- 原型:extern int strcmp(const char s1,const char s2);
- 用法:#include < string.h >
- 功能:比较字符串s1和s2。
- 一般形式:strcmp(字符串1,字符串2)
- 说明:
- 当s1 < s2时,返回值<0
- 当s1 = s2时,返回值=0
- 当s1 > s2时,返回值>0
<code class="hljs java has-numbering" style="background: none; padding: 0px; border-radius: 0px; color: inherit; font-family: 'Source Code Pro', monospace;font-size:undefined; display: block; white-space: pre; word-wrap: normal; box-sizing: border-box;"><span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*********************************************************
- Copyright (C): 2016
- File name : mystrcmp.c
- Author : - Zhaoxinan -
- Date : 2016年08月28日 星期日 12时26分02秒
- Description :
* *******************************************************/</span>
#include <stdio.h>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> my_strcmp(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">char</span> *str, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">char</span> *ptr)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> ret = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//循环判断两个字符串的字符,根据其差值判断大小</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span> (!(ret = *str - *ptr) && *ptr)
{
++str;
++ptr;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (ret < <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)
{
ret = -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (ret > <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)
{
ret = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>
{
ret = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> ret;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> main()
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">char</span> str[] = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"1234567"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">char</span> ptr[] = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"1234567"</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//ptr = str;</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">char</span> src[] = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"123456"</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//src < str;</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">char</span> prc[] = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"12345678"</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//prc > str;</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> test1 = my_strcmp(str, ptr);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> test2 = my_strcmp(str, src);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> test3 = my_strcmp(str, prc);
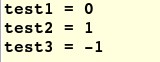
printf(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test1 = %d\n"</span>, test1);
printf(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test2 = %d\n"</span>, test2);
printf(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test3 = %d\n"</span>, test3);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
}
</code><ul class="pre-numbering" style="list-style: none; margin: 0px; padding: 6px 0px 40px; left: 0px; top: 0px; width: 50px; text-align: right; border-right-color: rgb(221, 221, 221); border-right-width: 1px; border-right-style: solid; position: absolute; box-sizing: border-box; background-color: rgb(238, 238, 238);"><li style="padding: 0px 5px; box-sizing: border-box;">1</li><li style="padding: 0px 5px; box-sizing: border-box;">2</li><li style="padding: 0px 5px; box-sizing: border-box;">3</li><li style="padding: 0px 5px; box-sizing: border-box;">4</li><li style="padding: 0px 5px; box-sizing: border-box;">5</li><li style="padding: 0px 5px; box-sizing: border-box;">6</li><li style="padding: 0px 5px; box-sizing: border-box;">7</li><li style="padding: 0px 5px; box-sizing: border-box;">8</li><li style="padding: 0px 5px; box-sizing: border-box;">9</li><li style="padding: 0px 5px; box-sizing: border-box;">10</li><li style="padding: 0px 5px; box-sizing: border-box;">11</li><li style="padding: 0px 5px; box-sizing: border-box;">12</li><li style="padding: 0px 5px; box-sizing: border-box;">13</li><li style="padding: 0px 5px; box-sizing: border-box;">14</li><li style="padding: 0px 5px; box-sizing: border-box;">15</li><li style="padding: 0px 5px; box-sizing: border-box;">16</li><li style="padding: 0px 5px; box-sizing: border-box;">17</li><li style="padding: 0px 5px; box-sizing: border-box;">18</li><li style="padding: 0px 5px; box-sizing: border-box;">19</li><li style="padding: 0px 5px; box-sizing: border-box;">20</li><li style="padding: 0px 5px; box-sizing: border-box;">21</li><li style="padding: 0px 5px; box-sizing: border-box;">22</li><li style="padding: 0px 5px; box-sizing: border-box;">23</li><li style="padding: 0px 5px; box-sizing: border-box;">24</li><li style="padding: 0px 5px; box-sizing: border-box;">25</li><li style="padding: 0px 5px; box-sizing: border-box;">26</li><li style="padding: 0px 5px; box-sizing: border-box;">27</li><li style="padding: 0px 5px; box-sizing: border-box;">28</li><li