具有美感的可视化设计更加容易吸引用户的注意力,并促使其进行更深入的探索,因此,优秀的可视化必然是形式与功能的完美结合。
本文总结了可视化中常用的4种形式美法则。
以下文章由公众号:聂永真可视化设计实验室整理。
1、主从与重点
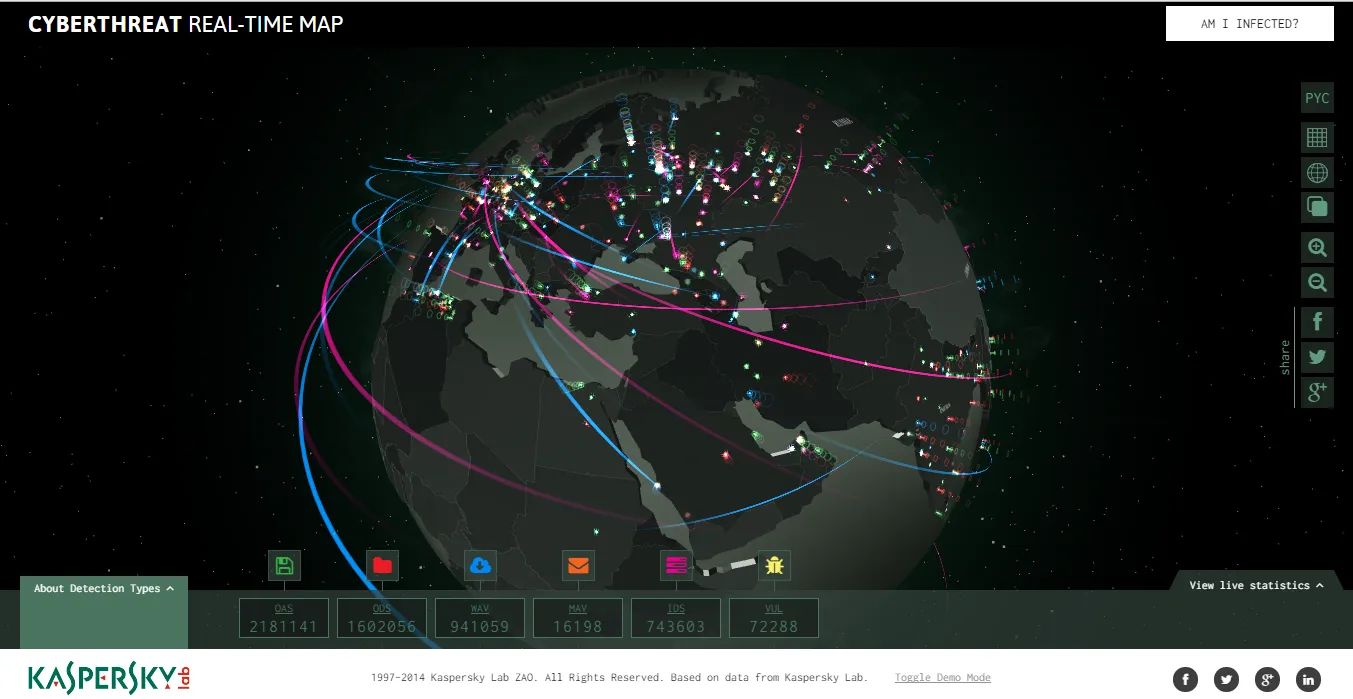
设计者必须将用户的注意力集中到可视化结果中的最重要区域。如图一,Kaspersky的“网络实时地图”中,最重要的区域是中间的地球,下方和右侧的说明和控制区域是配角,明确地展示出主从关系,形成主次分明的层次美感。此外,运用色彩和动效对攻击主战场的强调,也打破了全局的单调感,使整个画面显得有活力。反之,若设计者不对可视化结果中各元素的重要性进行排序,并改变重要元素的表现形式使其脱颖而出,则用户只能以一种自我探索的方式获取信息,从而难以达到设计者的意图。

