cookie的属性
除了name(名)和value(值),cookie还有以下一些可选属性,用来控制cookie的有效期,作用域,安全性等:
expires属性——时间要转成GMT形式 : toGMTString();
指定了cookie的生存期,默认情况下cookie是暂时存在的,他们存储的值只在浏览器会话期间存在,当用户退出浏览器后这些值也会丢失,如果想让 cookie存在一段时间,就要为expires属性设置为未来的一个用毫秒数表示的过期日期或时间点,expires默认为设置的expires的当前时间。现在已经被max-age属性所取代,max-age用秒来设置cookie的生存期。
如果max-age属性为正数,则表示该cookie会在max-age秒之后自动失效。浏览器会将max-age为正数的cookie持久化,即 写到对应的cookie文件中。无论客户关闭了浏览器还是电脑,只要还在max-age秒之前,登录网站时该cookie仍然有效。
如果max-age为负数,则表示该cookie仅在本浏览器窗口以及本窗口打开的子窗口内有效,关闭窗口后该cookie即失效。max-age 为负数的Cookie,为临时性cookie,不会被持久化,不会被写到cookie文件中。cookie信息保存在浏览器内存中,因此关闭浏览器该 cookie就消失了。cookie默认的max-age值为-1。
如果max-age为0,则表示删除该cookie。cookie机制没有提供删除cookie的方法,因此通过设置该cookie即时失效实现删除cookie的效果。失效的Cookie会被浏览器从cookie文件或者内存中删除。
如果不设置expires或者max-age这个cookie默认是Session的,也就是关闭浏览器该cookie就消失了。
这里要说明一下:Session的cookie在ie6下,如果用户实在网页上跳转打开页面或新开窗口(包括target="_blank",鼠标 右键新开窗口),都是在同一个Session内。如果用户新开浏览器程序或者说是进程再打开当前的页面就不是同一个Session。其他浏览器只要你 Session存在,还是同一个Session,cookie还能共享。在前段时间的项目中ie6下吃了很大一个亏。
domain属性
domain属性可以使多个web服务器共享cookie。domain属性的默认值是创建cookie的网页所在服务器的主机名。不能将一个cookie的域设置成服务器所在的域之外的域。
例如让位于a.sodao.com的服务器能够读取b.sodao.com设置的cookie值。如果b.sodao.com的页面创建的cookie把 它的path属性设置为"/",把domain属性设置成".sodao.com",那么所有位于b.sodao.com的网页和所有位于 a.sodao.com的网页,以及位于sodao.com域的其他服务器上的网页都可以访问这个cookie。
path属性
它指定与cookie关联在一起的网页。在默认的情况下cookie会与创建它的网页,该网页处于同一目录下的网页以及与这个网页所在目录下的子目录下的网页关联
secure属性——用于指定cookie需要通过安全Socket层连接传递;
它是一个布尔值,指定在网络上如何传输cookie,默认是不安全的,通过一个普通的http连接传输;
HttpOnly属性——用于避免cookie被Javascript访问;
HttpOnly 属性限制了 cookie 对 HTTP 请求的作用范围。特别的,该属性指示用户代理忽略那些通过"非 HTTP" 方式对 cookie 的访问(比如浏览器暴露给js的接口)。注意 HttpOnly 属性和 Secure 属性相互独立:一个 cookie 既可以是 HttpOnly 的也可以有 Secure 属性。
HasKeys——用于指定一个cookie是否是一个多值cookie;
Values——使用多值cookie时,用于读写特定的值。
浏览器将cookie信息以name=value对的形式存储于本地,每当请求新文档时,浏览器将发送Cookie,目的是让Server可以通过HTTP请求追踪客户。所以从WEB性能的角度来说我们要尽量的减小cookie,以达到传输性能的最大化。
cookie的编码和解码
由于cookie的名/值中的值不允许包含分号,逗号和空格符,为了最大化用户代理和服务器的兼容性,任何被存储为 cookie 值的数据都应该被编码,例如用我们前端熟知的js全局函数encodeURIComponent编码和decodeURIComponent解码。
cookie作为客户端存储
前面说了每当请求新文档时,浏览器将发送Cookie到服务器,导致WEB性能下降。所以不建议将cookie作为客户端存储一种实现方案,替代方案参见:JavaScript本地存储实践(html5的localStorage和ie的userData)等。
同名的 cookie
同名的 cookie,不同的 domain 或不同的 path,属不同的 cookie;同名的 cookie,相同的 domain 且相同的 path,不同的 expires,属同一个 cookie。
以下内容是关于 客户端和服务器端对Cookie的操作
Cookie是Web服务器向用户浏览器发送的一段Ascii文本.一旦接受到cookie,浏览器会把cookie的信息片段以"键/值"对的形式保存在本地.这以后,每次想同一服务器发送请求的时候,Web浏览器都会发送站点以前存储在本地的cookie.浏览器和Web服务器的通讯是通过Http协议进行通讯的,而cookie就保存在Http协议的请求部分(Set-Cookie).
