开始接触一个新的ide真是一头雾水,不过不得不说idea的功能是真的强大。作为一个刚刚开始搞web的小小小白,开始第一个项目的过程很是艰辛,光创建项目到部署到服务器出现的问题都数不胜数,经过几天的研究,终于了解了maven web项目从创建到部署的整个流程,写这个博客也是希望能帮助和我一样刚开始接触这个的同学,能少走些弯路。
1.开发环境
- jdk1.8
- tomcat 9.0.0
- idea 2017.1
- maven 3.5.0
关于这些环境的搭建就不再多说,百度上有很多,请自行百度
2.创建maven web项目
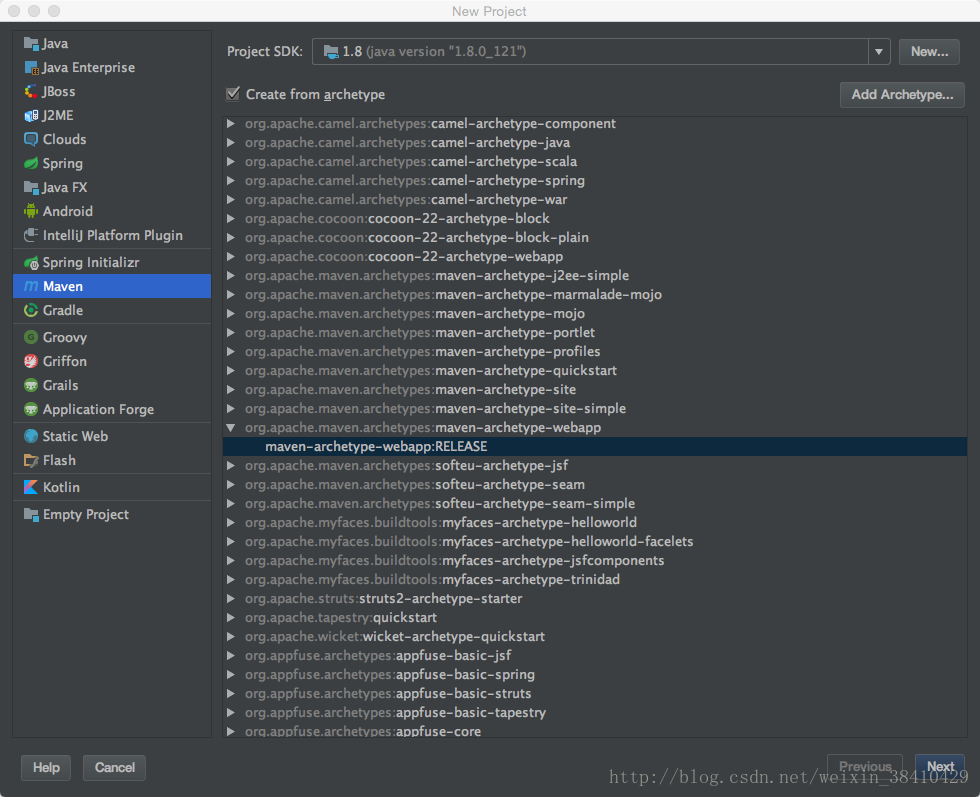
首先打开idea,点击“create new project“,在左边一栏找到maven,右边把“create from archetype“钩上,根据模版来创建项目,注意在选择模版的时候一定要选择org.apache.maven.archetype下的webapp项目。
点击next后
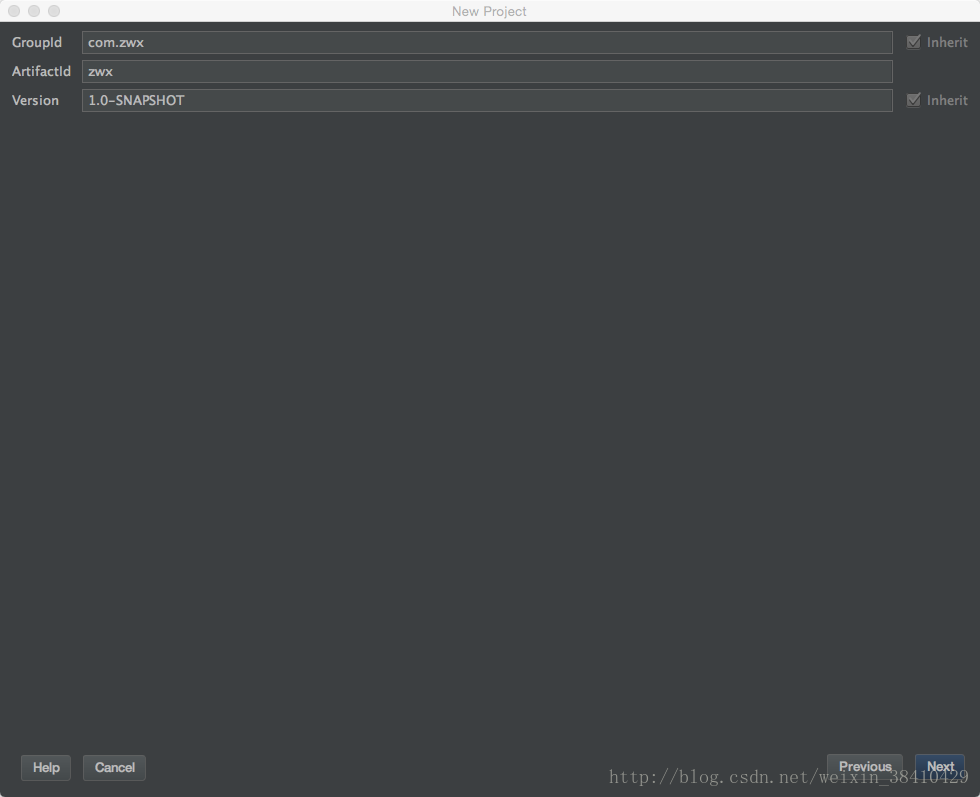
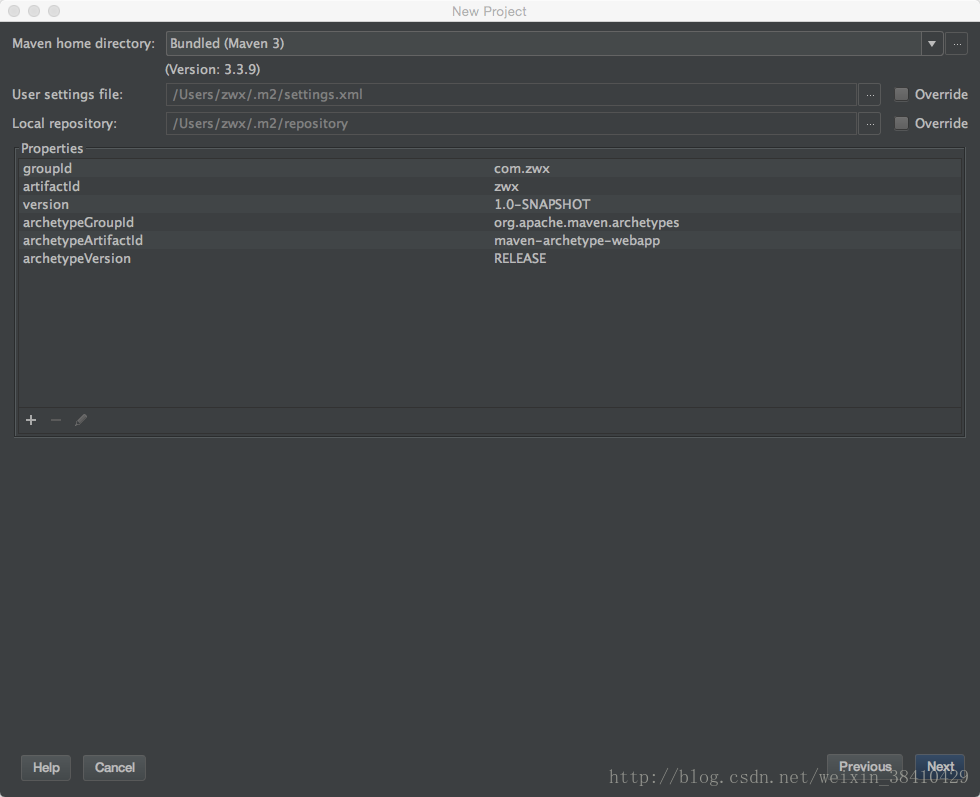
