原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 、作者信息和本声明。否则将追究法律责任。http://youerning.blog.51cto.com/10513771/1735450
三、目标代码
这里创建一个空白的的APP模板,上面因为没有指定,会默认选择tabs模板,也就是上面创建的APP,而官方提供的有以下模板
tabs (Default)
sidemenu
maps
salesforce
complex-list
APP名请自定义,本文为myblank
ionic start myblank blank
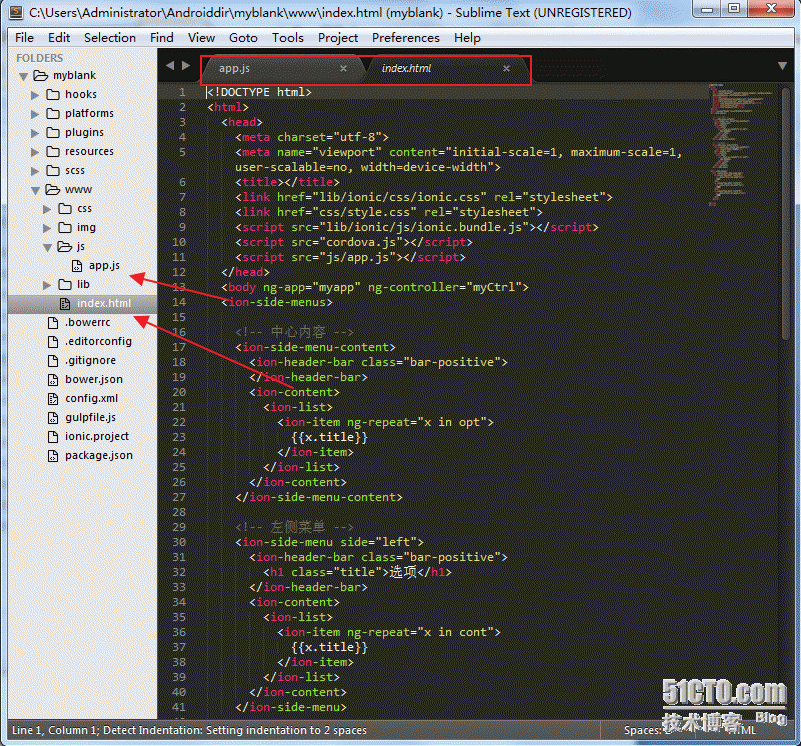
然后用文本编辑器打开该文件夹,以便编写相关内容:
我们主要编辑app.js index.html这两个文件,如下图:
为了方便调试,在创建的app目录执行以下命令
ionic serve
这样就会监听8100端口,并打开一个浏览器访问该页面
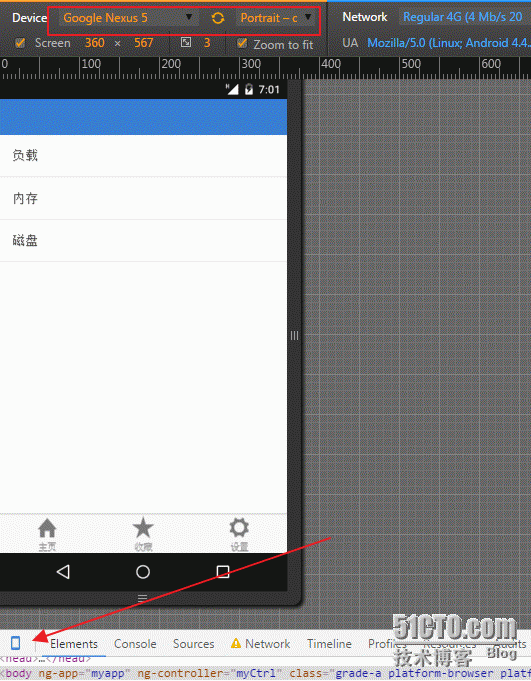
我们用chrom访问,按F12打开调试栏并设置成以下模式以便调试,如下图:
注意:在还没开始编辑之前,应该是空白的
首先编辑index页面
这一篇的内容主要做三个部分
一:默认显示内容(现在是负载,内存,磁盘)
二:侧栏菜单(现在是系统,日志,监控)
三:下面的底部(现在是主页,收藏,设置)
首先编辑js目录下的的app.js文件
将内容替换改为以下内容:
`//创建一个angularjs模块
var app = angular.module('myapp',['ionic',"chart.js"])
//创建一个控制器
app.controller("myCtrl",function($scope,$ionicModal){
$scope.opt = [
