安装ngx-loading插件:
npm install --save ngx-loading
在应用程序的主module中导入ngx-loading模块
import {NgxLoadingModule} from 'ngx-loading';
...
imports:[
...
NgxLoadingModule
...
]
使用
在子页面html模板中加入:
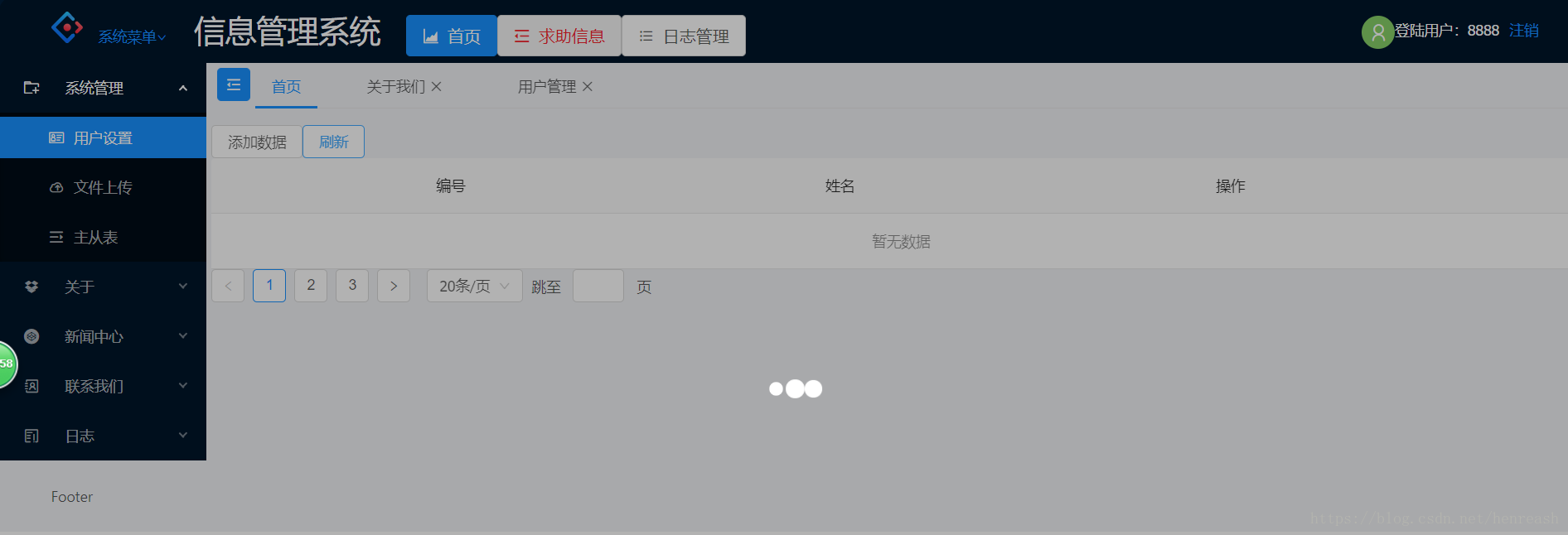
<ngx-loading [show]="loading" [config]="{ backdropBorderRadius: '14px' }"></ngx-loading>
在ts代码中设置loading成员控制等待框是否显示
loadData(pageIndex: number, pageSize: number) {
this.loading = true;
this.dataService.httpGet(url地址).map(res => res.text()).subscribe(
res => {
//从服务端获取数据成功,处理数据
}
this.refreshStatus();
this.loading = false;
}
, error => {
this.error = error;
this.loading = false;
});
}






















 8527
8527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








