<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>file控件于与input标签的属性type="hidden"标签</title>
</head>
<body bgcolor="antiquewhite">
<form action="http://loachost:8050/oa/save" method="get">
<!--隐藏域(type="hidden"):网页上看不到,但是表单提交的时候会自动提交给服务器-->
<!--下行代码在网页上不会显示,但是里面的内容在表单提交的时候会提交给服务器
一般情况下信息固定,不需要用户自己填写,使用这种格式。
-->
<input type="hidden" name="学科" value="计算机" /><br />
用户姓名<input type="text" name="username"/><br />
<!--file:文件上传专用-->
<input type="file" /><br />
<input type="submit" value="提交" />
</form>
</body>
</html>
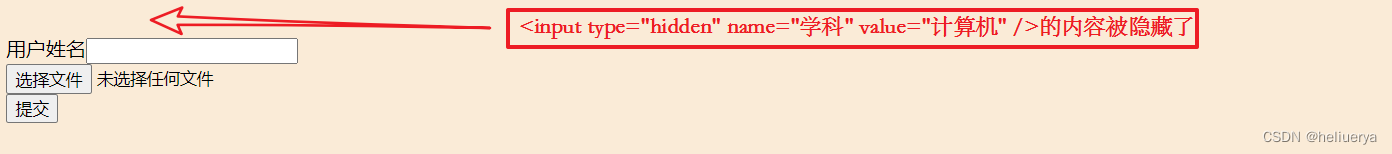
浏览器中的展示效果:








 此博客展示了一段HTML代码,包含file控件和input标签的type=\hidden\属性。代码构建了一个表单,隐藏域内容会在表单提交时自动传至服务器,file控件用于文件上传,还包含文本输入框和提交按钮。
此博客展示了一段HTML代码,包含file控件和input标签的type=\hidden\属性。代码构建了一个表单,隐藏域内容会在表单提交时自动传至服务器,file控件用于文件上传,还包含文本输入框和提交按钮。
















 452
452

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