图一、Kaspersky的网络实时地图 地址:Kaspersky Cyberthreat real-time map
需要注意的是,可视化界面中重点过多就等于没有重点,配角的一切行为都是为了突出主角,切勿喧宾夺主。
2、比例与尺度
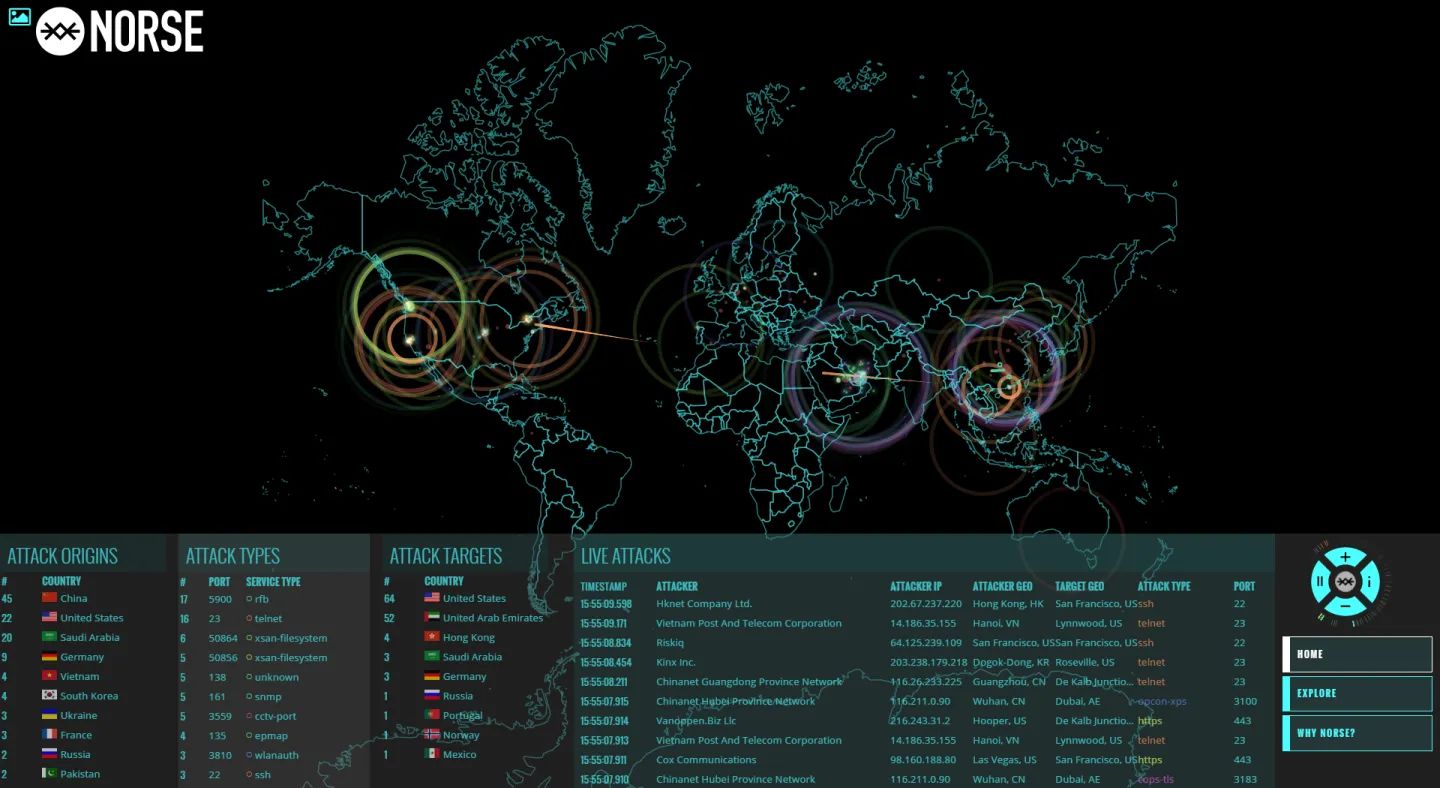
可视化的设计空间必须有效地利用,尽量使重要元素置于可视化设计空间的中心,同时确保各个元素的均衡分布,因此,各部分的比例和尺度需要合理布局。这里推荐一个讨巧的办法,使用1:0.618的黄金比例来给界面布局。如图二,NORSE的界面采用黄金分割上下布局,图文的比例关系合理,在最大程度的凸显攻击场景的基础上,文字阅读起来也轻松流畅,整体上还彰显了简洁大气的风格。