具体形式如下:
Set-Cookie:customer=huangxp; path=/foo; domain=ibm.com; expires= Wednesday, 19-OCT-05 23:12:40 GMT; [secure];HttpOnly
其中每个属性的解释:
domain: 关联的域名,例如http://ibm.com/foo/index.aspx, 它的domain = ibm.com,该domain默认为当前请求的域,但是如果cookie中domain的值和请求的域不相符的话,这个cookie就会被忽略.
path: 控制哪些访问能触发发送.例如请求的地址是上面的URL,如果path=/foo,这个cookie就会被发送,但是path为其他的话,该cookie会被忽略.
expires: cookie的过期时间
secure: 如果secure 这个词被作为Set-Cookie 头的一部分,那么cookie 只能通过安全通道传输(目前即SSL通道)。否则,浏览器将忽略此Cookie
HttpOnly:只是该cookie是否能被客户端访问,不过该数据要依赖与浏览器是否支持,一般IE6以上的版本都支持该属性.
"键/值"对: customer=huangxp或customer=a1=huangxp&a2=huangxp
介绍完Cookie的基本原理后,下面简单描述下一次典型的网络浏览过程
- 浏览器对于Web服务器应答包头中Cookie的操作步骤:
1. 从Web服务器的应答包头中提取所有的cookie。
2. 解析这些cookie的组成部分(名称,值,路径等等)。
3. 判定主机是否允许设置这些cookie。允许的话,则把这些Cookie存储在本地。 - 浏览器对Web服务器请求包头中所有的Cookie进行筛选的步骤:
1. 根据请求的URL和本地存储cookie的属性,判断那些Cookie能被发送给Web服务器。
2. 对于多个cookie,判定发送的顺序。
3. 把需要发送的Cookie加入到请求HTTP包头中一起发送。
1,服务器端的操作
HttpCookie是Cookie的类,对于它,大家应该很了解吧,不了解的可以去查下MSDN上.对于Cookie的获取和输出,通过HttpRequest和HttpResponse来实现的.
具体操作可查看转载的博客——cookie属性 http://blog.sina.com.cn/s/blog_7cb05c460101gv0i.html
2,客户端操作
document.cookie,通过这个对象来获取和设置Cookie的.
它们之间的交互我想通过下面的DEMO可以更好的让大家了解
a, 服务器端输出Cookie,客户端获取Cookie
protected void Page_Load(object sender, EventArgs e)
{
HttpCookie ck = new HttpCookie("TestCK");
ck.Values.Add("Name1", "1");
ck.Values.Add("Name2", "2");
HttpCookie ck1 = new HttpCookie("TestCK_2");
ck1.Value = "1";
this.Response.Cookies.Add(ck);
this.Response.Cookies.Add(ck1);
}
——————————————————————————————————————————————
function GetCookie(){
document.write(document.cookie);
}
服务器端输出TestCk,TestCK_2这两个Cookie,那么客户段获取的Cookie是"TestCK=Name1=1&Name2=2; TestCK_2=1"
有些需要注意的地方:
1,客户端的document.cookie只能获取获取HttpCookie的Name,Value和Values属性.