style="padding: 0px 5px; box-sizing: border-box;">29</li><li style="padding: 0px 5px; box-sizing: border-box;">30</li><li style="padding: 0px 5px; box-sizing: border-box;">31</li><li style="padding: 0px 5px; box-sizing: border-box;">32</li><li style="padding: 0px 5px; box-sizing: border-box;">33</li><li style="padding: 0px 5px; box-sizing: border-box;">34</li><li style="padding: 0px 5px; box-sizing: border-box;">35</li><li style="padding: 0px 5px; box-sizing: border-box;">36</li><li style="padding: 0px 5px; box-sizing: border-box;">37</li><li style="padding: 0px 5px; box-sizing: border-box;">38</li><li style="padding: 0px 5px; box-sizing: border-box;">39</li><li style="padding: 0px 5px; box-sizing: border-box;">40</li><li style="padding: 0px 5px; box-sizing: border-box;">41</li><li style="padding: 0px 5px; box-sizing: border-box;">42</li><li style="padding: 0px 5px; box-sizing: border-box;">43</li><li style="padding: 0px 5px; box-sizing: border-box;">44</li><li style="padding: 0px 5px; box-sizing: border-box;">45</li><li style="padding: 0px 5px; box-sizing: border-box;">46</li><li style="padding: 0px 5px; box-sizing: border-box;">47</li><li style="padding: 0px 5px; box-sizing: border-box;">48</li><li style="padding: 0px 5px; box-sizing: border-box;">49</li><li style="padding: 0px 5px; box-sizing: border-box;">50</li><li style="padding: 0px 5px; box-sizing: border-box;">51</li><li style="padding: 0px 5px; box-sizing: border-box;">52</li></ul><ul class="pre-numbering" style="list-style: none; margin: 0px; padding: 6px 0px 40px; left: 0px; top: 0px; width: 50px; text-align: right; border-right-color: rgb(221, 221, 221); border-right-width: 1px; border-right-style: solid; position: absolute; box-sizing: border-box; background-color: rgb(238, 238, 238);"><li style="padding: 0px 5px; box-sizing: border-box;">1</li><li style="padding: 0px 5px; box-sizing: border-box;">2</li><li style="padding: 0px 5px; box-sizing: border-box;">3</li><li style="padding: 0px 5px; box-sizing: border-box;">4</li><li style="padding: 0px 5px; box-sizing: border-box;">5</li><li style="padding: 0px 5px; box-sizing: border-box;">6</li><li style="padding: 0px 5px; box-sizing: border-box;">7</li><li style="padding: 0px 5px; box-sizing: border-box;">8</li><li style="padding: 0px 5px; box-sizing: border-box;">9</li><li style="padding: 0px 5px; box-sizing: border-box;">10</li><li style="padding: 0px 5px; box-sizing: border-box;">11</li><li style="padding: 0px 5px; box-sizing: border-box;">12</li><li style="padding: 0px 5px; box-sizing: border-box;">13</li><li style="padding: 0px 5px; box-sizing: border-box;">14</li><li style="padding: 0px 5px; box-sizing: border-box;">15</li><li style="padding: 0px 5px; box-sizing: border-box;">16</li><li style="padding: 0px 5px; box-sizing: border-box;">17</li><li style="padding: 0px 5px; box-sizing: border-box;">18</li><li style="padding: 0px 5px; box-sizing: border-box;">19</li><li style="padding: 0px 5px; box-sizing: border-box;">20</li><li style="padding: 0px 5px; box-sizing: border-box;">21</li><li style="padding: 0px 5px; box-sizing: border-box;">22</li><li style="padding: 0px 5px; box-sizing: border-box;">23</li><li style="padding: 0px 5px; box-sizing: border-box;">24</li><li style="padding: 0px 5px; box-sizing: border-box;">25</li><li style="padding: 0px 5px; box-sizing: border-box;">26</li><li style="padding: 0px 5px; box-sizing: border-box;">27</li><li style="padding: 0px 5px; box-sizing: border-box;">28</li><li style="padding: 0px 5px; box-sizing: border-box;">29</li><li style="padding: 0px 5px; box-sizing: border-box;">30</li><li style="padding: 0px 5px; box-sizing: border-box;">31</li><li style="padding: 0px 5px; box-sizing: border-box;">32</li><li style="padding: 0px 5px; box-sizing: border-box;">33</li><li style="padding: 0px 5px; box-sizing: border-box;">34</li><li style="padding: 0px 5px; box-sizing: border-box;">35</li><li style="padding: 0px 5px; box-sizing: border-box;">36</li><li style="padding: 0px 5px; box-sizing: border-box;">37</li><li style="padding: 0px 5px; box-sizing: border-box;">38</li><li style="padding: 0px 5px; box-sizing: border-box;">39</li><li style="padding: 0px 5px; box-sizing: border-box;">40</li><li style="padding: 0px 5px; box-sizing: border-box;">41</li><li style="padding: 0px 5px; box-sizing: border-box;">42</li><li style="padding: 0px 5px; box-sizing: border-box;">43</li><li style="padding: 0px 5px; box-sizing: border-box;">44</li><li style="padding: 0px 5px; box-sizing: border-box;">45</li><li style="padding: 0px 5px; box-sizing: border-box;">46</li><li style="padding: 0px 5px; box-sizing: border-box;">47</li><li style="padding: 0px 5px; box-sizing: border-box;">48</li><li style="padding: 0px 5px; box-sizing: border-box;">49</li><li style="padding: 0px 5px; box-sizing: border-box;">50</li><li style="padding: 0px 5px; box-sizing: border-box;">51</li><li style="padding: 0px 5px; box-sizing: border-box;">52</li></ul>
程序运行结果























 694
694

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








