首先去官网下载 或者github上面下载
在 examples/image-upload 里面的文件 index.html 添加你要上传的表单信息
是把表单的数据 作为图片上传的参数 传进去的
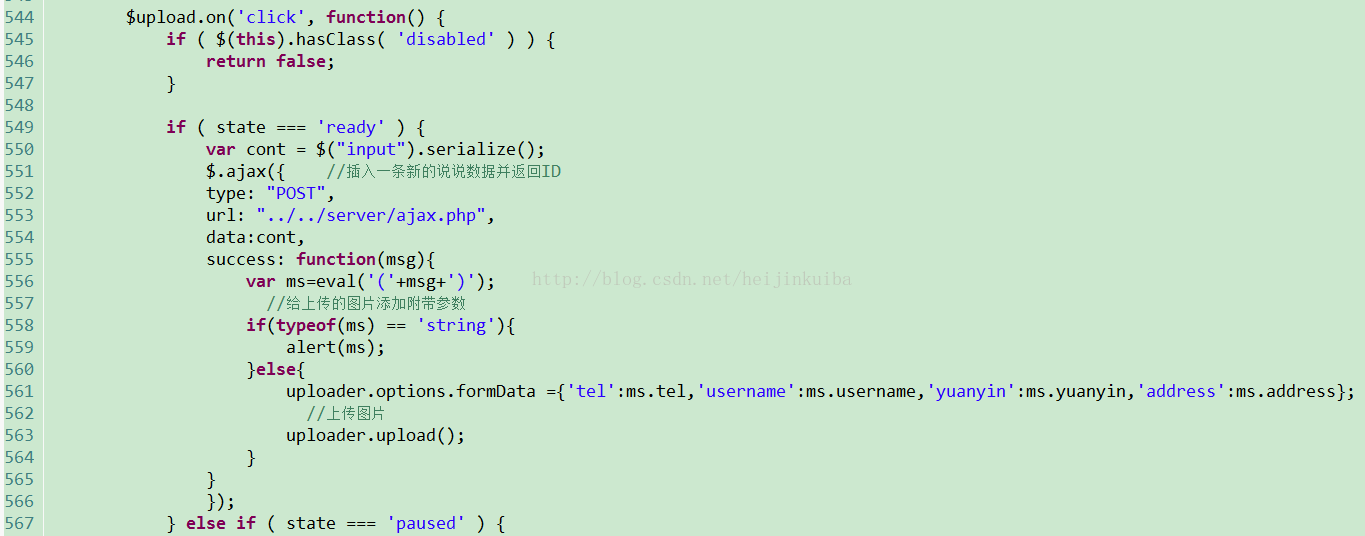
在 examples/image-upload 里面的文件upload.js 添加ajax的 代码
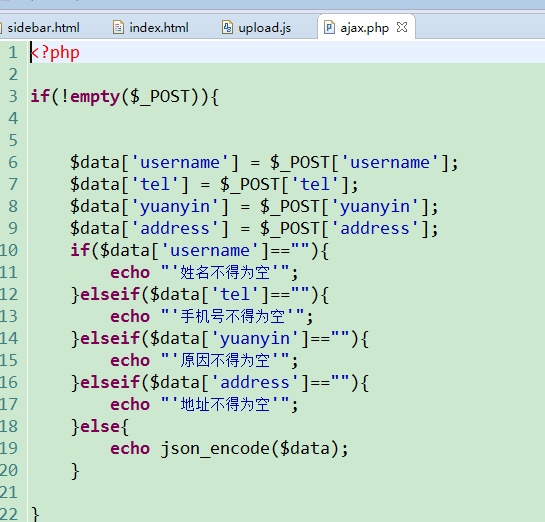
ajax.php 是后台的文件 用于接收表单数据传给图片 建在什么位置 随便自己
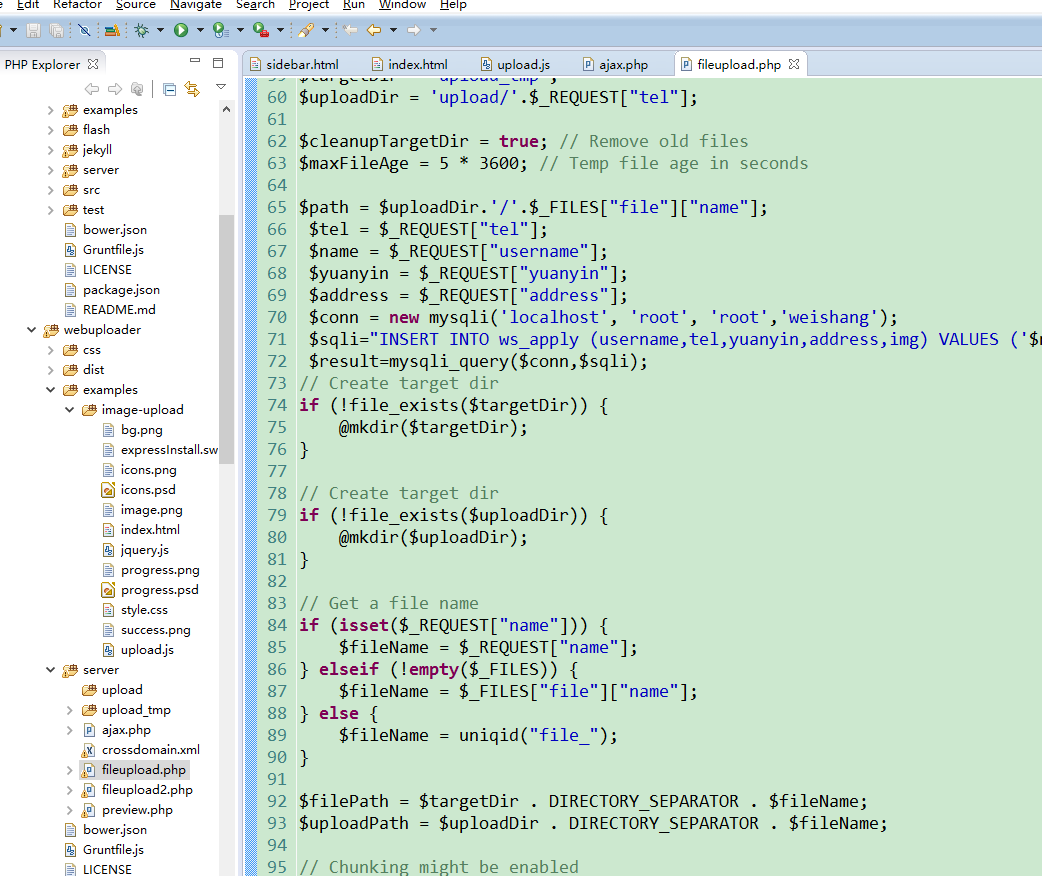
接下来就是图片上传的文件 这里对所有数据 进行数据库写入 包括给照片上传的位置修改 照片重命名

























 4784
4784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