2,如果HttpCookie中的Values有值的话,那么在客户端输出的是name1=1&name2=2&......这种形式,如果Value有值,输出的为1,如果Value和Values都有值,输出的是1&name1=1&name2=2&...这种形式
3,多个Cookie在客户端document.cookie中是通过";"来隔离的
b, 客户端输出Cookie,服务器端获取
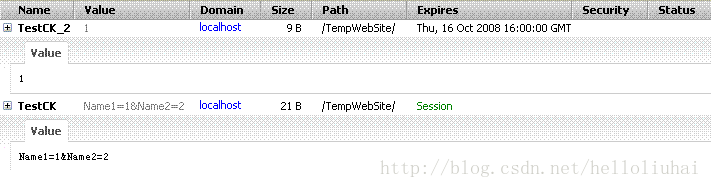
document.cookie = "TestCK=Name1=1&Name2=2";
var d1 = new Date(2008, 9, 17);
document.cookie = "TestCK_2=1;expires=" + d1;
}
执行完上面方法后,在客户端获取的Cookie如下图
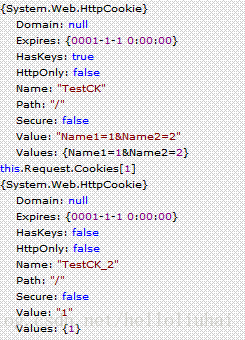
服务器端获取的Cookie:
需要注意的地方:
1, 设置多个Cookie的时候必须按照上面的设置,不能"TestCK=Name1=1&Name2=2; TestCK_2=1"这样赋值
2, 如果要删除Cookie,可以设置expires属性为过期的时间,例如"document.cookie = TestCK_2=1;expires = 过期时间"
3, 对于在客户端设置的expires..这些属性,在服务器端获取不到,只能获取Value和Values属性(至于为什么会这样我也没有弄明白?)
不管在服务器端和客户端都要注意对domain,path,httponly.... 这些的设置,在没有特殊需求的时候,别去设置他们,否则可能会造成Cookie遗失.
自定义Cookie类(客户端操作Cookie)
根据document.cookie对Cookie的支持,在赋值和获取值的操作上还是有点麻烦,不像服务器端的HttpCookie那样方便,则下面提供了个自己写的在客户端操作Cookie的对象.基本和HttpCookie相对应,目的是为了操作起来更加方便一些.
CookieObj类: 对应与HttpCookie的Name和Values, __CookieValue为私有属性,一般不要使用,它的值为当前Name对应的document.cookie.
Set方法: 为当前Cookie赋值,设置Values属性.
Remove方法: 根据Key删除Values中的元素.
Get方法: 获取默认的值,因为document.cookie的值可能为"1&name1=1&name2=2"这种形式,所以它获取的是1的元素
GetItemByKey方法: 根据Key获取元素
KeyValuePair类: 这个只是一个键/值对的类.
CookieAdapter类: 提供一种document.cookie和CookieObj之间的转换
CookieAdapter.GetCookies方法 : 获取所有的Cookie,并且转换为CookieObj的数组集合.
CookieAdapter.GetCookieByName方法: 根据Cookie的名称,来获取对应的Cookie.
CookieAdapter.SetCookies方法: 设置document.cookie,接受的参数是由CookieObj对象组成的数组集合.