在这里输入groupid和artifactid后点击next
选择你自己配置的maven的settings.xml和respository,maven仓库一定要配好,否则创建项目会失败,可以用阿里的仓库。点击next下一步
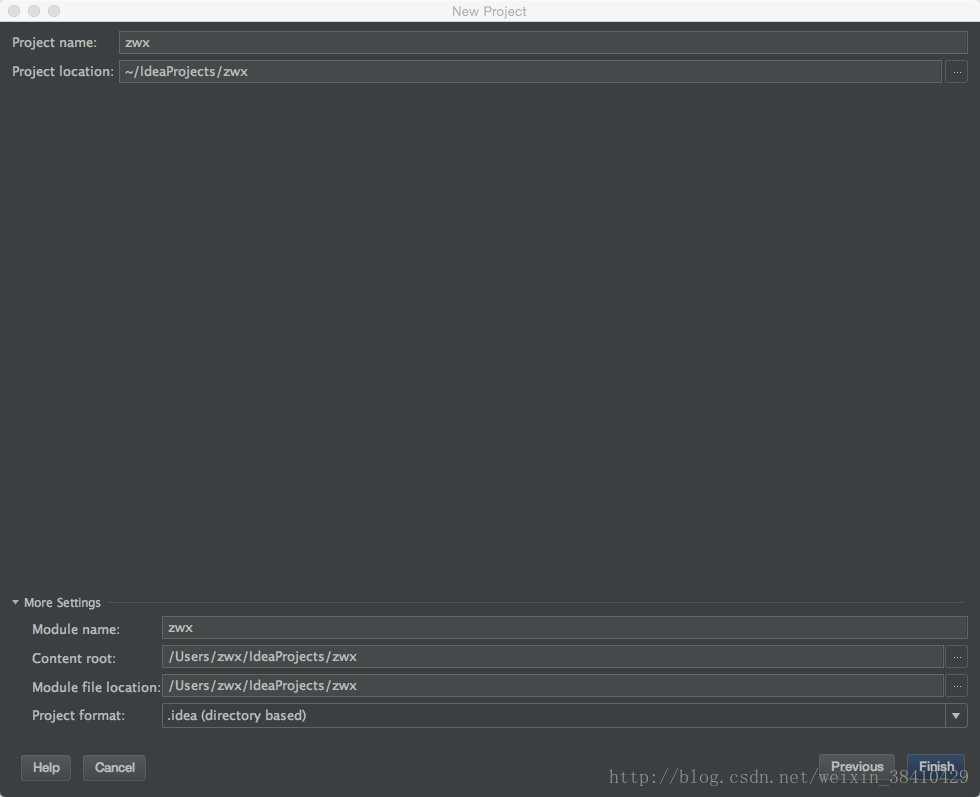
这里点finish就完成来maven项目的创建
3.项目部署
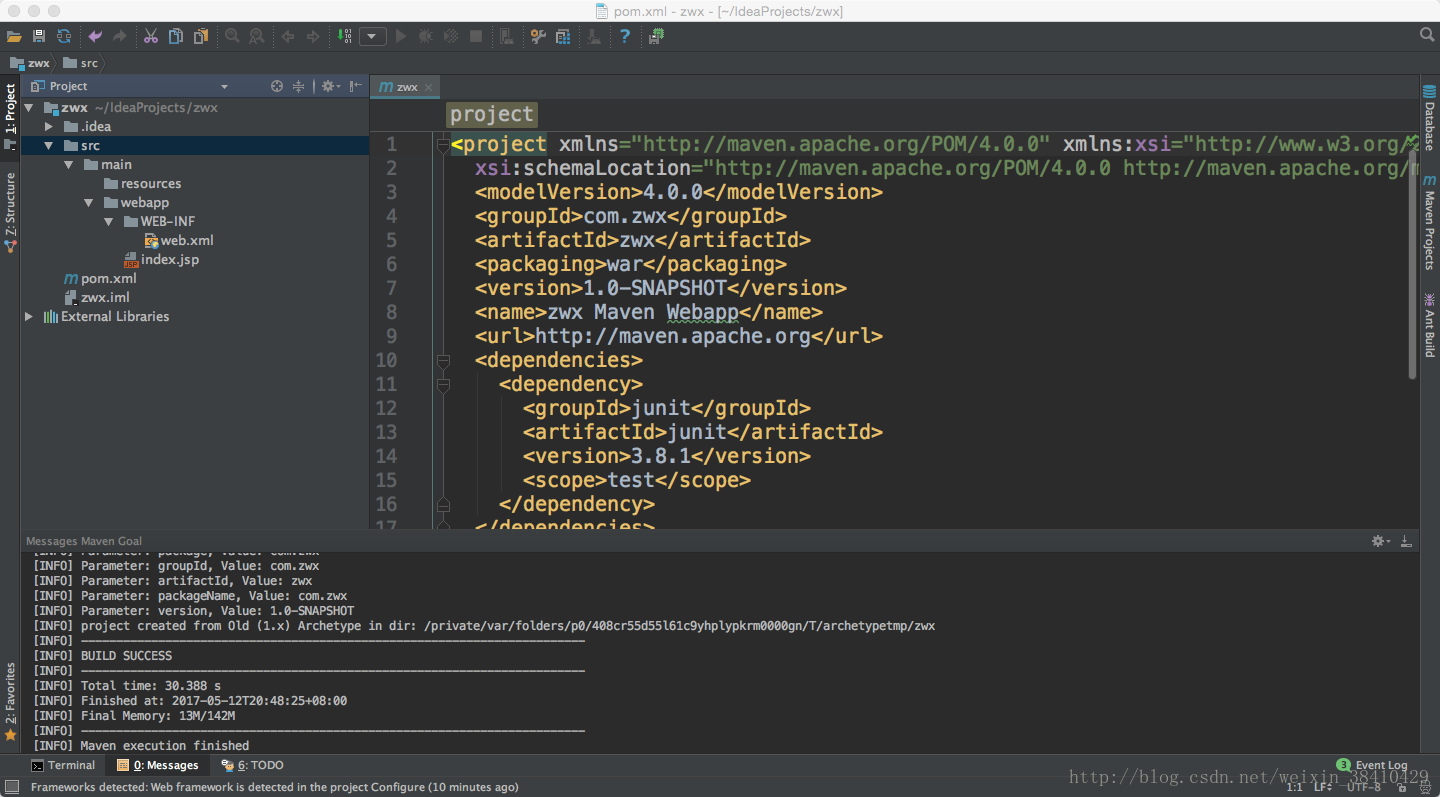
在maven项目创建完后,idea会开始下载maven所需要的依赖,这时需要网络好才能成功完成创建。当项目成功创建后的结构如下图:
