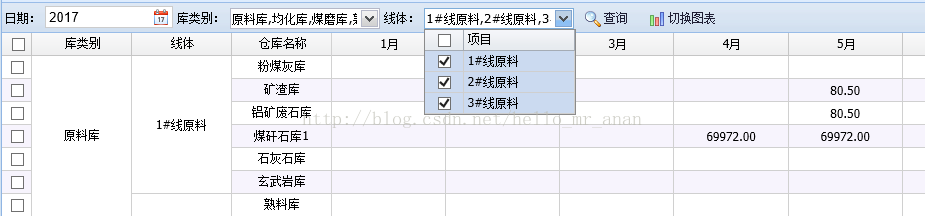
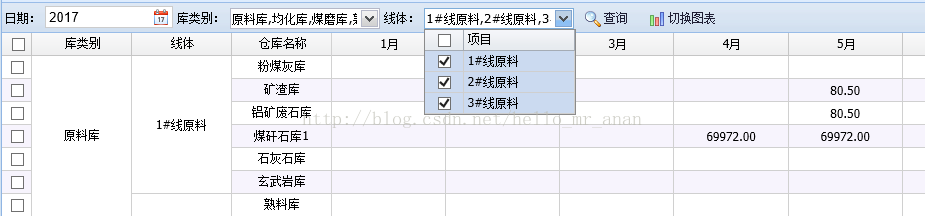
<span>线体:</span>
<div id="LineBody" name="LineBody" class="mini-combobox" style="width:150px;" popupWidth="150px"
textField="text" valueField="id" multiSelect="true">
<div property="columns">
<div header="项目" field="text"></div>
</div>
</div>
mini.get("LineBody").setUrl(path + "data/product/productReportServer.aspx?method=getAllStoreGrid&submitData=" + StationCode);//动态url,你也可以设置静态
var LineBodyData = mini.get("LineBody").getData();//获取数据
var setStr = '';
for (i = 0; i < LineBodyData.length; i++) {
setStr += LineBodyData[i].id + ',';//获取要选中的项这里是获取全部
}
setStr = setStr.substring(0, setStr.length - 1);
mini.get("LineBody").setValue(setStr);//设置选中项






















 1393
1393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