function CookieObj(name){
/* (Public)名称 */
this.Name = name;
/* (Public)Cookie的键/值对 */
this.KeyValues = new Array();
/* (Private)document.cookie的字符串 */
this.__CookieValue;
}
CookieObj.prototype = {
/* (Public)设置键/值对 */
Set : function(key, value){
switch(arguments.length){
case 0:
return;
break;
case 1:
if(!key){
return;
}
var item = this.GetItemByKey("__Default");
if(!item){
item = new KeyValuePair("__Default", key);
this.KeyValues.push(item);
}
else{
item.Value = key;
}
break;
case 2:
// key或value为空
if(!key || !value){
return;
}
var item = this.GetItemByKey(key);
//item为空的时候
if(!item){
item = new KeyValuePair(key, value);
this.KeyValues.push(item);
}
else{
item.Value = value;
}
break;
}
},
/* (Public)删除键 */
Remove : function(key){
//key为空
if(!key){
return;
}
var index = this._GetIndexByKey(key);
//存在数据
if(index > -1){
this.KeyValues.splice(index, 1);
}
},
/* (Public)获取值 */
Get : function(){
return this.GetItemByKey("__Default");
},
/* (Public)键/值对的索引 */
GetItemByKey : function(key){
//key为空
if(!key){
return;
}
//存在数据
if(this.KeyValues && this.KeyValues.length >0){
for(var i=0; i< this.KeyValues.length; i++){
var obj = this.KeyValues[i];
//关键字存在
if(obj.Key == key){
return obj;
break;
}
}
}
return null;
},
/* (Private)获取键/值对的Index */
_GetIndexByKey : function(key){
//存在数据
if(this.KeyValues && this.KeyValues.length >0){
for(var i=0; i< this.KeyValues.length; i++){
var obj = this.KeyValues[i];
//关键字存在
if(obj.Key == key){
return i;
break;
}
}
}
return -1;
}
}
/* 键/值对的类 */
function KeyValuePair(key, value){
this.Key = key;
this.Value = value;
}
/* Cookie和document.cookie之间的转换,获取,设置Cookie */
var CookieAdapter = {};
/* (Public)获取所有的Cookie对象 */
CookieAdapter.GetCookies = function(){
//Cookie对象的集合
var arrCookieObjs = new Array();
//Cookie存在
if(document.cookie){
var arrCookie = document.cookie.split(";");
for(var i=0;i < arrCookie.length; i++){
var mCookieObj = CookieAdapter._ConvertToCookieObj(arrCookie[i]);
arrCookieObjs.push(mCookieObj);
}
}
return arrCookieObjs;
}
/* (Public)获取指定名称的Cookie对象 */
CookieAdapter.GetCookieByName = function(name){
//Cookie存在
if(document.cookie){
var arrCookie = document.cookie.split(";");
for(var i=0;i < arrCookie.length; i++){
var arr = arrCookie[i].split("=");
if(arr[0] == name){
var mCookieObj = CookieAdapter._ConvertToCookieObj(arrCookie[i]);
return mCookieObj;
break;
}
}
}
return null;
}
/* (Public)设置document.cookie */
CookieAdapter.SetCookies = function(arrCookie, expires, domain, path, secure, httponly){
//Cookie对象不为空
if(arrCookie){
for(var i = 0; i< arrCookie.length; i++){
var obj = arrCookie[i];
var str = "";
//存在键/值集合
if(obj.KeyValues){
for(var j =0; j< obj.KeyValues.length; j++){
var objKey = obj.KeyValues[j];
if(objKey.Key == "__Default"){
str += objKey.Value;
}
else{
str += objKey.Key + "=" + objKey.Value;
}
if(j != obj.KeyValues.length -1){
str += "&";
}
}
obj.__CookieValue = str;
}
if(str){
document.cookie = obj.Name + "=" + str;
}
else{
document.cookie = obj.Name;
}
if(expires){
document.cookie += ";expires=" + expires;
}
if(domain){
document.cookie += ";domain=" + domain;
}
if(path){
document.cookie += ";path=" + path;
}
if(secure){
document.cookie += ";" + secure;
}
if(httponly){
document.cookie += ";" + httponly;
}
}
}
}
/* (Private)document.cookie的转换为Cookie对象 */
CookieAdapter._ConvertToCookieObj = function(cookieStr){
var arr = cookieStr.split("=");
//设置Cookie对象
var mCookieObj = new CookieObj(arr[0]);
if(arr.length > 1){
var strValue = cookieStr.substring(arr[0].length + 1, cookieStr.length);
mCookieObj.__CookieValue = strValue;
//存在键/值集合
var arrValues = strValue.split("&");
for(var j=0 ;j < arrValues.length; j++){
var arrKeyValue = arrValues[j].split("=");
if(arrKeyValue.length == 1){
mCookieObj.Set(arrKeyValue[0]);
}
else{
mCookieObj.Set(arrKeyValue[0], arrKeyValue[1]);
}
}
}
return mCookieObj;
}
























 561
561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