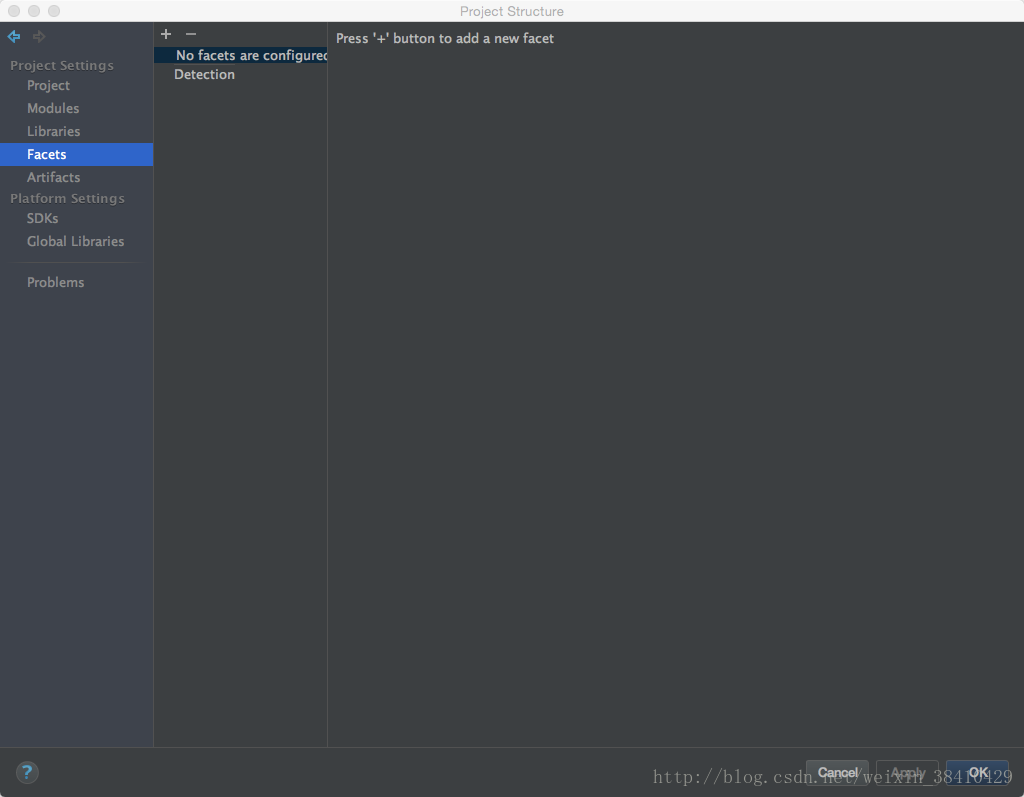
现在需要对项目进行配置,点击project structure(上图最上面一栏倒数第四个图标),点击后弹出下面的框。
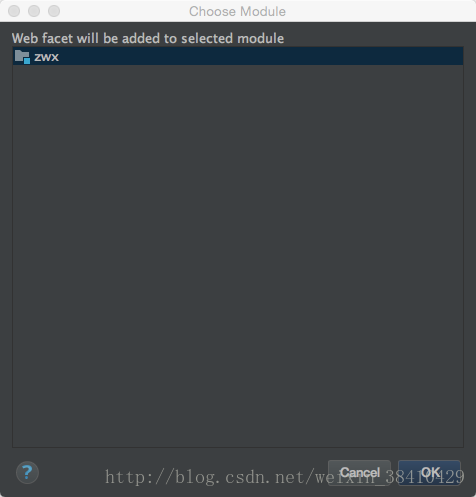
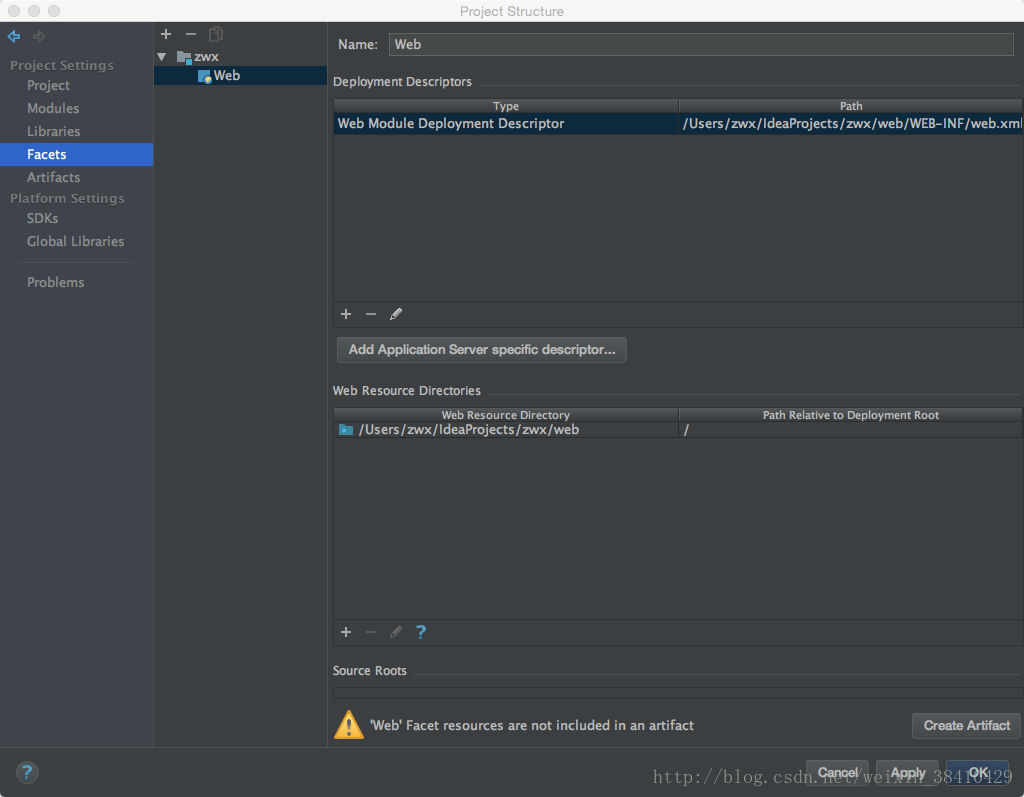
先选择facts , 点击“+“,找到web,点击后弹出,选择我们刚创建的module,点击ok

