两端对齐布局。通过特定的CSS设置,可以调整mdl-grid的显示效果,例如使用mdl-layout-spacer实现对齐。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2507
2507

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








