兼容性问题与浏览器的内核及渲染模式 文章原文地址 点击打开链接
顺带加一句 Quirks mode 怪异模式或混杂模式 Standards Mode 严格模式或标准模式
<!DOCTYPE html>
基本上加上这个,不管是现在XHTML1.0还是 HTML5 都支持
就不要管模式了,自动就是标准模式,且不需要那么多HACK了
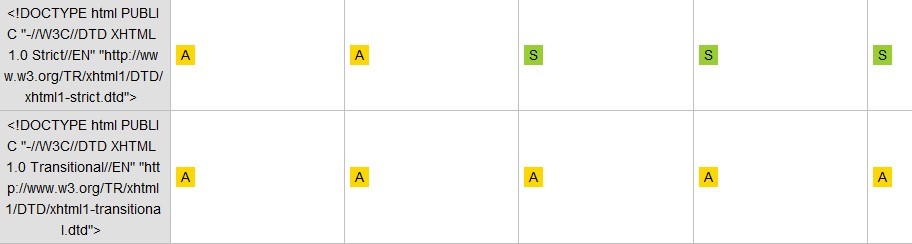
有图中可以看出<!DOCTYPE html>和<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
在各个浏览器中触发的模式是一模一样,所以没必要写全
strict是严格
transitional是过渡

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