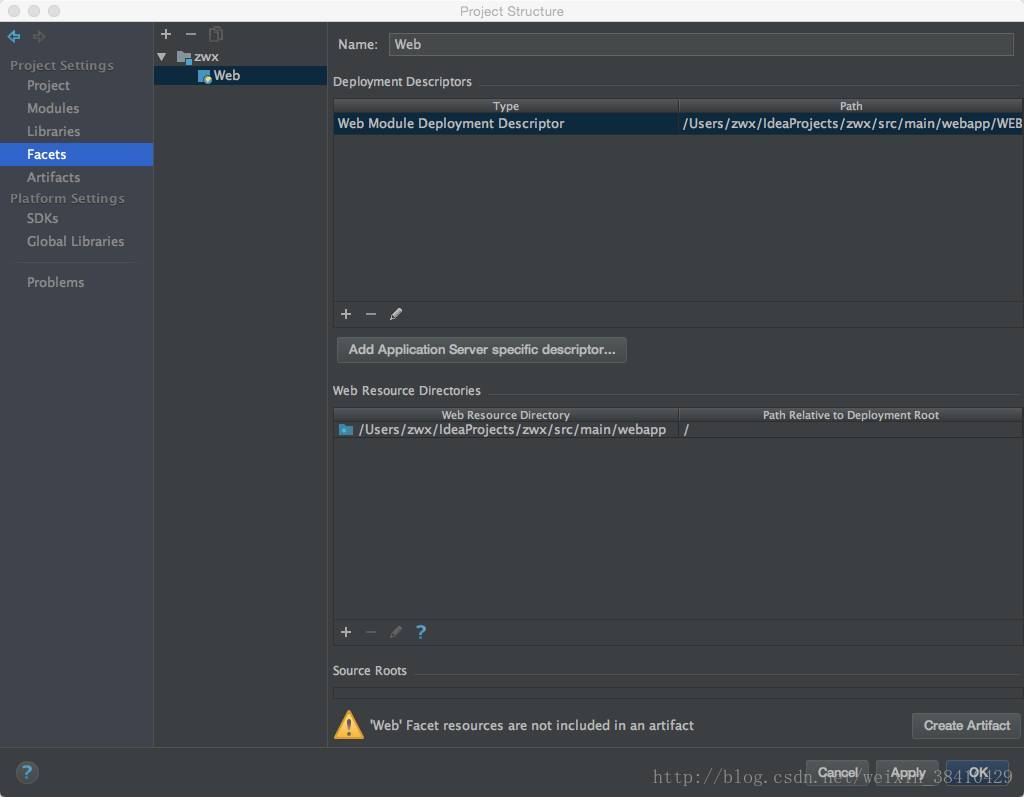
我们就创建了一个web模块了,在这里我们需要修改deployment descriptors中的path,点击小铅笔的按钮,把它的路径改成我们项目中的web.xml。改完后需要将web resource directories 改成我们项目的webapp文件夹。
改完后的效果如下图:
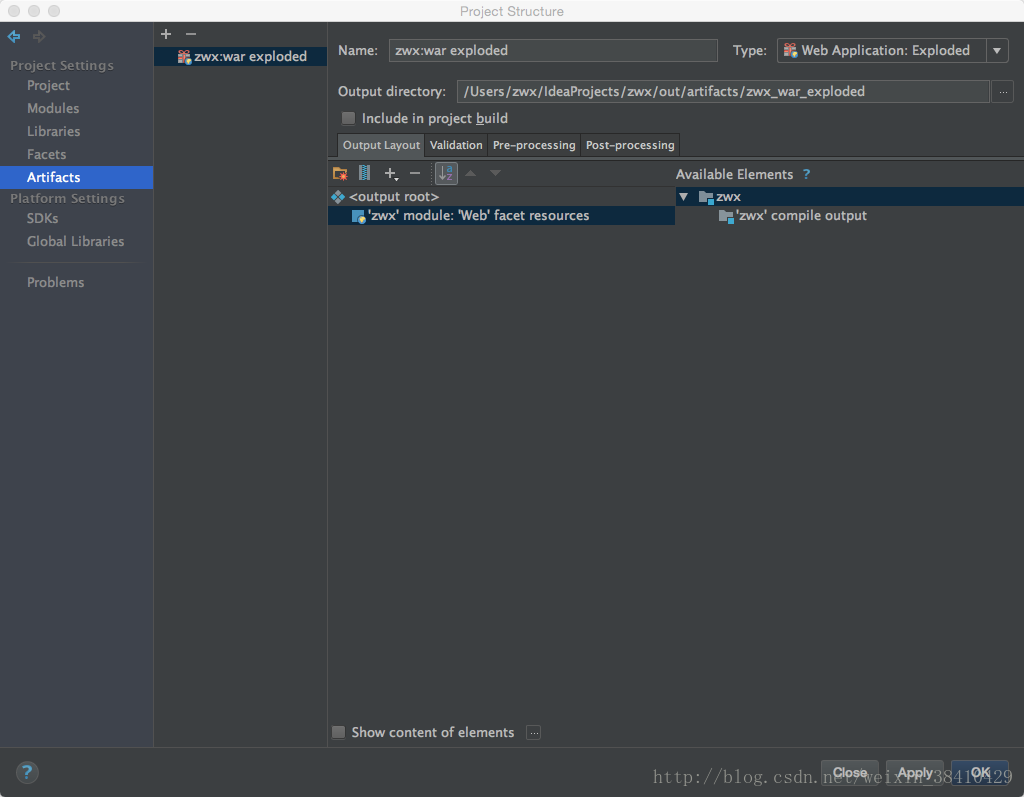
点击apply后,选择左边栏的artifacts进行配置,点击+ ,选择web