这个练习的目的是帮助您理解
Anypoint Studio(基于eclipse的集成开发工具),并帮助您轻松地创建自己的应用。
本教程通过
构建一个简单的HTTP请求 - 响应的应用程序 来引导您如何使用
Anypoint Studio 。创建并在本地运行该示例后,您将能够应用你所学到的知识创建更复杂的应用。
一、先决条件
本教程假定您已经下载并安装了
Anypoint Studio,如果你先前没有任何使用Eclipse或基于Eclipse的IDE的经验,请查看简要介绍Mule Studio的页面。
二、目标
本教程包括如下部分:
1、启动anypoint studio。
2、创建一个简单的应用程序,在浏览器显示一条信息。
3、了解logging,并在日志文件中显示信息。
4、了解应用程序中的流程(flows)。
5、在你的应用程序增加更多的功能。
三、启动Anypoint Studio
如果你在安装Mule Studio时已经运行了
Anypoint Studio,请跳过本节的其余部分,直接进入创建新项目。
1、导航到您安装Mule Studio的本地驱动器上的目录。
2、双击可执行文件来启动 Mule Studio 。
在Windows 中,是MuleStudio.exe
在Mac OS中,是 MuleStudio.app
在Linux中,是 MuleStudio
3、当
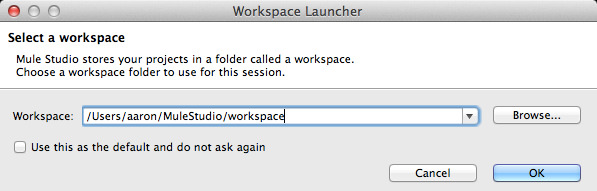
Anypoint Studio 弹出了Workspace Launcher对话框,单击确定以接受默认的工作空间。

4、如果这是你第一次运行Mule Studio,你可能会看到一个欢迎屏幕。点击创建一个项目来关闭屏幕,并直接跳转到新的Mule Project向导

四、创建一个新项目
1、如果新建项目屏幕(如上图)没有打开,单击
File
>
New
>
Mule Project。
2、Studio将打开
New Mule Project向导。在名称字段中填入值Basic Tutorial。

3、单击
Finish
,创建项目。
用户界面主要区域如下:

中间的蓝色区域是画布,你构建一个可视化表示的Mule程序,从绿色区域中拖动积木中至画布上。我们这在下一节中进行更详细的解释。
如果有必要,看到
quick overview(https://docs.mulesoft.com/mule-fundamentals/v/3.7/anypoint-studio-essentials)如何使用可视化编辑器将积木从面板中拖放到画布上。
画布底部的3个标签,可让您从可视化和XML编辑之间交替编辑。

五、关于xml文件
当你创建一个Mule项目,Anypoint Studio为您创建一个XML文件。因为你将该项目命名为Basic Tutorial,Studio 为您创建Basic Tutorial.xml,文件位置如下:

.xml文件存储可视化编辑器的流信息。当你的新项目第一次打开时,Anypoint Studio自动打开.xml文件并展示给您一个空白的画布。
mule-project.xml文件是mule项目描述文件。打开这个文件,您可以更改server runtime,设置或编辑环境变量,或者编辑项目描述。在您完成创建您的项目之后,您可以提交这个文件,连同你的< project_name>.xml文件到您的源代码控制系统(svn 等等),以避免错误当共享您的项目。
6 构建一个应用






















 2476
2476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