{title: "负载"},
{title: "内存"},
{title: "磁盘"}
];
$scope.cont = [
{title: "系统"},
{title: "日志"},
{title: "监控"}
];
});`
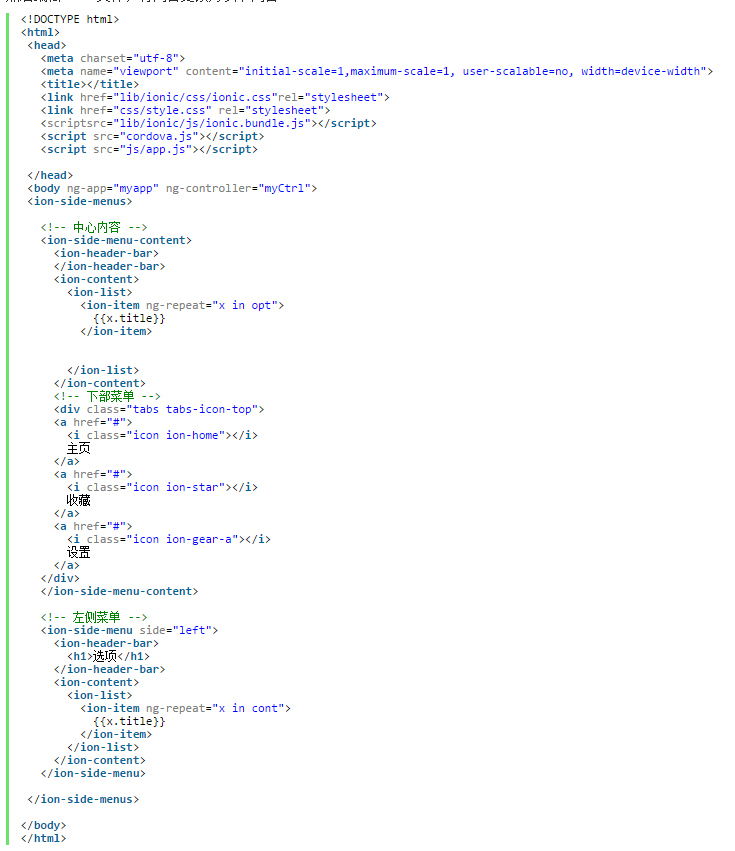
然后编辑index文件,将内容更改为以下内容:
因为是现学现卖,所以我相信你跟我一样大概的看了上面提供的AngularJS,ionic教程后也会看懂上面的代码,我也简单的注释了,再者本文篇幅实在太长了,就到这里吧。
自问自答:
Q:为什么基于H5的APP
A:简单好看,什么原生应用不会。
Q:这样的一个应用有必要么?
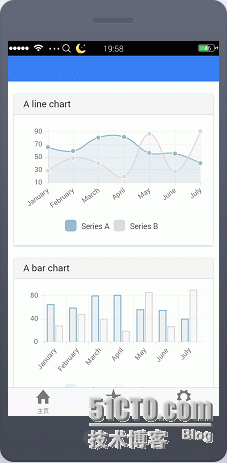
A:初衷是为了在假期(如春节)可以简单看看需要看的内容,负载,日志等信息。而且JS画的图异常好看
Q:这篇文章的目的是什么?
A:大家一起做个APP(不包括服务端),还有就是似乎没怎么瞧见运维的APP~
Q:为什么不写完这个APP之后再回头写这篇文章?
A:如果写完了在往回想当初怎么写的,会遗漏很多细节,并且本人实在太懒了。。。
后记:主要看见一部分人总是秀自己公司的运维平台,不开源就算了还总是瞎嘚瑟感觉很是不爽(*  ̄︿ ̄),像我一直坚信的授人以鱼不如授人以渔,所以与其开源一个项目,还不如大家一起从起点开始写。这个APP完成后并且规划并细节了各个部分,我想我会再一篇系列文章就叫从无到有写一个运维平台吧。
本文出自 “又耳的笔记本” 博客,请务必保留此出处http://youerning.blog.51cto.com/10513771/1735450



























 250
250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