application:exploded, 选择form modules,选择我们的web项目,点击ok后如下图
点击apply 后点击ok就完成来web项目的配置。
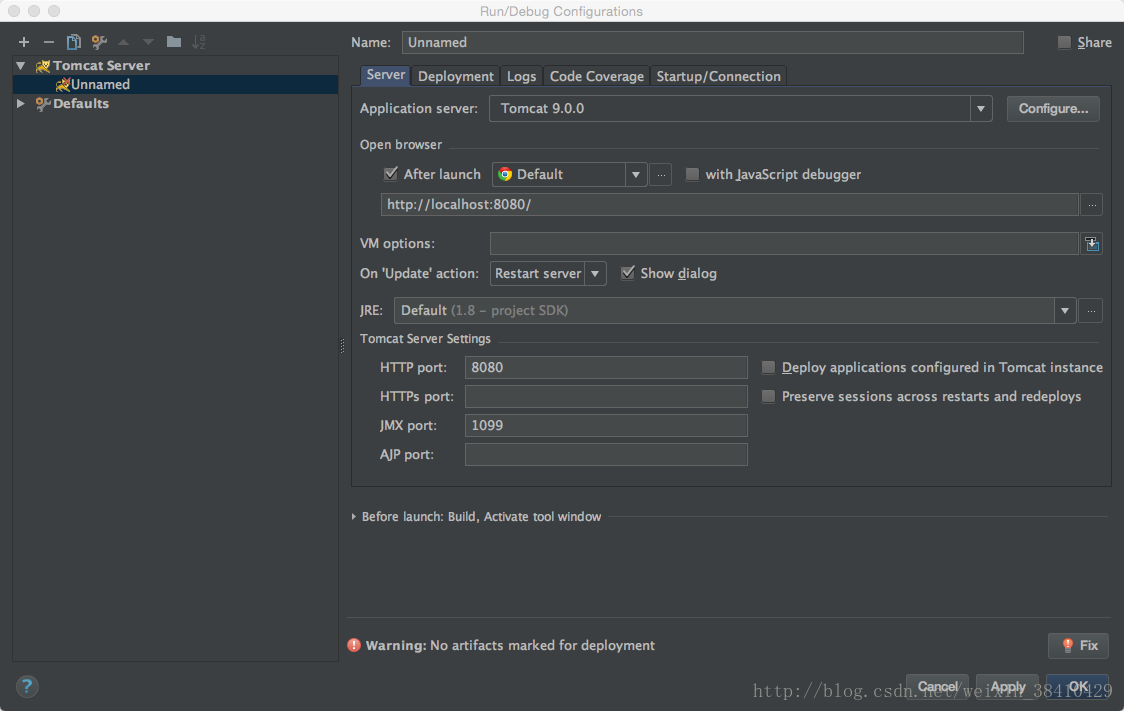
下面我们将web项目部署到tomcat服务器中,首先在run菜单下找到edit configurations,点击后,选择+,找到tomcat server。
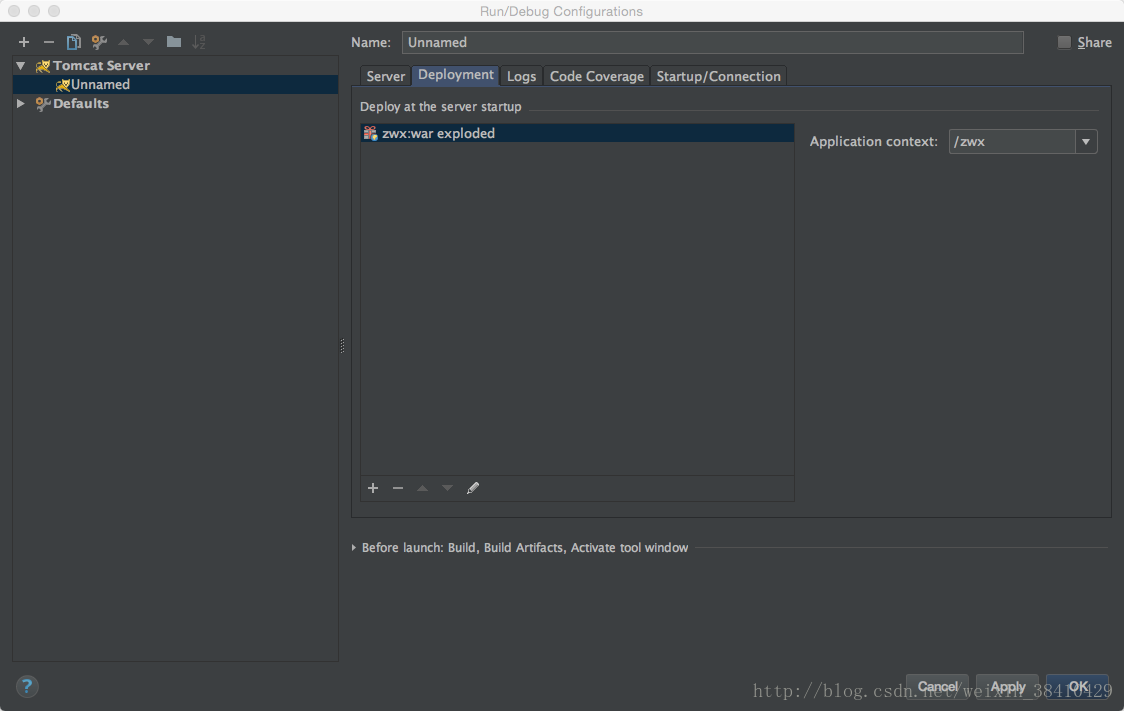