图二、Eye candy-addictive 地址:Norse - IPViking Live
3.节奏与韵律
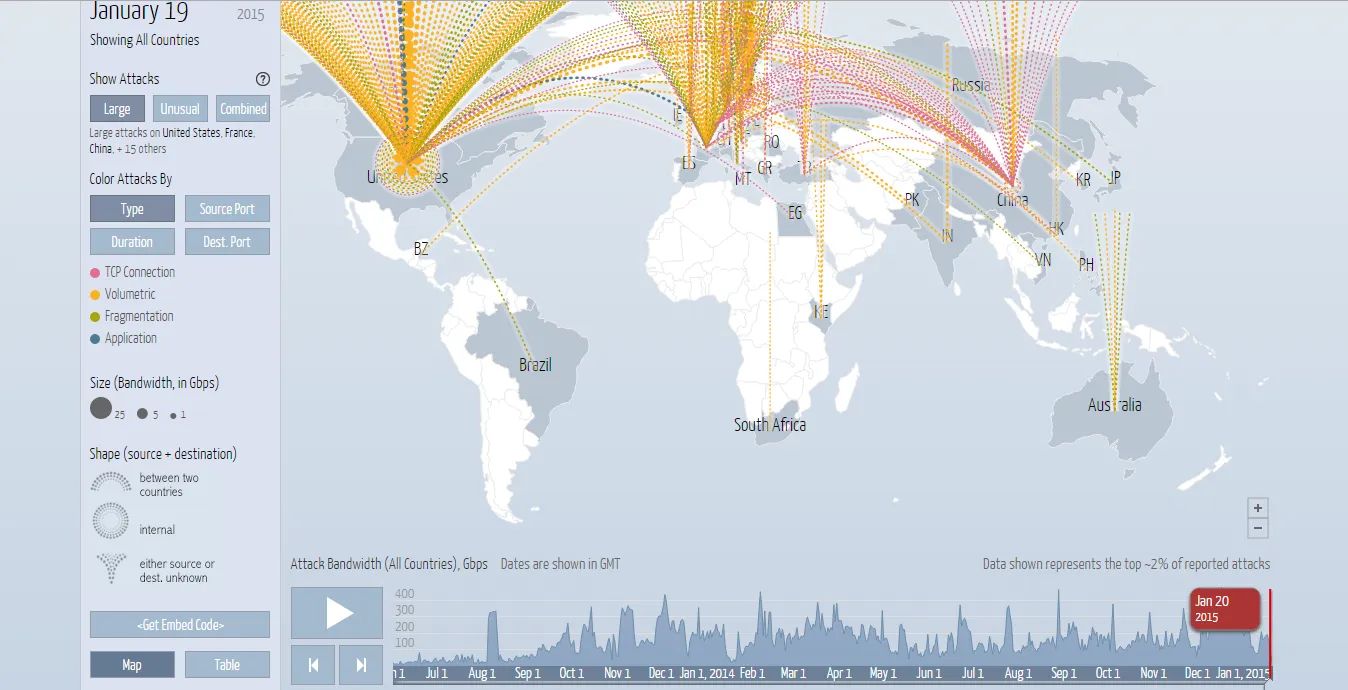
成功的可视化设计总是以明确动人的节奏和韵律将无声的元素变为生动的语言和音乐,给人以美的享受。节奏与韵律是通过模块大小的区分、空间虚实的交替、元素排列的疏密、长短的变化、曲柔刚直的穿插等变化来实现的。如图三,Arbor的“数字攻击地图”中,模块的大小、色彩的冷暖、线条的粗细和方向、动效的快慢等变化,形成了界面的节奏与韵律。

图三、Arbor networks的数字攻击地图 地址:http://www.digitalattackmap.com/
另外,恰到好处的留白也是事物节奏的体现,因为有了留白,才产生节奏。如果设计者能够巧妙留白,给用户留下适当回味思考的空间,既烘托主体,也缓和了视觉紧张,增强内容的易读性。一些可视化设计标题放大了说是为了吸引用户,版面上放很多元素说是为了让用户更深地了解设计的意图,但是往往这些作品很失败,原因就是缺乏空白的衬托。
4.稳定与轻巧
稳定是整体,轻巧是局部,整体与局部、理性与感性的兼容,形成完美的可视化表现形式。如图四,FireEye的“网络威胁地图”中,黄、绿、蓝、黑四色是界面的主要色彩,蓝、黑给人稳重高雅的感觉,而绿色中和了黄色的耀眼,冲淡了蓝、黑的沉闷,所有的搭配都是为了最终形成稳定与轻巧的完美统一。

图四、FireEye的网络威胁地图 地址:Cyber Threat Map
需要注意的是,要注意色彩的轻重结合,面积和形状的大小分配协调,整体布局的合理完善等问题。
总之,在可视化设计的过程中,运用主从与重点、比例与尺度、节奏与韵律、稳定与轻巧等形式美法则,通过空间、文字、图形之间的相互关系建立整体的均衡状态,产生和谐的美感。在实际运用过程中切忌一味的照搬,很多时候都需要将它们结合起来,以多种形式进行创作,最终达到高效传达的目的。
希望对你有启发~
谢谢阅读:)

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








