vue动态绑定多个样式
在项目开发的过程中遇到这样一个需求:有一个节点的状态的显示,使用了element的时间线的组件,但是这个节点的状态有十几种,不同的状态有不同的显示方式,也就是说动态绑定样式。
1、一开始的想法
这原本不复杂,但是由于样式太多(十几种),一堆都写在标签内的话,代码非常的不美观,因此想用一个好一点的方式去实现。
使用:style="{color:item.color}"遍历的方法动态的绑定样式,但是后端接口返回的数据里是没有节点的color的属性的,因此需要在获取到值之后遍历一遍,根据不同的状态塞入不同的颜色值。
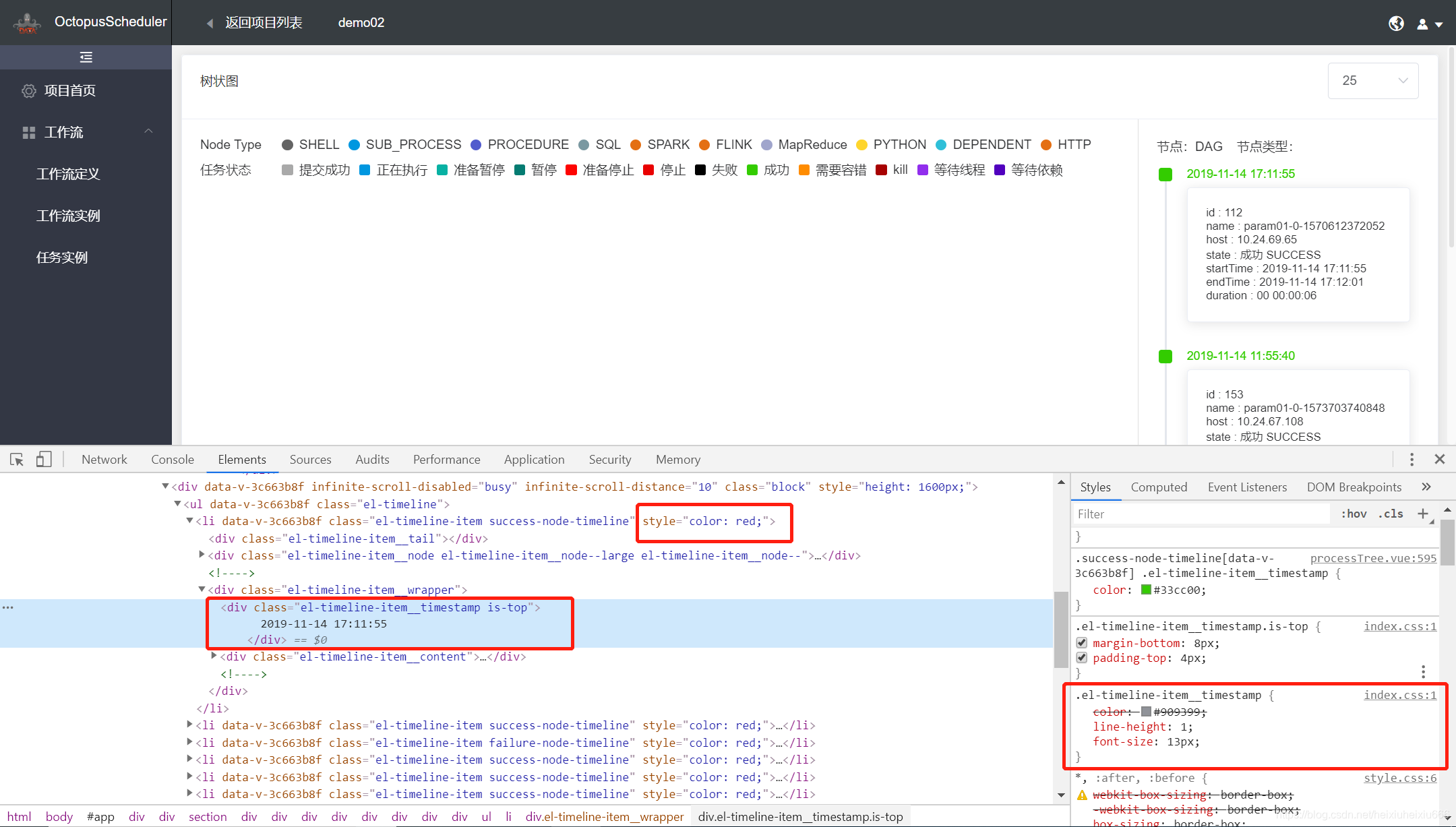
但是写完之后问题来了,颜色并没有改变,检查元素发现,内联样式已经成功动态加上去了。

但是由于这个组件内的子元素设置了样式,覆盖掉了父元素的内联样式,但是该子元素的样式是element默认的,在index.css里,无法修改,需要使用 /deep/ 来修改,因此动态绑定内联样式这种方法行不通。
2、动态绑定class
动态绑定class的写法是:class="{‘activeClass’: activeName}",但是对于有实际中颜色的动态样式来说,将代码都写在html里是代码是非常不美观的,因此,最后产生了这样的写法。

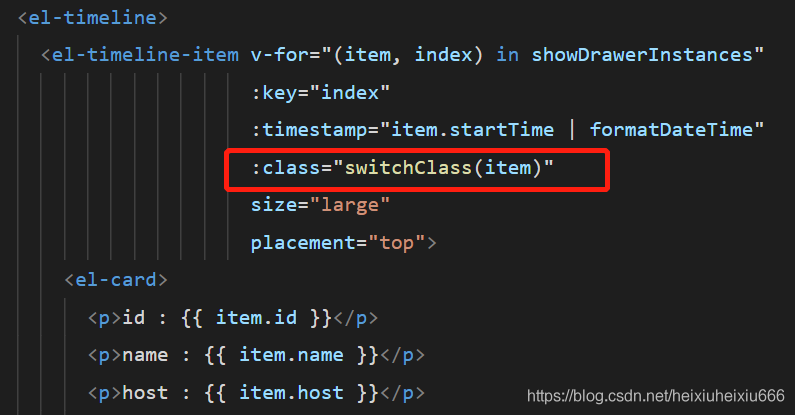
1、首先在template里这样写,item是遍历的每一个元素为了在方法里可以拿到每个节点的状态。
2、在methods里写方法然后根据不同的状态返回不同的class。
methods: {
// 动态绑定选项的样式
switchClass (item) {
return {
"success-node-timeline": item.state === "SUCCESS",
"failure-node-timeline": item.state === "FAILURE",
"submitsuccess-node-timeline": item.state === "SUBMITTED_SUCCESS",
"runningexeution-node-timeline": item.state === "RUNNING_EXEUTION",
"redaypause-node-timeline": item.state === "READY_PAUSE",
"pause-node-timeline": item.state === "PAUSE",
"redaystop-node-timeline": item.state === "READY_STOP",
"stop-node-timeline": item.state === "STOP",
"needfaulttoerance-node-timeline":
item.state === "NEED_FAULT_TOLERANCE",
"kill-node-timeline": item.state === "KILL",
"waittingthread-node-timeline": item.state === "WAITTING_THREAD",
"waittingdepend-node-timeline": item.state === "WAITTING_DEPEND"
};
},
}
但是这种方法还是感觉不是最好的实现方法,感觉可能会有更好的方法,如果大家有更好的方法,欢迎评论区评论交流呀~




















 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