name可以根据自己的喜好来填,第一次使用tomcat服务器的同学需要配置application server,选择我们电脑下的tomcat服务器的路径。接着点击deployment,选择+,arifacts,将我们前面配置的artifacts部署到tomcat中,我们可以在application context配置项目的路径。然后点击apply,ok完成tomcat服务器配置。
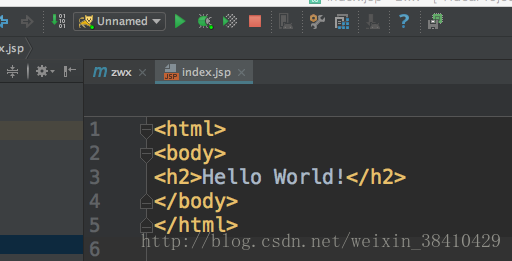
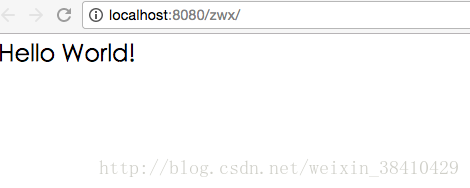
接下来我们就可以运行啦,看看是否部署成功。点击下图中的爬虫一样的按钮debug,可以看到tomcat服务器正在启动中,如果tomcat服务器没有问题就可以成功的启动。

这时会自动跳转到浏览器端,我们可以发现我们的web项目成功部署到了tomcat服务器中了。
4.结尾
上面的步骤是我查了很多前人的总结得出来的,欢迎大家来与我进行交流沟通,有错误也欢迎大家及时的指出,谢谢。


































 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








